【2025年最新】Illustrator(イラストレーター)でのクリッピングマスクのやり方 外側が削除できない時の対策も
最終更新日: 2025.04.03

好きな形や文字で画像を切り抜きたい、そういった場面に直面するWEBデザイナーも多いのではないでしょうか。
そんな時に活躍するのが、クリッピングマスクと呼ばれる機能です。
今回は、Illustrator(イラストレーター)のクリッピングマスク機能や切り抜きのやり方、マスクを解除する方法や上手くいかない時の対処法まで解説していきます。
この記事を書いた人:カンナートブログ編集部

株式会社カンナートは「WEB制作」「システム開発」「事業化支援」を行う企業です。WEBに関わる様々なご要望にワンストップでお応えしてきたノウハウを生かし、お客様の課題を解決いたします。
ブログでは、カンナートの社員がWEB制作の過程で 「発見したこと」「便利だと思ったこと」を不定期にお届けします。
目次
1. クリッピングマスクとは?
3. Illustrator(イラストレーター)のクリッピングマスクのやり方【画像】
4. Illustrator(イラストレーター)のクリッピングマスクのやり方【文字】
5. Illustrator(イラストレーター)のクリッピングマスクの外し方
6. Illustrator(イラストレーター)のクリッピングマスクができない時の対処法
7. Illustrator(イラストレーター)のクリッピングマスクの外側を削除したい場合
8. まとめ
クリッピングマスクとは?
