デザイン・HP制作におけるトンマナとは? トンマナの決め方や揃える方法、参考サイトも解説
最終更新日: 2025.03.14

デザイン作成やホームページ制作に携わっていると目にする「トンマナ」。
「トンマナ」という言葉を聞いたことがあっても、意味やその重要性、具体的な決め方がわからないという方が多いかもしれません。
この記事では、トンマナの意味や重要性、活用方法について、事例を交えながら解説するので、ぜひチェックしてみてください。
この記事を書いた人:カンナートブログ編集部

株式会社カンナートは「WEB制作」「システム開発」「事業化支援」を行う企業です。WEBに関わる様々なご要望にワンストップでお応えしてきたノウハウを生かし、お客様の課題を解決いたします。
ブログでは、カンナートの社員がWEB制作の過程で 「発見したこと」「便利だと思ったこと」を不定期にお届けします。
目次
トンマナとは? 意味を解説

トンマナとは、「トーン(tone)&マナー(manner)」を略した言葉で、デザインや表現に一貫性をもたせるためのルールのこと。
Webサイトや広告、コンテンツ制作を進める際に、デザイン、文言、配色などのスタイルを統一し、一貫性を持たせる(つまりトンマナを合わせる)ことで、ユーザーに情報が伝わりやすくなります。
また、明確にトンマナを合わせることで、コンテンツに統一感が生まれ、企業やブランドの世界観を効果的に表現することも可能です。
違和感のないデザインやブランディングに欠かせないトンマナは、非常に重要なルールといえるでしょう。
トンマナの重要性とは

トンマナの重要性は、ブランドやサービスの印象を一貫してターゲットに伝えることにあります。
適切にトンマナを合わせることで、ブランドイメージが明確になり、信頼感や親近感を高める効果が得られます。
しかし、逆にトンマナが揃わなければ、デザインや表現が統一されず、ターゲットに混乱や違和感を与えてしまい、ブランドイメージが曖昧になる恐れがあります。
その結果、ターゲット層にメッセージが届きにくくなり、サービスを利用してもらえなかったり、商品を購入してもらえなかったりする可能性も。
トンマナを合わせることは、ターゲットにブランド・サービスを見てもらうための第一歩といえます。
トンマナがわかりやすい参考サイトを紹介!
トンマナの重要性については、実際にトンマナが揃ったサイトを見ると一目瞭然です。
ここからは、トンマナの重要性を実感できるサイトを紹介します。
東京メトロ

