Photoshopをちょっとステップアップするレシピ – 画像の切り抜き
最終更新日: 2025.01.22

こんにちは、デザイン担当のKAです。
Photoshopを使いはじめて慣れてくると「写真素材から手早く楽に切り抜きをしたい!」って思いませんか?
そんなあなたに簡単なやり方をお教えします。何パターンかの切り抜き方法についてブツブツと書いていきますよ。
なお、当然のことながら、最新のPhotoshopでは便利ツールが追加されていますが
今回は無視します。初歩ってことで基本となる切り抜き方をやってみましょう。
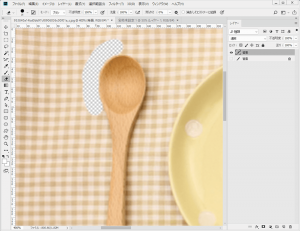
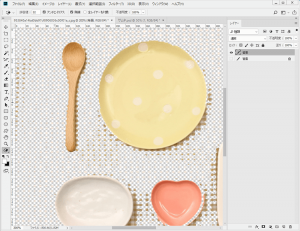
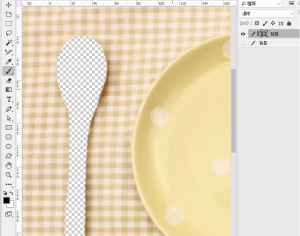
\ちなみに、課題素材として photoACさんからこちらの写真を利用させていただきます。
今回は左上の木製スプーンを切り抜いていきます。
そうそう。
必ず「レイヤーを複製して」切り抜きをするようにしてください。
やらかしたときに泣きたくなります。(´;ω;`)
では、以下4つのパターンを順番に紹介します。
【1】レイヤー化して、「消しゴムツール」で消す
おすすめ度 ★
誰しも通るとてもシンプルな方法ですね。
ペンタブレットを持ってる方は熟達したペンさばきでシュッシュッと消していくと思います。
マウスの方も大変だと思いますが、カチカチとクリックしながら消していきましょう。
消しすぎて、後日PSDを開いたときにアンドゥできなくなっていて一番頭を抱える方法です。
【2】「背景消しゴムツール」もしくは「マジック消しゴムツール」で消す
おすすめ度 ★
Photoshopのいつごろからか追加された機能です。
「背景消しゴムツール」は、消しゴムツールに輪郭検知が追加されたものです。
残したいオブジェクトの輪郭をなぞるだけで背景を消してくれます。
が、消したい背景とオブジェクトが同系色だと輪郭検知がキビシイことが多いのでおすすめしません。(個人的見解)
「マジック消しゴムツール」は、なぞらないツールですね。
