【2025年最新】Illustrator(イラストレーター)で画像・文字の背景を透過させる方法を解説
最終更新日: 2025.03.26

背景透過のデータは、Webデザインやプレゼン資料、印刷物など、さまざまなメディアで活用されています。
特にベクター形式のデータであれば、拡大しても劣化せず、他のデザインに組み込みやすいため汎用性が高くなります。
ベクターデータの作成には、Adobe Illustrator(アドビイラストレーター)が代表的ですが、デザイナーであれば、Illustrator(イラストレーター)で作成されたロゴやアイコン、イラストなどのデータを背景透過のPNGやSVG形式で書き出し、他のソフトで活用することも頻繁にあるでしょう。
そこで今回は、Illustrator(イラストレーター)を使って画像や文字の背景を透過させる方法を解説します。
この記事を書いた人:カンナートブログ編集部

株式会社カンナートは「WEB制作」「システム開発」「事業化支援」を行う企業です。WEBに関わる様々なご要望にワンストップでお応えしてきたノウハウを生かし、お客様の課題を解決いたします。
ブログでは、カンナートの社員がWEB制作の過程で 「発見したこと」「便利だと思ったこと」を不定期にお届けします。
目次
1. Illustrator(イラストレーター)で背景透過させるメリット
2. Illustrator(イラストレーター)で画像を背景透過させる方法
3. Illustrator(イラストレーター)で文字を背景透過させて「切り抜きデザイン」を作成する方法
4. Illustrator(イラストレーター)で背景透過データを書き出す方法
6. まとめ
Illustrator(イラストレーター)で背景透過させるメリット
Illustrator(イラストレーター)で作成したデータは、背景を透明にしたままAI、EPS、PDF、SVGなどの形式でデータを保存できるため、他のデザインにも組み込みやすいというメリットがあります。
Illustrator(イラストレーター)以外のデザインソフトや動画編集ソフトでも、そのままデータを使用できることから汎用性も高いです。
Webデザインであれば、透明な背景の画像(PNGやSVG)を使用してサイトの背景色やデザインに合わせやすくなり、印刷物では透明な背景を維持することで切り抜きデザインが活用でき、データを印刷物にレイアウトしやすくなります。
Illustrator(イラストレーター)で画像を背景透過させる方法
Illustrator(イラストレーター)の背景はデフォルトで透明になっていますが、作業しやすいようにアートボードは白い背景になっています。
実際に透過されているか確認するには、以下の手順で「透明グリッド」を表示させる必要があります。
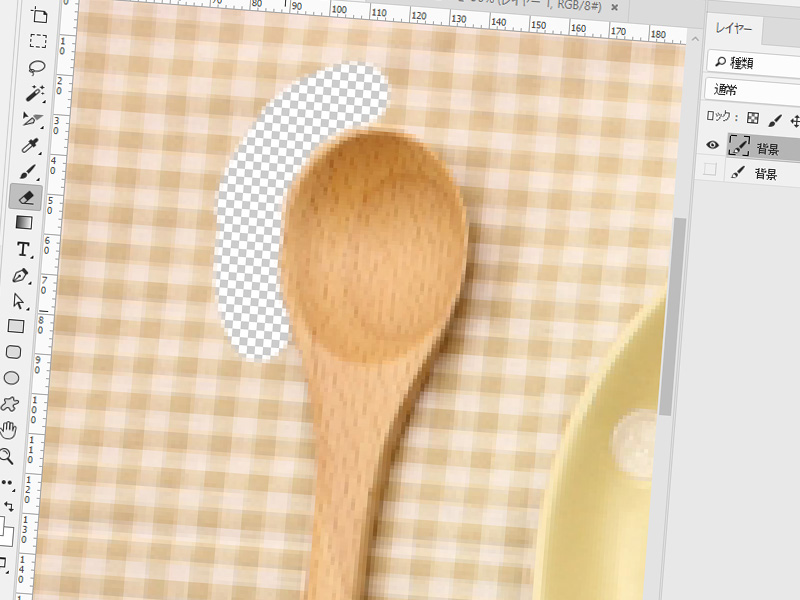
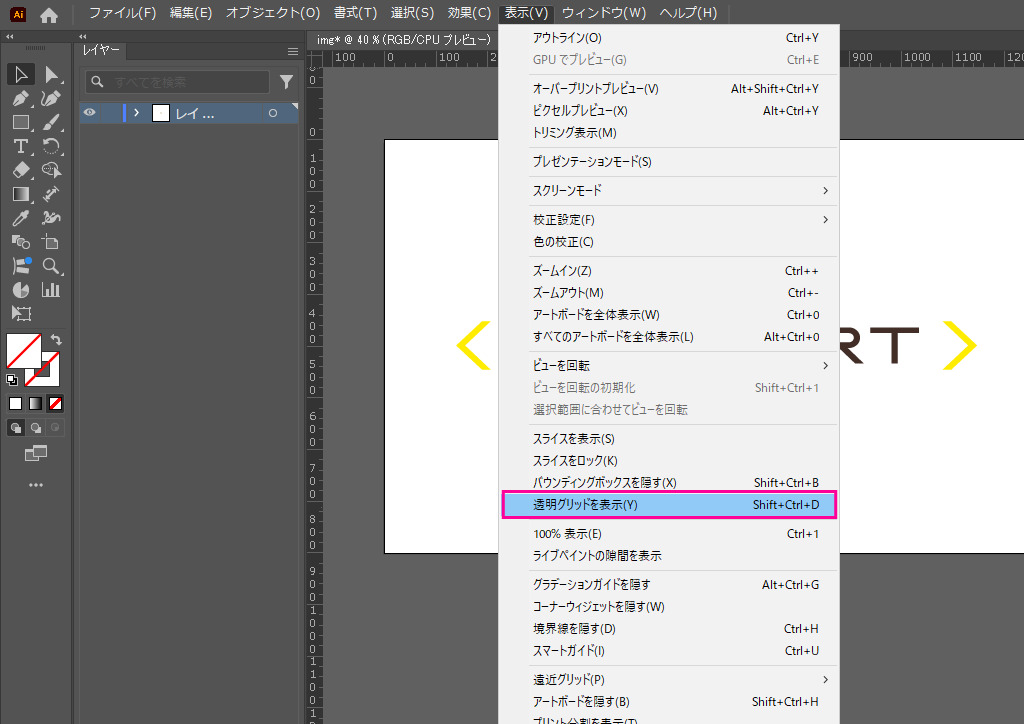
1. Illustrator(イラストレーター)で 既存のファイルを開くか、新規ドキュメントを作成します。