Illustrator(イラストレーター)におけるクリッピングマスクとは、特定のオブジェクト(クリッピングパス)を使って、その形状に基づいて画像や図形などのオブジェクトを自由な形に切り抜ける機能です。
また、クリッピングマスクの一種として、不透明マスクという機能もあり、こちらは透明度を制御することで、ぼかしやグラデーションを適用しつつオブジェクトを編集することができる機能を指します。
クリッピングマスクのメリット
Illustrator(イラストレーター)には、画像の切り抜き機能も搭載されており、クリッピングマスクと同様の操作を行うことができます。
しかし、切り抜きとは異なり、クリッピングマスクはいつでも再編集ができるほか、透明度が調整でき、素材の比率を変えることなく切り抜くことができるのがメリットです。
また、好きな形に切り抜きができる、という点も特に魅力的な機能でしょう。
切り抜き機能を使用する場合は、正方形など決まった形にしか切り抜けないので、自由にイメージした形に切り取れるのは大きなメリットといえます。
Illustrator(イラストレーター)のクリッピングマスクのやり方【画像】
それでは実際にIllustrator(イラストレーター)で画像を切り抜きする方法を解説します。
実際に操作している画面を載せているので、ぜひ見ながら一緒にクリッピングマスク機能を使ってみましょう。

1.まずは切り抜くオブジェクトを作成します。パスで構成された形状ならどんな形でもOKです。
2.次は切り抜きたい画像を用意します。