消したい背景をクリックすると近似色を全部消してくれます。
が、デフォルトだと余計なところを消してくれます。
許容値などのオプションをいじれば上手くいく場合もありますが、
切り抜き作業だけで不要なトライ&エラーを繰り返してても割に合わないので、こちらもおすすめしません。(個人的見解)
【3】レイヤーマスクをペンで塗って切り抜く
おすすめ度 ★★
こちらの方法は、【1】と【2】でありがちな「やらかしちゃってからアンドゥできなくなった後日でも修正できる」方法です。
レイヤーマスクを例えるならば、「はらぺこあおむし」の絵本です。
よくわからないですね。いいんですわからなくても。
では、レイヤーマスクの仕方をやっていきましょう。
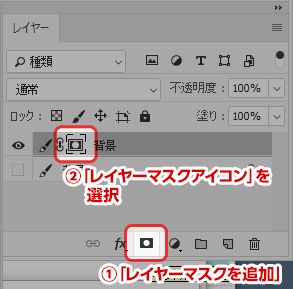
「レイヤーパネル」で切り抜きたいレイヤーを選択してから、
下部にある「レイヤーマスクを追加」ボタンを押してレイヤーマスクを追加してください。
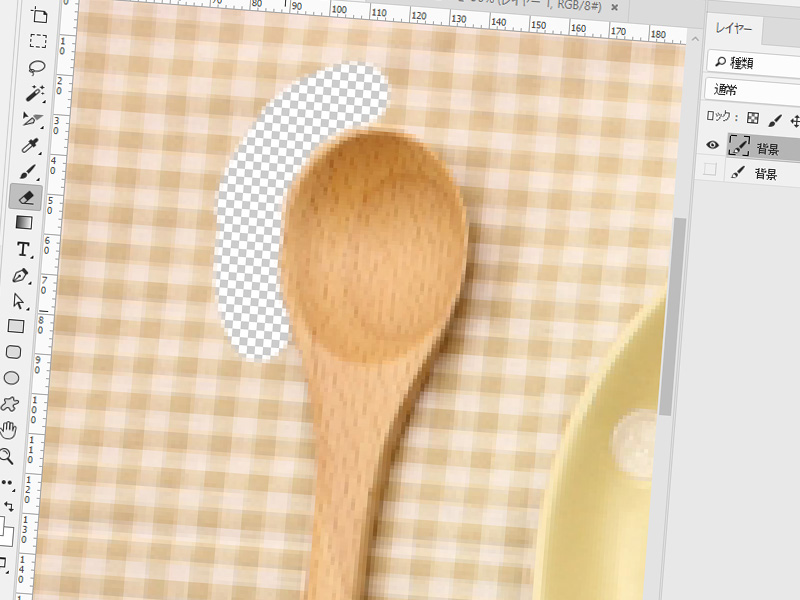
次に切り抜きたいレイヤーに追加された「レイヤーマスクアイコン」をクリックし、
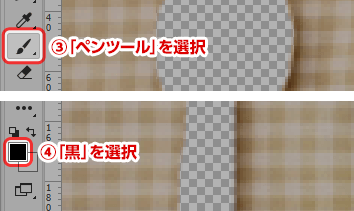
ペンツールで黒を選んでスプーンの形をなぞるように塗っていきます。
すると、スプーンだけが消えた状態になります。
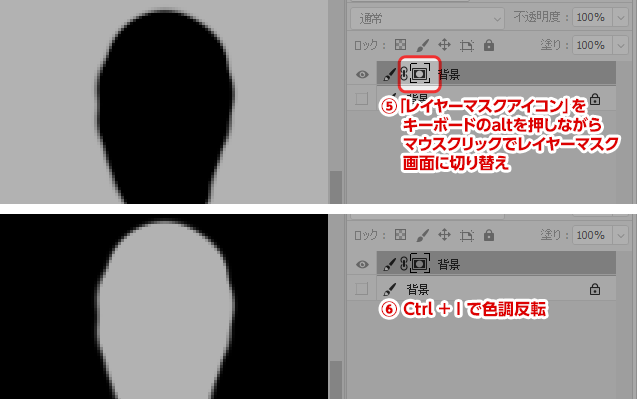
次に、レイヤーパネルの「レイヤーマスクアイコン」を
キーボードのaltを押しながら(Macの場合はOption)、マウスでクリックすると白黒の画面に切り替わります。
これがさっきスプーンを塗った「レイヤーマスク」です。
この白黒画面の状態で、上部のメニューから
「イメージ(I)」>「色調補正(J)」>「階調の反転(I)」を選択するか
キーボードショートカットのCtrl+Iを押すと白黒が反転します。
最後に、レイヤーパネル内の「レイヤーマスクアイコン」以外のレイヤーか
アイコンをクリックすれば、レイヤーマスク画面から通常の画面に戻り、切り抜きが反映されています。
これでレイヤーマスクでの切り抜きは完了です。
ね?簡単でしょう?