2. 上部メニューから「表示」→「透明グリッドを表示」 を選択し、クリックします。

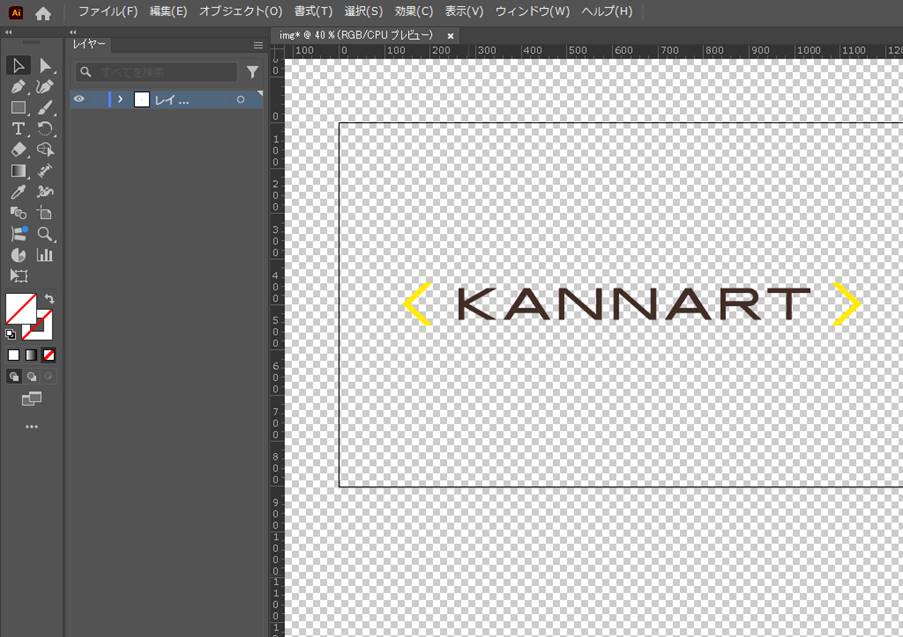
3. アートボードの白い背景が、グレーと白の市松模様(チェック柄) に変われば、背景が透明であることを確認できます。