参考:東京地下鉄株式会社(URL: https://www.tokyometro.jp/index.html)
東京メトロのコーポレートカラーは、プライマリーの「ブライトブルー」とセカンダリーの「ダークブルー」です。
サイト全体でこの2色を統一して使用することで、路線図のカラーが際立ち、視認性や使いやすさが向上しています。
また、サイトだけでなく、アプリなどにも一貫したデザインが採用されており、「あらゆる人が快適に使える」という企業の姿勢が反映されているのがわかります。
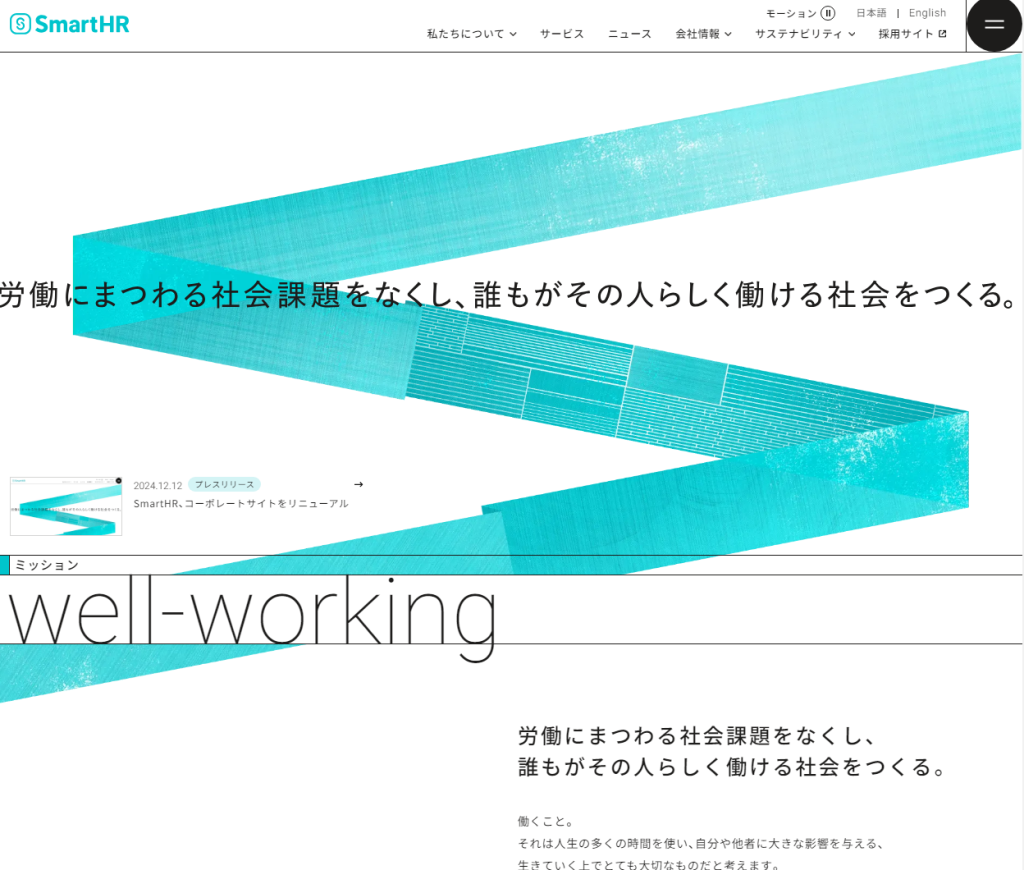
SmartHR

参考:株式会社SmartHR(URL:https://smarthr.co.jp/)
株式会社SmartHR 採用サイト(URL:https://recruit.smarthr.co.jp/)
SmartHR Design System(URL:https://smarthr.design/)
SmartHRはコーポレートサイトと採用サイトの両方で、カラーや写真のトンマナ、余白の使い方などが統一されており、一貫した印象を与えています。
また、「SmartHR Design System」ではデザインを構成している要素やアクセシビリティも公開されているため、併せて確認すると、よりトンマナの重要性が理解できるでしょう。
トンマナを決める前にやること

実際にデザインのトンマナを決めようとしても、何から手をつけていいのか、決め方がわからないという方もいるでしょう。
手順を踏んでいくとトンマナを合わせやすくなるので、ステップを簡単に紹介していきます。
ブランドコンセプトを明確にする
ブランドコンセプトとは、ブランドが顧客に対して「提供する価値」や「果たす役割・責任」を明確に伝えるための指針を言葉で表現したものです。
そのため、ブランドの特徴や方向性を正確に伝えるために、シンプルでわかりやすい表現を心がけましょう。
明確なブランドコンセプトを打ち出すことで、ブランドの軸や意味をぶれさせることなく、顧客との信頼関係を築き上げ、長く愛されるブランドへと成長することが期待できます。
ペルソナを設定
ペルソナの設定とは、商品やサービスのターゲット顧客を「架空のユーザー像」として具体的に描き出すことを指します。
ペルソナを設定する際は、年齢や性別、職業だけでなく、価値観や購買行動なども深掘りしましょう。
例えば、28歳、OL、休日は行ったことがないカフェを開拓するのがマイブームで、少し高くても長く使えるものを買いたいという考えを持っている女性、というように深掘りします。
そうすることで、サイト内の適切な表現や文章、デザインテイストが明確になり、トンマナを合わせやすくなります。
また、ペルソナをチームで共有することで、ターゲット像が統一でき、一貫性のあるデザインや施策を展開できるようになりますよ。
競合分析をする
ペルソナやブランドコンセプトが定まったら、競合他社や市場トレンドの調査を行います。
他のサービスと比較し、自社サービスの強みや弱みを洗い出し、差別化ポイントを明確にしましょう。
競合分析を通じて市場の現状を把握し、戦略や目的を具体的に設定することが可能になります。
具体的なトンマナに落とし込む
トンマナを設定するには、色やフォント、レイアウトのルールなど、構成要素を理解し、明確に規定することが重要です。
これにより、デザインの質が向上し、安定性を保つことができます。
設定の際は、「何を、誰に、どのように伝えるか」を軸に考え、それを具体的な配色やレイアウト、フォントなどのデザイン要素に落とし込んでいくのがポイントです。
具体的なトンマナの決め方・要素

