Webサイトコーディングを時短できるジェネレーター15選
最終更新日: 2017.03.31

実は足音で人を判別できるという特技を持っています。。。
コーダーのよしだです。今回は弊社コーダーチームでもよく使用している、Webサイトのコーディングを時短・効率化できるジェネレーターを惜しみなく紹介していきます。
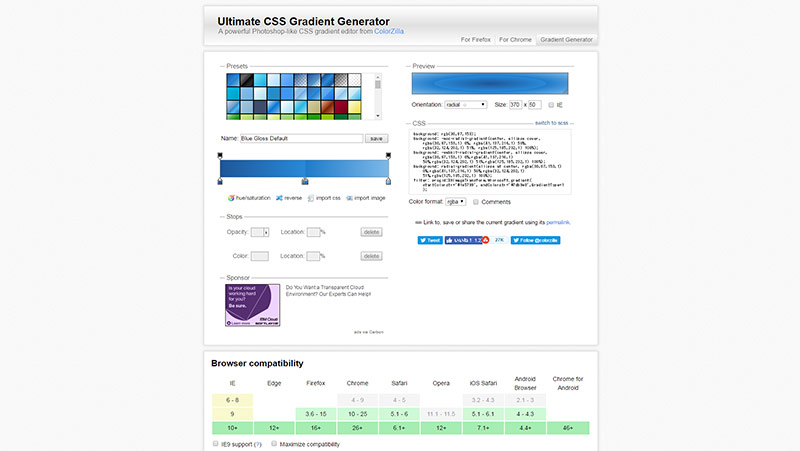
1. Ultimate CSS Gradient Generator
http://www.colorzilla.com/gradient-editor/
直感的にグラデーションカラーを生成できます。まるでPhotoshopのグラデーションエディターのようなインターフェース。
2. CSS三角形作成ツール
http://apps.eky.hk/css-triangle-generator/ja
三角形を生成できます。個人的に三角形の作り方ってすぐ忘れてしまうのですごく助かります。
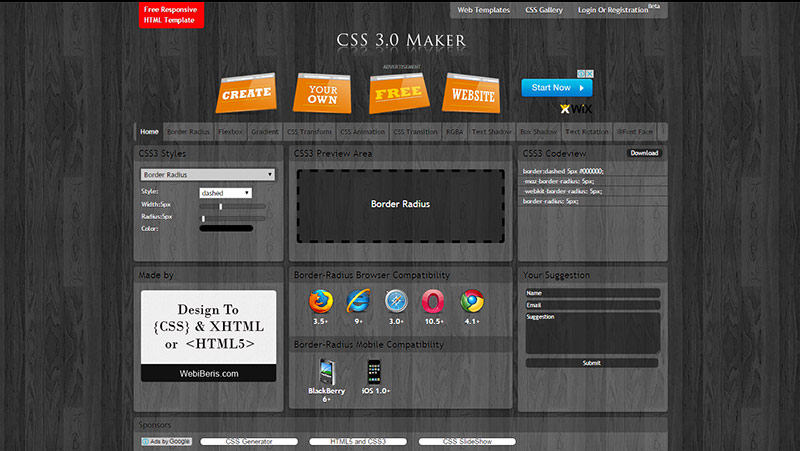
3. CSS3.0 MAKER
http://www.css3maker.com/index.html