Illustrator(イラストレーター)で文字を背景透過させて「切り抜きデザイン」を作成する方法
では実際に、文字を背景透過させた「切り抜きデザイン」を作成してみましょう。
今回は、Illustrator(イラストレーター)の「中マド」機能を使用して作成します。
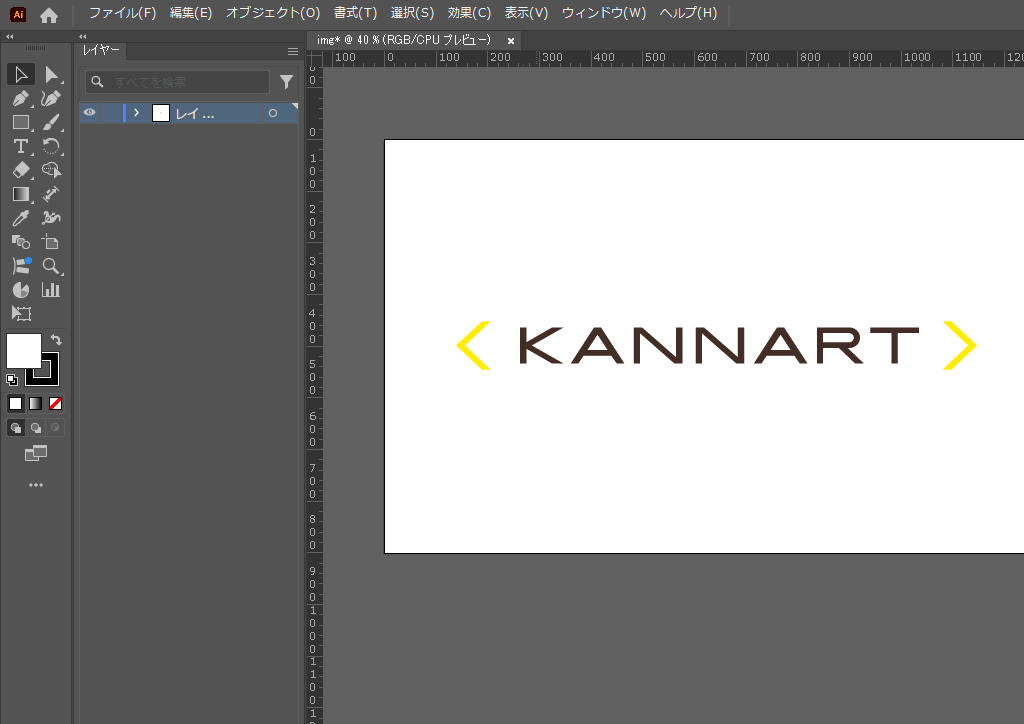
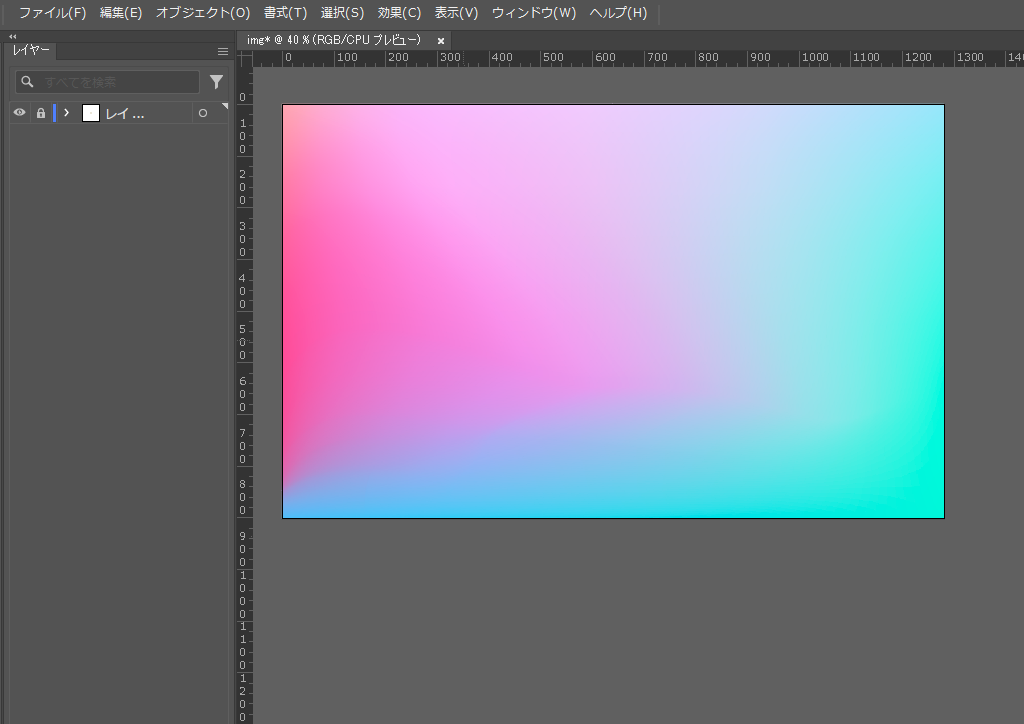
1.背景のベースとなる画像を用意します。