3.1で用意したオブジェクトが上になるように重ねます。
4.画像とオブジェクトを両方選択し、右クリック→「クリッピングマスク」を選択します。
(または上部タブからオブジェクト→クリッピングマスク→作成)
5.画像がオブジェクトの形に切り抜きされます。
Illustrator(イラストレーター)のクリッピングマスクのやり方【文字】
クリッピングマスクは文字・テキストを使用することもできます。
文字に使用することで多彩なデザインを加えやすく、またアウトライン化しなくても適用できるので、柔軟な調整が可能なのが魅力です。

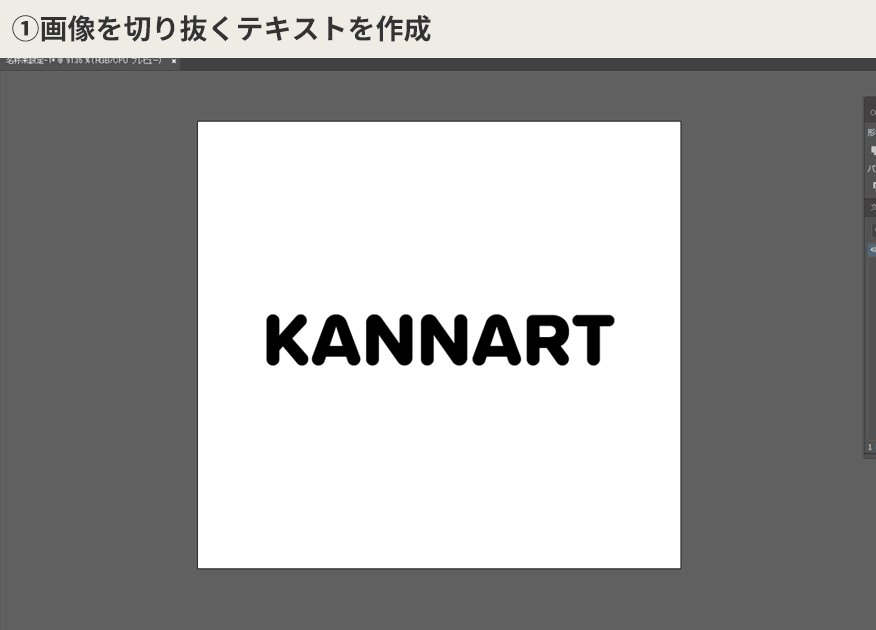
1.まずは切り抜くテキストを作成します。パスで構成された形状ならどんなものでもOKです。
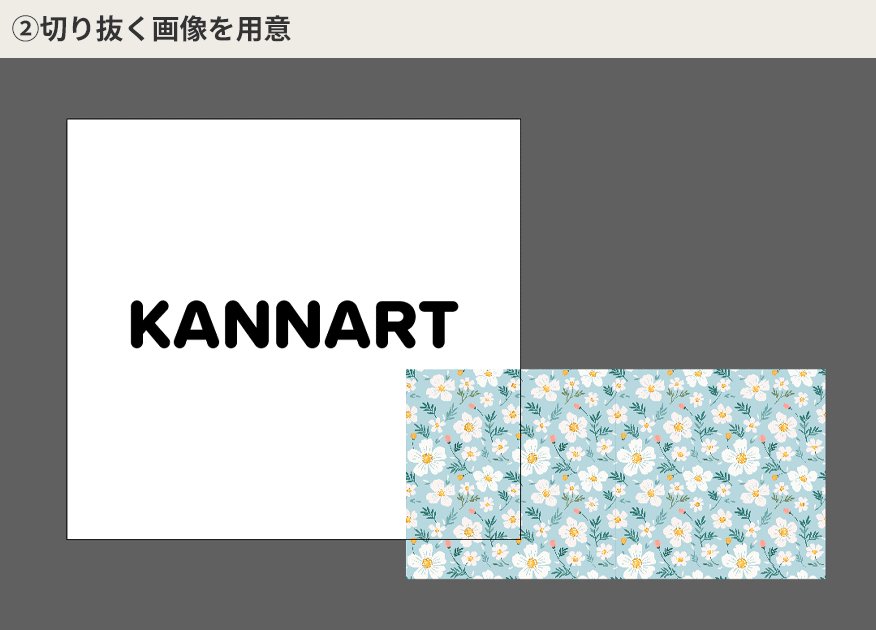
2.次は切り抜きたい画像を用意し、テキストが上になるように重ねます。
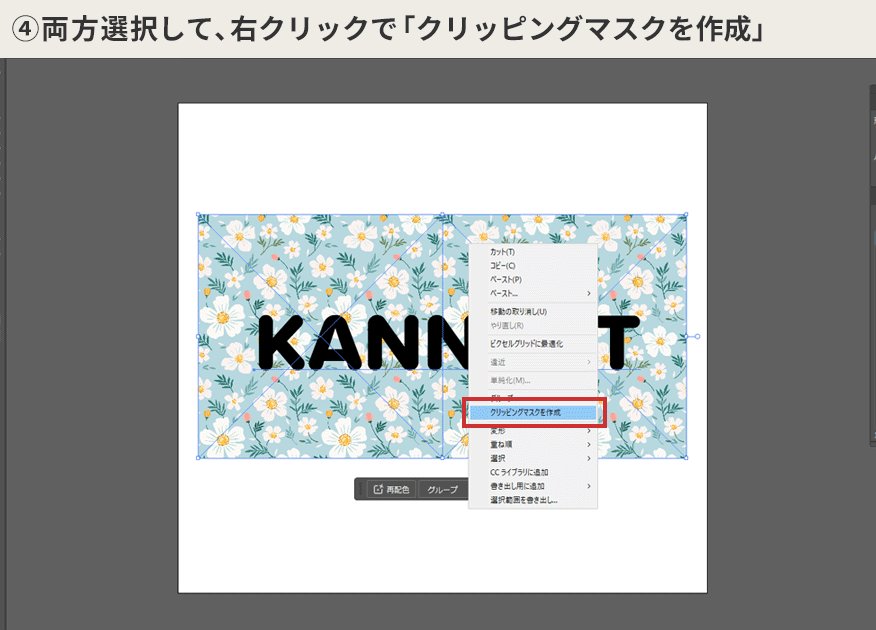
3.画像とテキスト両方を選択し、右クリック→「クリッピングマスク」を選択します。
(または上部タブからオブジェクト→クリッピングマスク→作成でも)
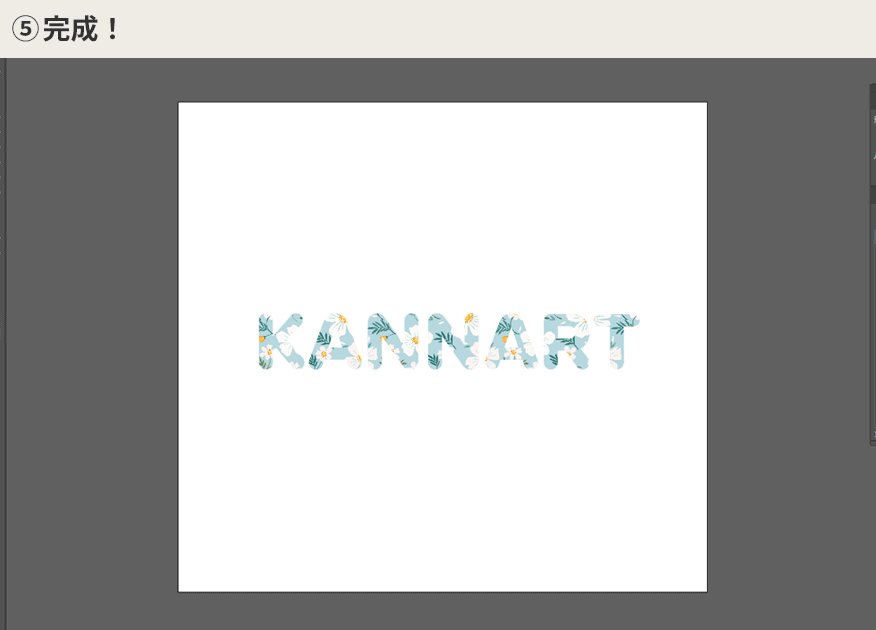
4.画像がテキストの形に切り抜きされます。
Illustrator(イラストレーター)のクリッピングマスクの外し方
Illustrator(イラストレーター)のクリッピングマスクのメリットでも説明したように、マスクは解除も簡単にできます。