CSS3プロパティのtransformやtext-shadow等を生成できます。特にtransform系の動きを確認するのに便利です。
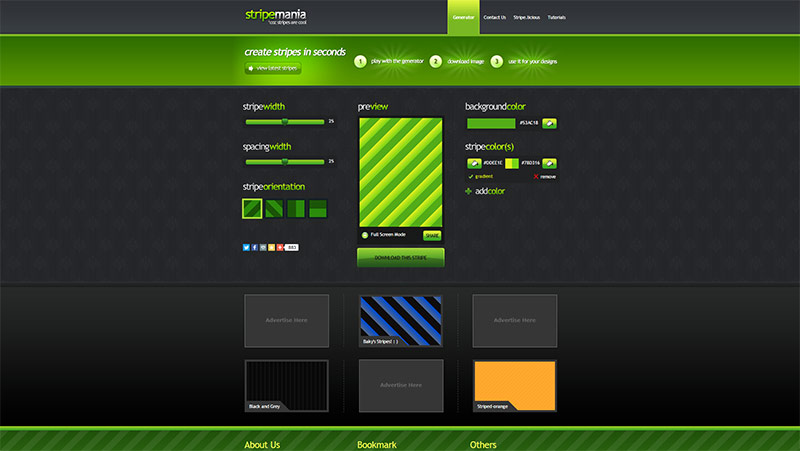
4. Stripe mania
ストライプのリピート画像を生成できます。ストライプの幅やスペース、向きを調整することができます。
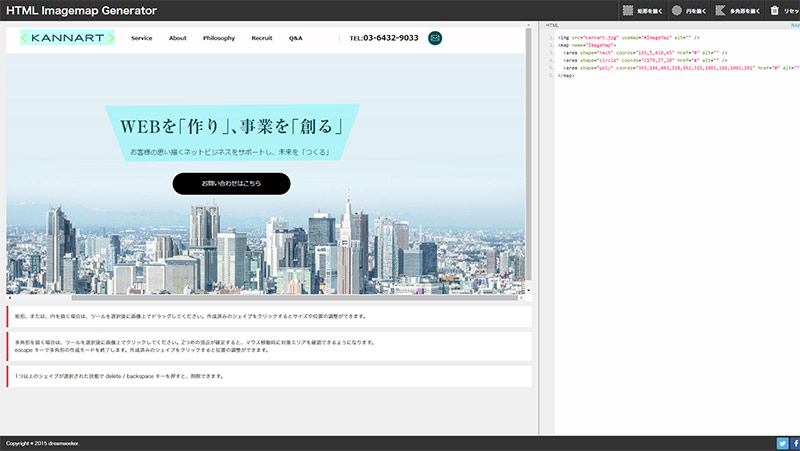
5. HTML Imagemap Generator
https://labs.d-s-b.jp/ImagemapGenerator/
イメージマップを直感的に生成できます。矩形、円形、多角形を描けます。
多角形を描く場合は描画後Escキーを押すとシェイプが生成されます。
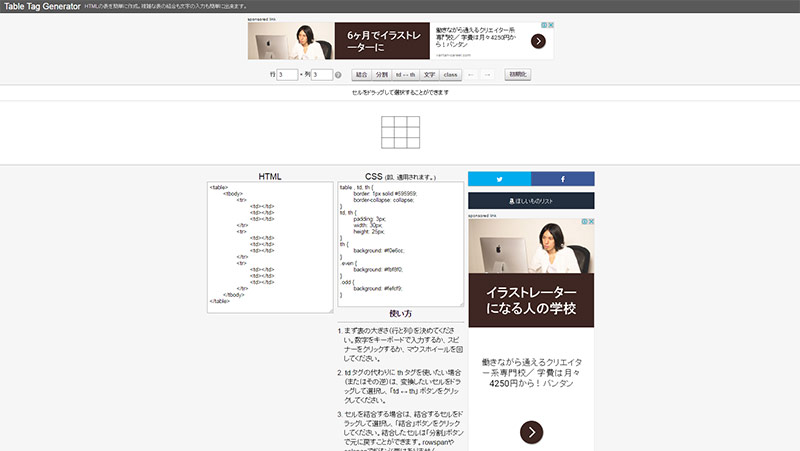
6. Table Tag Generator
行や列の増減、セルの結合、class名の指定ができるテーブル生成ジェネレーター。
個人的にセルの結合が絡むテーブルを組むときって頭の中ごちゃごちゃになってくるんですよね。。。このツール、ありがたい!