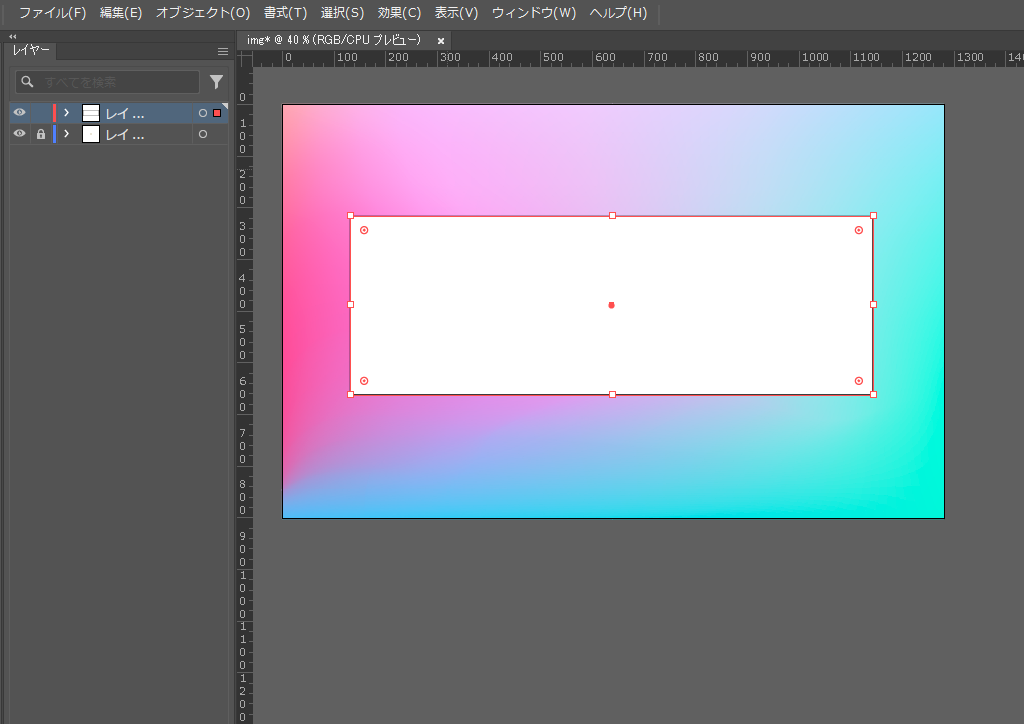
2. 長方形ツールで文字の背景となる長方形を作成します。

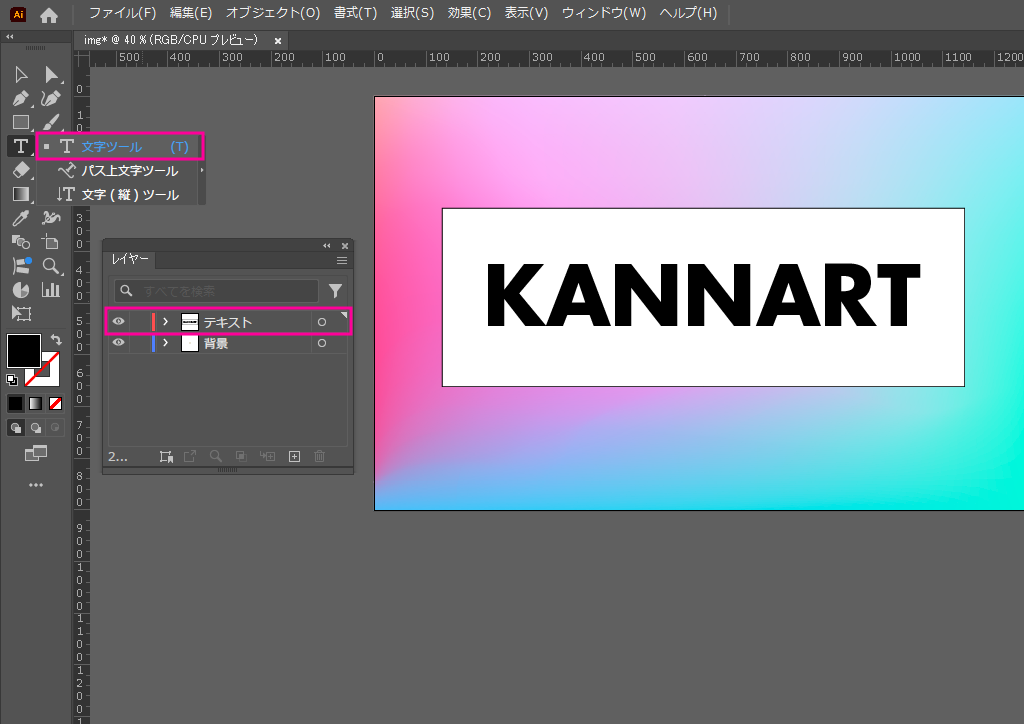
3. 文字ツールで任意の文字を入力し、白い背景と文字をグループ化します。