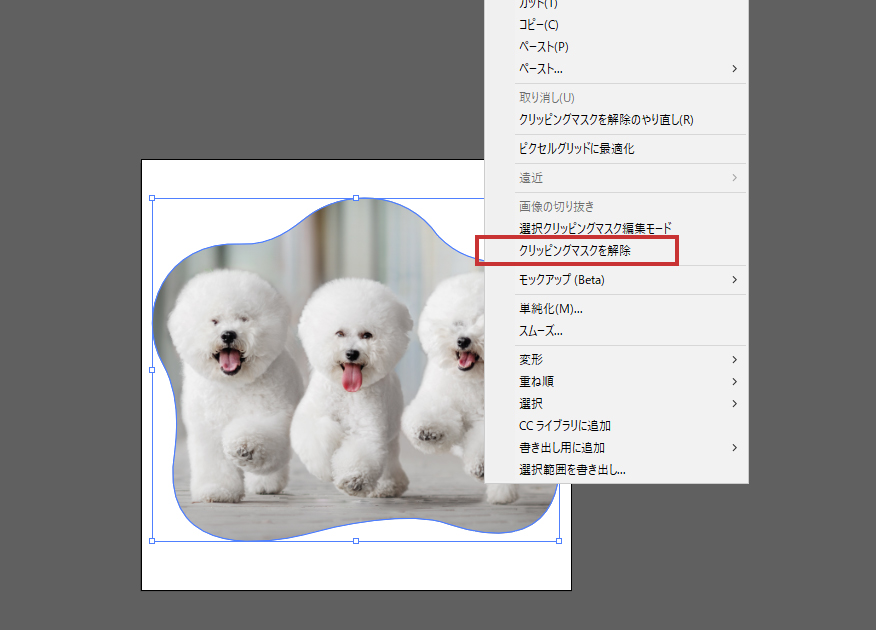
1.クリッピングマスクされている画像を選択ツール(黒矢印)で選択します。
2.選択された状態(画像の周囲に青色のアンカーポイントが出てくる)で、右クリック→クリッピングマスクを解除を選択すると、オブジェクトと画像が元どおりに分離します。
Illustrator(イラストレーター)のクリッピングマスクができない時の対処法
手順通りにやってもうまくいかないという場合は、以下のような可能性があります。
ここではIllustrator(イラストレーター)でクリッピングマスクができない時の対処法をいくつかまとめたので、チェックしてみましょう。
・マスクした際にオブジェクトが消えてしまう場合は、オブジェクト同士がしっかり重なっているかを確認しましょう。
切り抜く範囲外にオブジェクトがある状態で機能を使うと表示領域内で見えなくなってしまいます。
・重なり順を間違えていると上手くいきません。
切り抜きたいオブジェクトを下に配置しているか確認しましょう。
・オブジェクトにロックがかかっている場合、マスクができないのでロックは外しましょう。
・文字がアウトライン化されている場合もマスクがかかりません。
アウトライン化した文字にマスクをかけたい場合は、文字を複合パスにする必要があります。
・グループ化したオブジェクトの一部をマスクすることもできません。
一部のみさせたい場合はグループを解除しましょう。