サービスや製品によって設定項目は異なりますが、ここではトンマナを合わせる際に押さえておきたい重要なポイントや項目を具体的に解説します。
配色
配色を決定する際には、企業やブランドのコンセプトカラーを考慮し、「メインカラー」「サブ(ベース)カラー」「アクセントカラー」の3種類を基本に設定するのがおすすめ。
まず、全体の印象を左右するメインカラーを決め、その後、背景などに使用するベースカラーや、アクセントとしてポイントを引き立てる際に使うアクセントカラーを選びましょう。
色数が多すぎると統一感が損なわれるため注意が必要です。
余白・レイアウト
レイアウトの統一は非常に重要です。
コンテンツごとにレイアウトが異なると、ユーザーにとって見づらい・読みづらい印象を与え、離脱の原因になりかねません。
全体を通じて一貫性のあるレイアウトを心がけましょう。
また、余白を活用することで、ブランドの意味や情報が整理され、ユーザーの視線を意図的に誘導できます。
これにより、伝えたい情報を効率よく届けることができ、デザインの印象や情報の伝わりやすさを大きく向上させることが可能です。
文字・フォント
フォントには、力強い「ゴシック体」や優雅な「明朝体」などさまざまな種類があり、フォントによって文章がユーザーに与える印象が大きく変わります。
そのため、フォントを決める際は、文章を通してユーザーに伝えたいイメージを意識して選びましょう。
また、文章の字間や行間、サイズ、ウェイトも考慮することで、ブランドイメージをより効果的に伝えることができます。
ただし、個性的なフォントを使いすぎると可読性が低下する場合があるため、フォントの決め方には注意が必要です。
画像・写真
写真や画像は、サイトやブランド全体の印象を大きく左右する重要な要素です。
そのため、使用する写真のテイストを統一させるようにしましょう。
例えば、ファミリー向けの商品であれば、子供だけではなく親子が一緒に写っている写真や、日常生活を感じさせるシーンを選ぶといった基準を設けます。
また、画像の明るさや色合いなど、加工方法も揃えるのがおすすめです。
異なるトーンの写真が混在すると、サイト全体のイメージが崩れる可能性があるため、写真の色味を揃え、一貫性を保つよう心がけましょう。
NGな内容
ブランドイメージやサイトの信頼性を高めるためには、ブランドの価値を損なうような表現や、公序良俗に反する内容を「禁止事項」として明確に設定しておくことが重要です。
例えば、差別的・中傷的な表現、誇張表現、個人のプライバシーに関わる情報などが含まれます。
また、顧客が不快に感じる可能性のある表現にも十分配慮する必要があります。
これらの禁止事項をチーム内で共有し、制作の段階から徹底することが大切です。
まとめ
ここまで、トンマナの意味や重要性、ペルソナを含むトンマナの決め方について解説してきました。
トンマナを作る際に大切なのは、ブランドの一貫性とターゲットに適した表現や文章を意識することです。
最初はトンマナを揃えるのに時間がかかるかもしれませんが、詳細に決めておくことで、デザインの品質向上や運用フェーズでの安定性にもつながります。
今回紹介した参考サイトもご覧いただき、トンマナを意識しながらデザインに取り組んでみましょう。