切り抜きの修正をしたい場合は、「レイヤーマスクアイコン」を選択してから、ペンツールで白または黒で塗って修正してください。
【4】ベクトルマスクを使って切り抜く
おすすめ度 ★★★
【3】の応用のようで、別の方法です。個人的には(慣れると)これが一番早いです。
(テキストにすると長いんですが・・・)
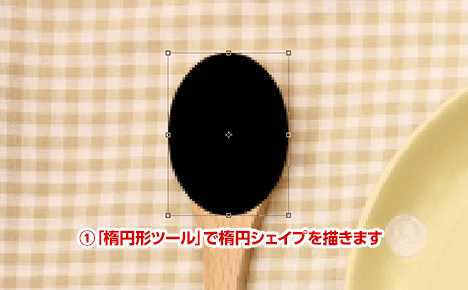
まず、「楕円形ツール」を選んでスプーンの先端にあうように楕円シェイプを描きます。
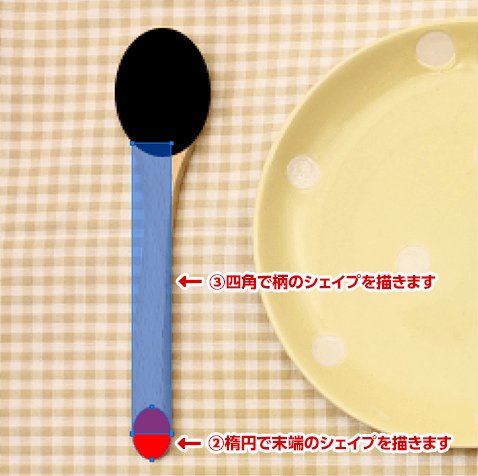
スプーンの末端にも小さな楕円を描き、柄の部分は長方形シェイプで大雑把に位置をあわせます。
そのままの長方形シェイプが単色ベタ塗りなので、写真のどのあたりにあわせるのかわかりにくいですから
「シェイプレイヤー」の不透明度もしくは塗りの数値を50%など見やすい値に変えてください。
では、形をあわせていきましょう。
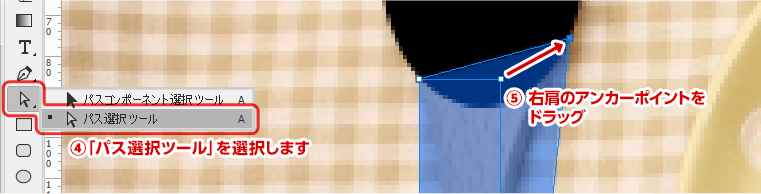
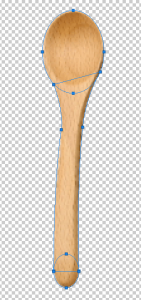
「パス選択ツール」を選んで、柄をシェイプが覆えるように四隅のアンカーポイントを移動します。
黒丸とスプーンの境目にアンカーポイントが重なる位置が目安です。
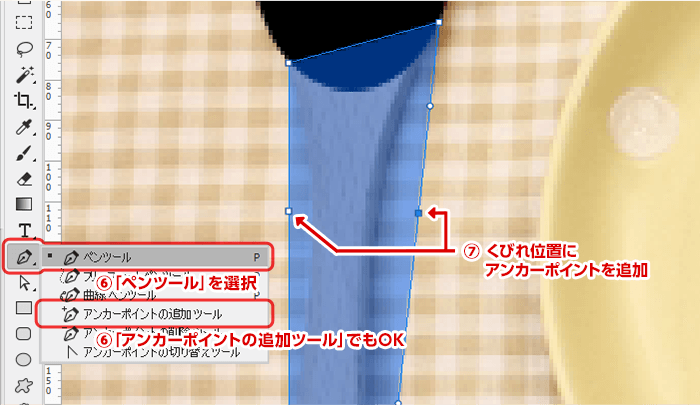
次にくびれを作ります。
「ペンツール」でくびれさせたい二箇所をクリックしてアンカーポイントを追加します。
「パス選択ツール」を選びなおして、アンカーポイントをくびれの位置に移動させましょう。
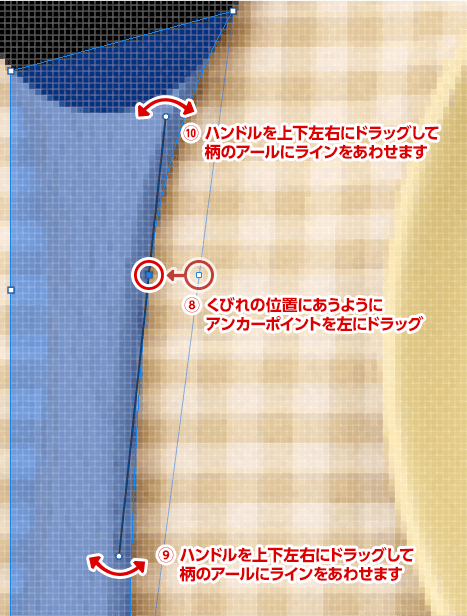
シェイプからスプーンがはみ出ているので、くびれ位置のアンカーポイントのハンドルで調整します。
下に長く伸びているハンドルを左にマウスでドラッグしてはみ出ている部分がなくなるようにします。
まだくびれの上にスプーンがはみ出ているので、