Illustrator(イラストレーター)のクリッピングマスクの外側を削除したい場合
Illustrator(イラストレーター)では、クリッピングマスクした画像の見えなくなった箇所を消すことも可能です。
不要な部分を消すことにより、視覚的にクリーンでデザイン全体の焦点が明確になります。
またドキュメントのファイルサイズも小さくなります。

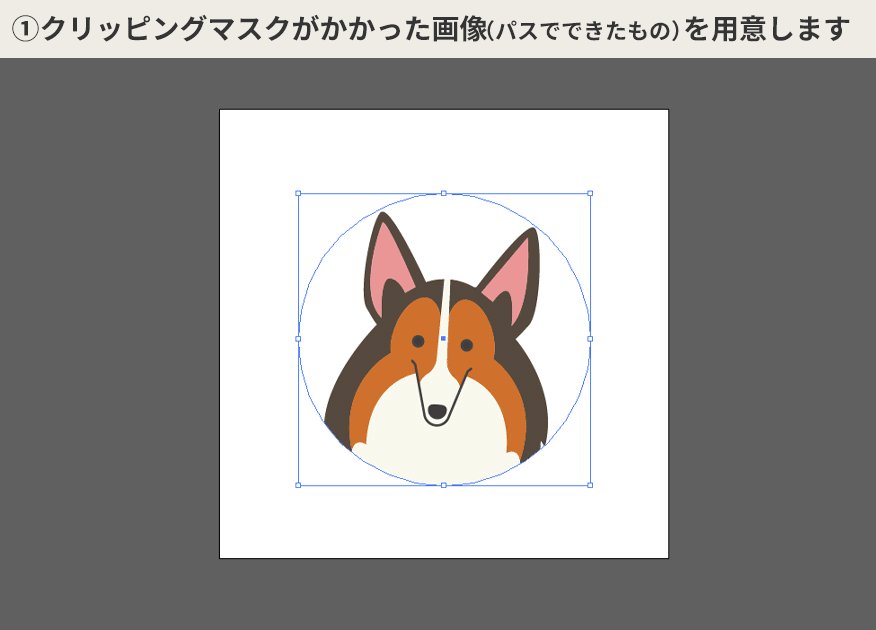
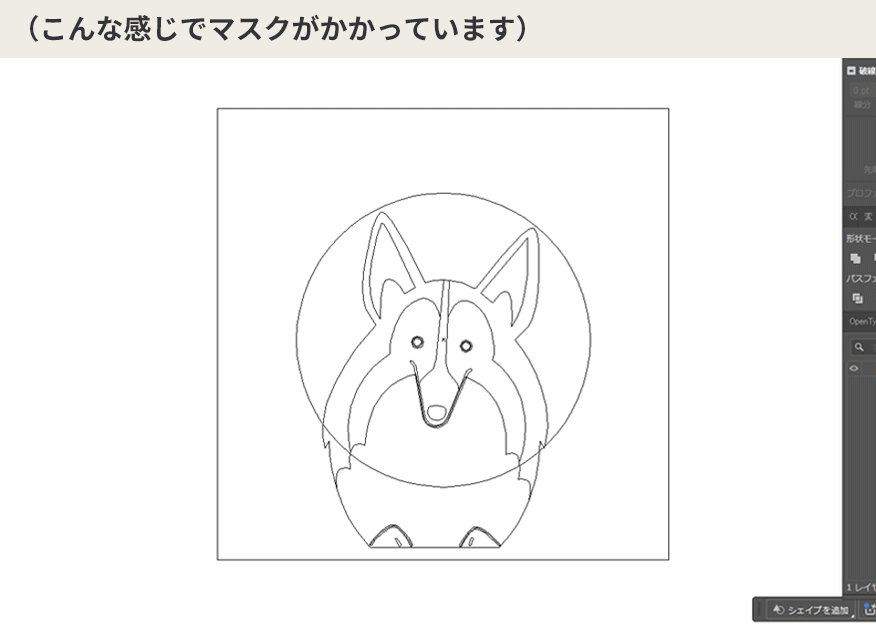
1.不要な部分を削除したい、クリッピングマスクのかかった画像を用意します。
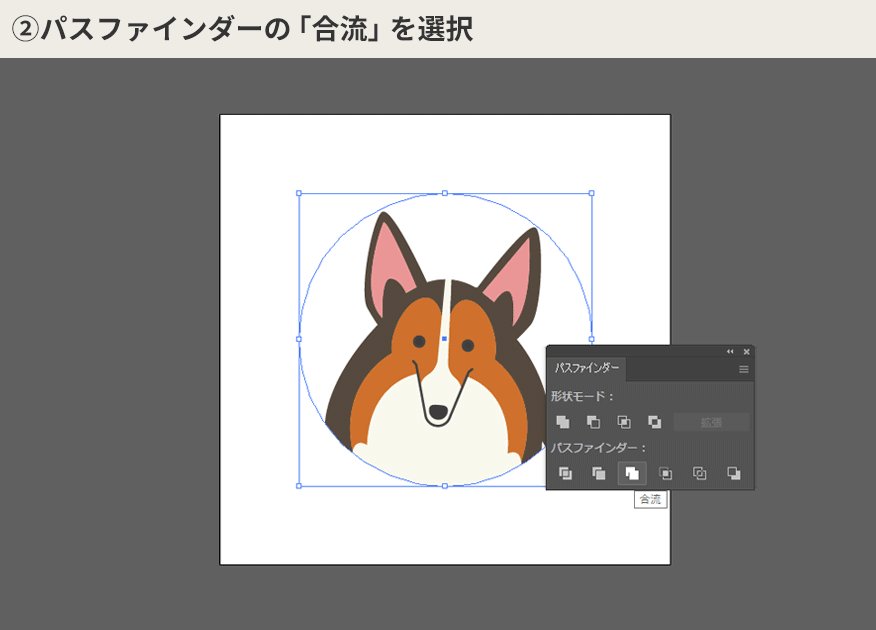
2.画像を選択し、パスファインダーの「合流」を選択
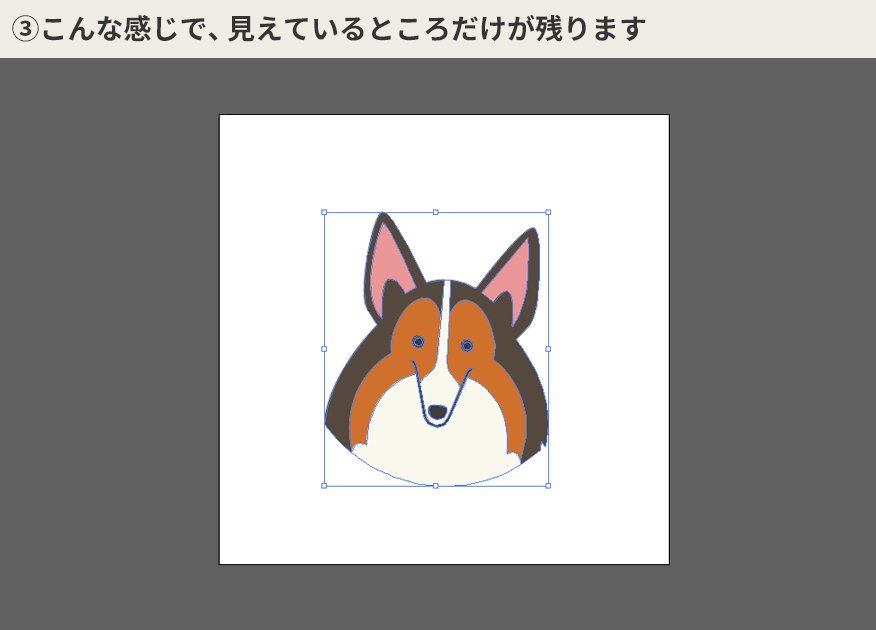
これで不要な部分を削除することができます。
ただし、この機能が使えるのは、切り抜かれた画像がパスで出来たオブジェクトであるのが条件なので注意しましょう(写真などの一枚画像ではできません)。
まとめ
いかがですか。
今回はIllustrator(イラストレーター)のクリッピングマスク機能や上手くいかない時の対処法などを紹介しました。
Illustrator(イラストレーター)ならではの機能を活かし、やり方を理解し使いこなせばスキルアップすること間違いなし。
切り抜きやクリッピングマスクをマスターして、さらにデザイン技術を向上させてみましょう。