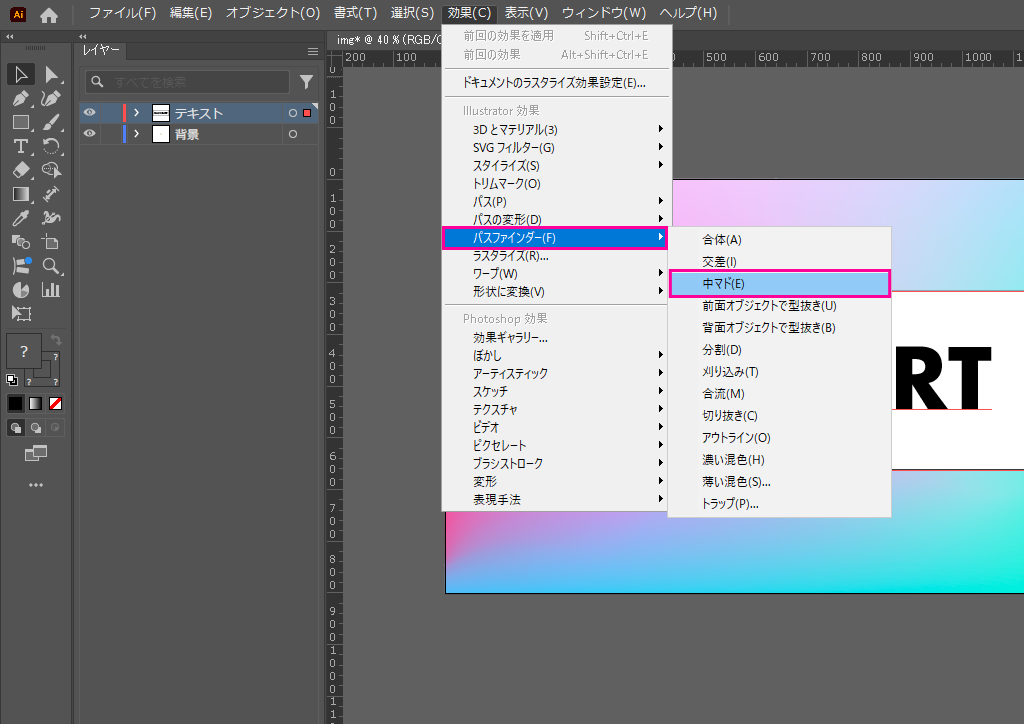
4. 白背景と文字のグループレイヤーを選択した状態で、メニューバーの「効果」→「パスファインダー」→「中マド」を選択しクリックします。

5.テキストの切り抜きが完成しました!