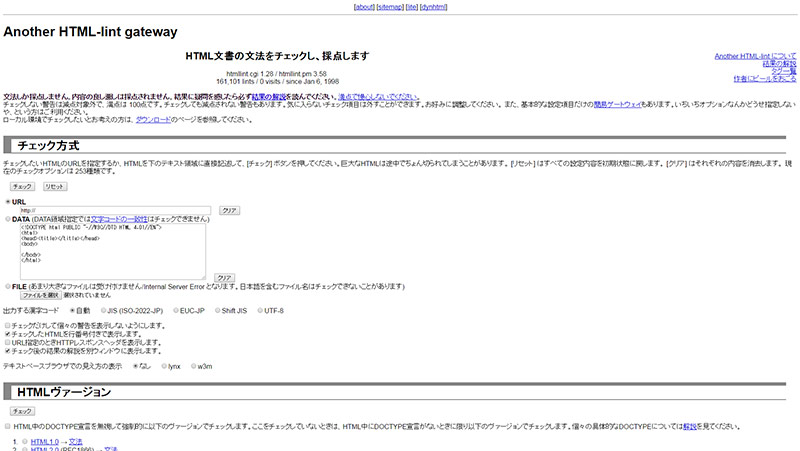
7. HTML LINT
http://openlab.ring.gr.jp/k16/htmllint/htmllint.html
HTMLの文法をチェックできます。エラー箇所の重要度を 0〜9で表してくれ、高ければ高いほど危険という意味になります。
■HTML5対応版
http://www.htmllint.net/html-lint/htmllint.html
8. 文字実体参照一覧
http://rinrin.saiin.net/~aor/hms/cer
マークアップ記号や特殊文字の実体参照一覧表です。
下記は入力した文字列を数値文字参照に変換してくれるツールです。
■文字列数値実体参照変換ツール
http://yasu.asuka.net/orkut/conv.html
例:(´・ω・`) → (´・ω・`)
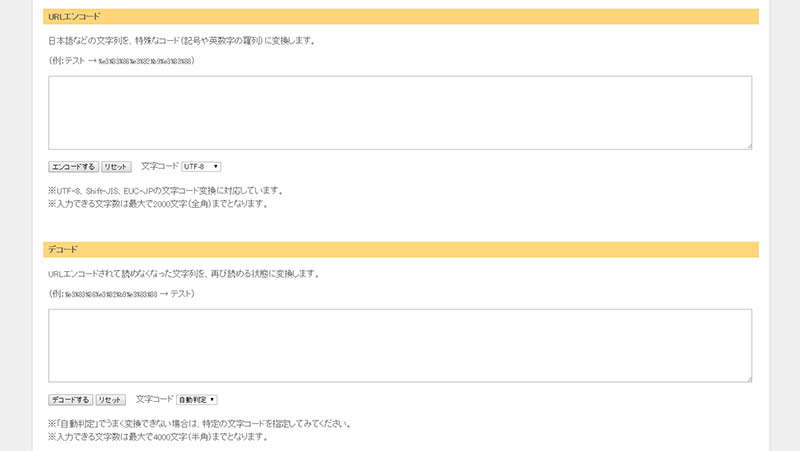
9. URLエンコード・デコードフォーム
http://www.tagindex.com/tool/url.html
日本語などの文字列をエンコードできるツールです。
例えば、弊社名をエンコード化しますと、
「カンナート」→「%e3%82%ab%e3%83%b3%e3%83%8a%e3%83%bc%e3%83%88」
となります。
実務ではTwitterのリンク共有日本語文をエンコード化するときに使っています。
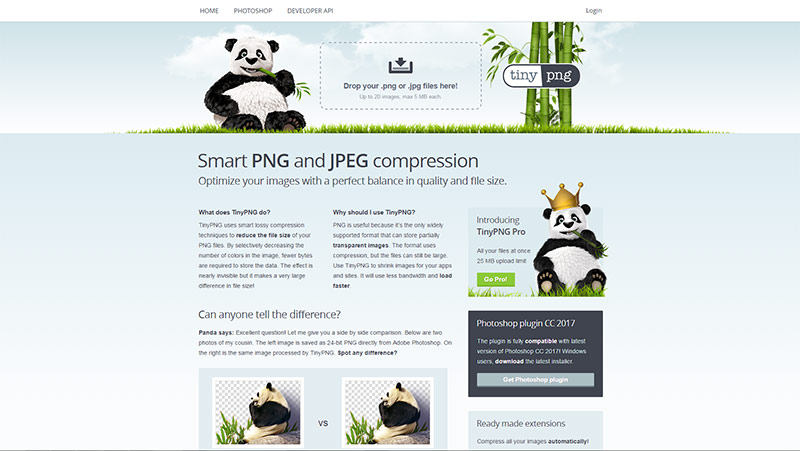
10. TinyPNG
JPG、PNGファイルを複数一括で圧縮できます。
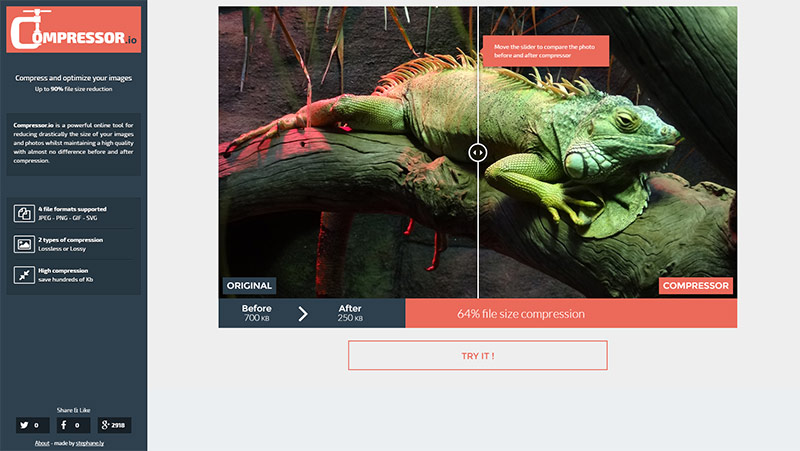
11. Compressor.io
JPEG、PNG、GIF、SVGの圧縮に対応しています。