上に伸びているハンドルが短くなるようにマウスでドラッグします。
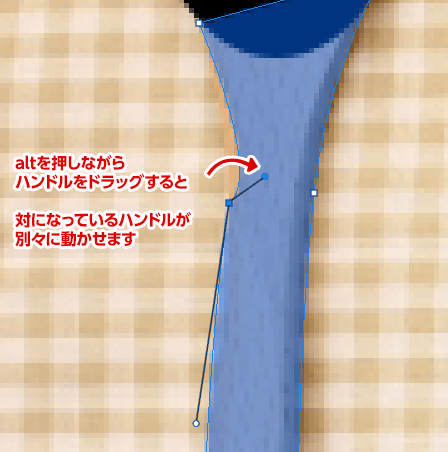
下のハンドルもシーソーのように動いてしまってむつかしいのであれば、
キーボードのaltを押しながら動かしたいハンドルをクリックしてドラッグしてみてください。
直線のハンドルが自由に折れ曲がります。
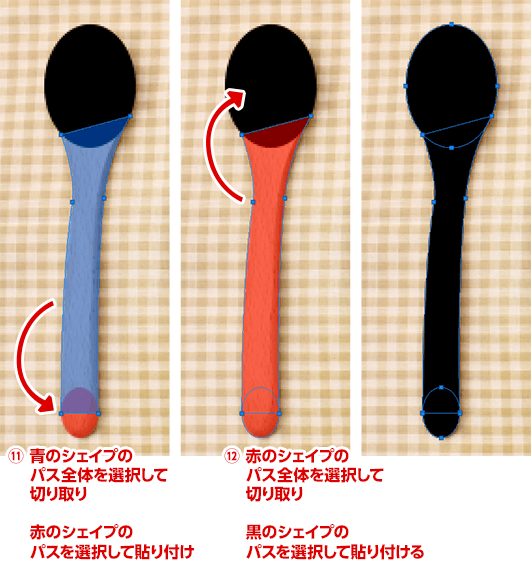
では、3つのシェイプレイヤーをひとつにまとめましょう。
レイヤーパネル一番上の「長方形シェイプレイヤー」を選択して、
「パスコンポーネント選択ツール」でシェイプをクリックし、キーボードショートカットのctrl+Xで切り取ります。
次に、「楕円形2シェイプレイヤー」がアクティブになっている状態でctrl+Vで貼り付けると、
赤く塗っていたスプーン末端シェイプに、切り取った柄のパスが合体します。
この繰り返しで、
「楕円形2シェイプレイヤー」から「パスコンポーネント選択ツール」で丸と柄のパスを囲うように選択するか、
キーボードのShiftを押しながら二つのパスをひとつずつクリックして選択し、
ctrl+Xで切り取ってから最後の「楕円形1シェイプレイヤー」もctrl+Vで貼り付けてください。スプーンの形ができれば完成です。
これで、切り抜き用のベクトルマスクが準備できました。
最後に切り抜きましょう。
先ほどまでのシェイプの切った貼ったの繰り返しです。
「パスコンポーネント選択ツール」で三つのパスを選択してctrl+Xで切り取り、
先に「背景」を複製していたレイヤーにctrl+Vで貼り付けてください。
これで、ベクトルマスクでの切り抜きは完了です!!
ざっとした紹介とやり方を説明しましたが
ベクトルマスクは、シェイプを複数組み合わせて切り絵のようにペタペタと貼り合わせていくことができるので、わかりやすくて素早くできるやり方です。
ぜひ使ってください!
シェイプを使った背景の切り抜きだけでも、これらの方法以外にも色々とありますので他の方法も探してチャレンジしてみてください。
ではまた!