Illustrator(イラストレーター)で背景透過データを書き出す方法
Illustratorで作成した背景透過データを書き出すには、PNGやSVG形式など、適切な保存形式を選ぶ必要があります。
実際に以下の手順を確認しながら、適した形式を選んでみましょう。
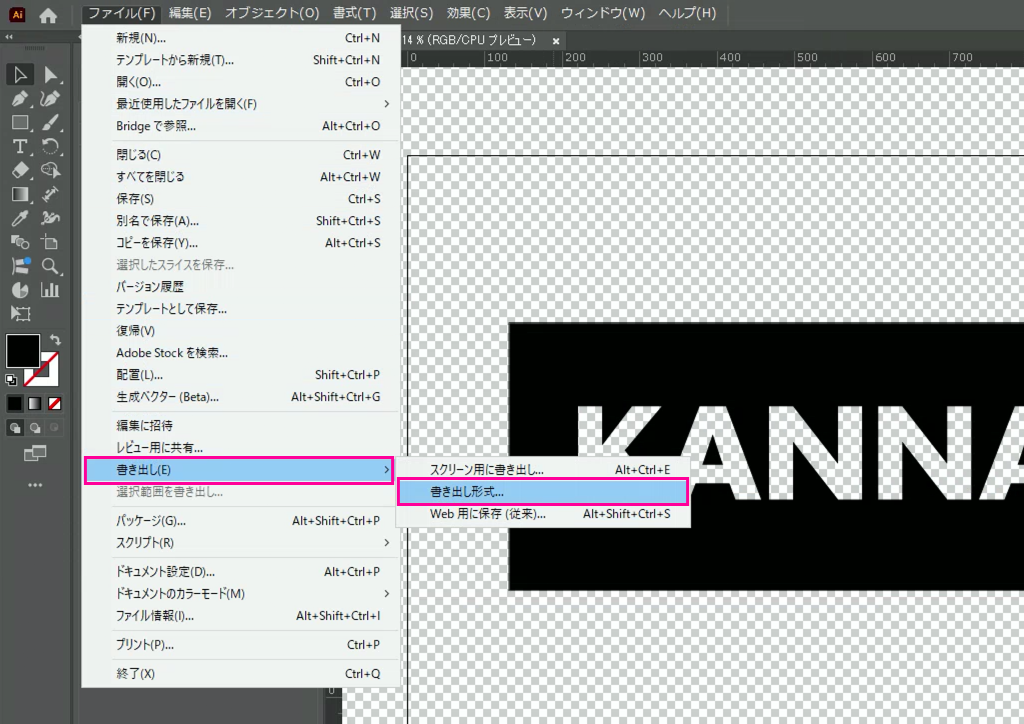
1.「ファイル」→「書き出し」→「書き出し形式」 を選択

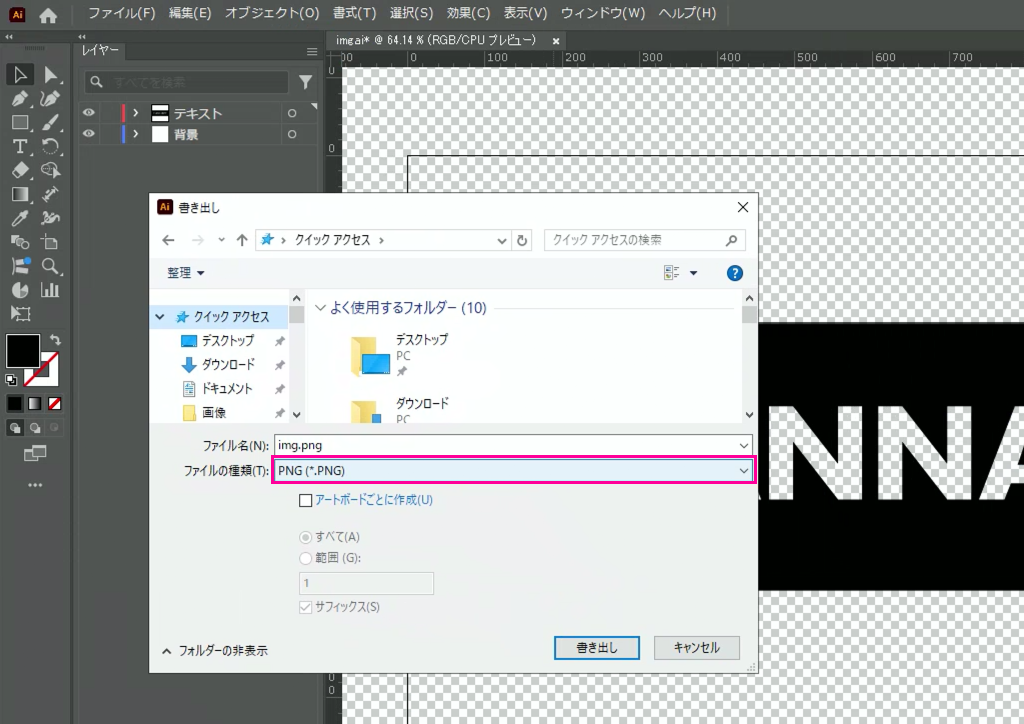
2.書き出しパネルが出てきたらファイル名と保存先を設定します。次にファイル形式PNG(SVGで書きだしならSVG)を選択します。