複数ファイル一括圧縮できませんが、画像圧縮ツールの中では最も高画質・軽量に圧縮してくれると思っています。
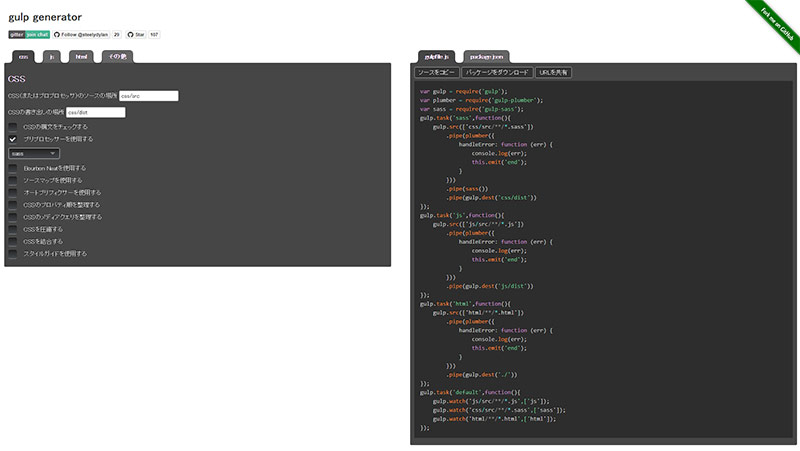
12. gulp generator
http://steelydylan.github.io/gulp-generator/
タスク管理ツール「Gulp」を使用する際に必要な「gulpfile.js」「package.json」を生成してくれます。
13. GitHub & BitBucket HTML Preview
GitHubで公開されているサンプルデータをダウンロードせずにプレビューすることができます。
フォームにURLを入力するか「HTML Preview」をブックマークバーにドラッグしてクリックすればプレビューできます。
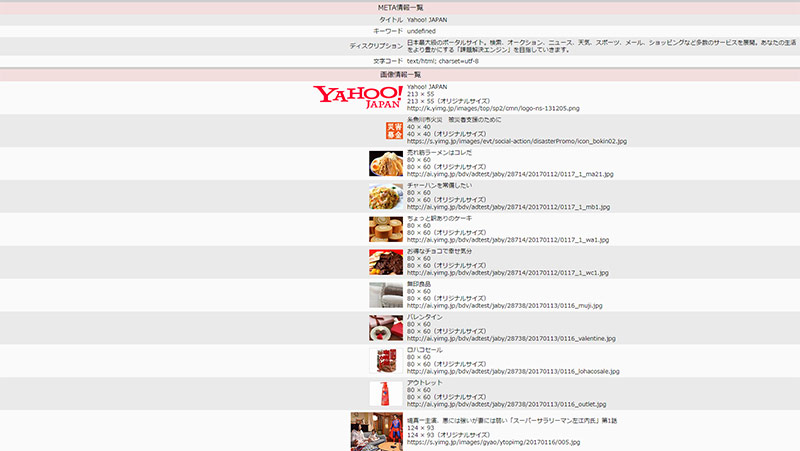
14. 簡単チェックツール(弊社オリジナル)
サイトのタイトル、メタ情報、画像altをチェックできるツールです。
↓をブックマークバーにドラッグしてクリックしてみてください。
スマートにチェック!
下記、本ツール作成に関する記事です!
https://www.kannart.co.jp/blog/coding/244/
15. FLEXY BOXES
http://the-echoplex.net/flexyboxes/
css3のflexboxのジェネレーターです。flexboxを使うと要素の横並びや上下中央揃え、高さ揃え等を簡単に実現できます。
最後に
Web制作界隈では比較的メジャーなジェネレーターから少しマイナーなジェネレーターまで紹介させていただきました。
Web制作関連のジェネレーターは探してみると本当にたくさん出てきます。
「この作業面倒くさい、もっと楽にできないかなぁ」と思ったら、その作業を効率化できそうなジェネレーターを検索してみると良いでしょう。