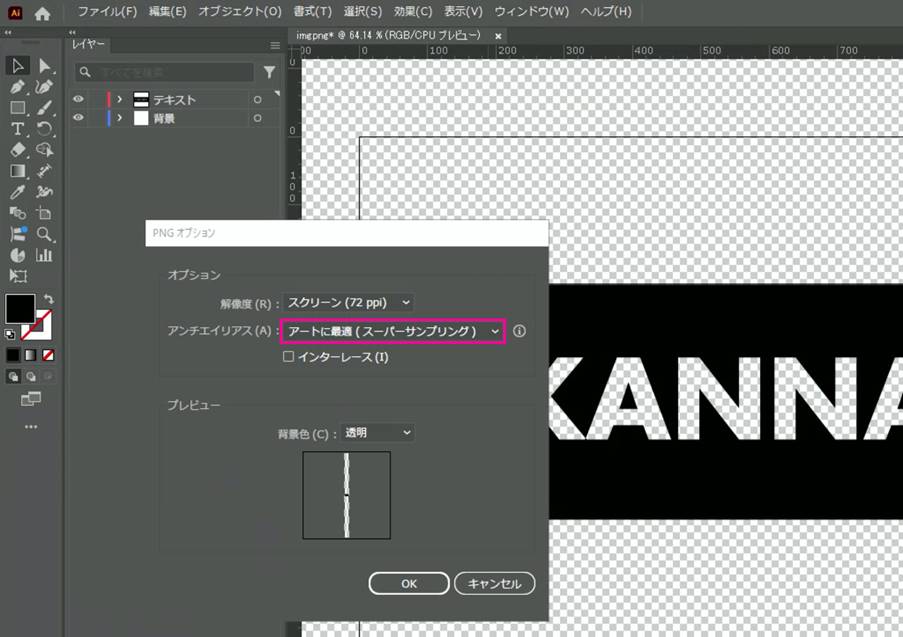
3.PNGオプションパネルが出てきたら、解像度を「スクリーン(72ppi)」(紙に出力するなら高解像度300ppi)、アンチエイリアス※を「アートに最適(スーパーサンプリング)」に、背景色は透明に設定しOKボタンを押せば書き出しができます。
※画像の淵(エッジ)をなめらかにする機能

画像・文字が背景透過できない時の原因
画像・文字が背景透過できない時は、以下のことを確認してみましょう。
JPEG形式で保存している
JPEG形式は透明背景をサポートしていないため、背景透過ができません。
自動的に白い背景が追加されてしまうので、背景透過させたい時はPNGまたはSVG形式で保存しましょう。
画像に背景がついている
Illustrator(イラストレーター)に配置した画像自体に背景がある場合、透明設定では透過できません。
特にJPEGやスクリーンショットの画像には背景が含まれているので注意しましょう。
文字がラスタライズされている
テキストが画像化(ラスタライズ)されていると、背景透過ができないことがあります。
その場合はテキストをアウトライン化して、PNGやSVG形式で保存することで解決できます。
まとめ
いかがでしたか。
今回は、Illustrator(イラストレーター)で画像・文字の背景を透過させる方法を解説しました。
背景透明のデータは使い勝手が良く、利用する頻度も高そうですね。
また、背景透過を活用する時は、書き出し時のファイル形式に注意する必要があります。
Illustrator(イラストレーター)で作成した背景透過画像のメリットを活かし、切り抜きなど、いろいろなデザインに挑戦していきましょう!