PageSpeed Insightsで100点が取りたい! Webフォント編
最終更新日: 2025.01.20

こんにちは。にょろです。
あっという間に暖かくなってきて、GWは旅行日和になりそうですね!
さて、前回はサイトスピードの向上のために、次世代フォーマットでの画像配置に挑戦しました。
前回の記事はこちら→https://www.kannart.co.jp/blog/web-hacks/web-coding/4999/
そして今回はその第2弾としてWebフォント編をお届けします。

そもそも Webフォントとは
Webフォントとは、インターネット上で提供されているフォントやサーバ上に置かれたフォントを呼び出し、表示するシステムです。
従来のWebサイトでは、制作時に使用するフォントを指定しておき、ユーザーの各端末にインストールされているフォントを用いて文字を表示させる方法が主流でした。しかし、この方法では、指定したフォントがユーザーのPCにインストールされていないと、別のフォントに代替されてしまい、制作側が意図しない見え方になってしまうという問題がありました。
そこで、その問題を解決すべくWebフォントが登場し、使用することで、ユーザーの環境に左右されず意図したとおりのWebサイトを表示させることができるようになりました。
なぜそんなに重いのか
画期的なシステムですが、もちろんデメリットもあります。
それが今回のテーマでもある、データが重くサイトスピードに影響を与えてくるということです。
というのも、アルファベットが26文字なのに対し、日本語は約2万文字もあり、書体によってさらに重くなったりします。
そして、基本的にHTML、またはCSSでリンクを読み込む形になると思いますが、どちらも外部サイトに探しに行っているので必然的に遅くなります。
そして、そして、これがPageSpeed Insightsで絶対にひっかかるポイントになるのです。
さっそく解決していく!
早速解決策を探ってみるととても簡単に解決できたので、その方法を紹介します。
それはずばり!同じサーバー内にフォントを配置すること。
え?それだけ?
って感じですよね。そうなんです。たったそれだけです。
ですが、かなり点数の改善が見られました。
では、具体的なやり方を説明しますね!
ざっくり言うと手順は以下です
1. 使用したいフォントをダウンロードしてくる
2. 使用するサーバーにダウンロードしてきたフォントを配置する
3. スタイルをあてる
では詳しく見ていきましょう。
1.使用したいフォントをダウンロードしてくる
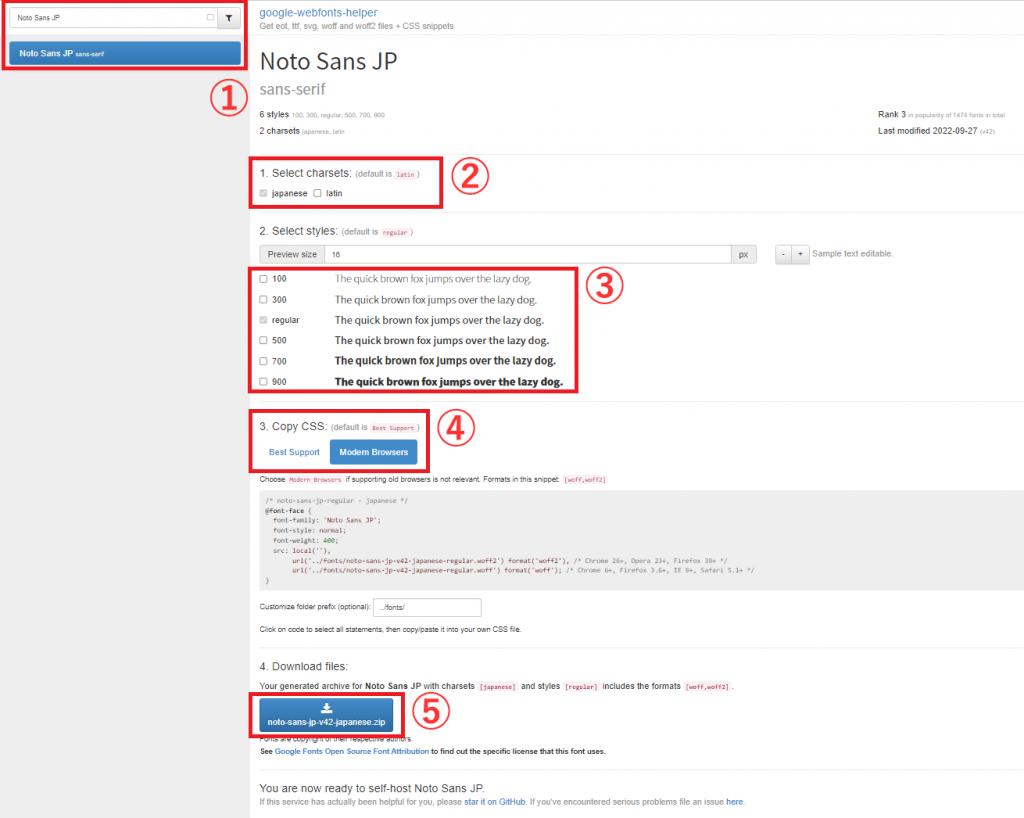
google-webfonts-helperというありがたいサイトがあるのでそちらで今回は「Noto Sans JP」をダウンロードしてきます。
https://gwfh.mranftl.com/fonts
(google fontsのサイトからダウンロードしてくると、その後使えるように変換などが必要になります。)

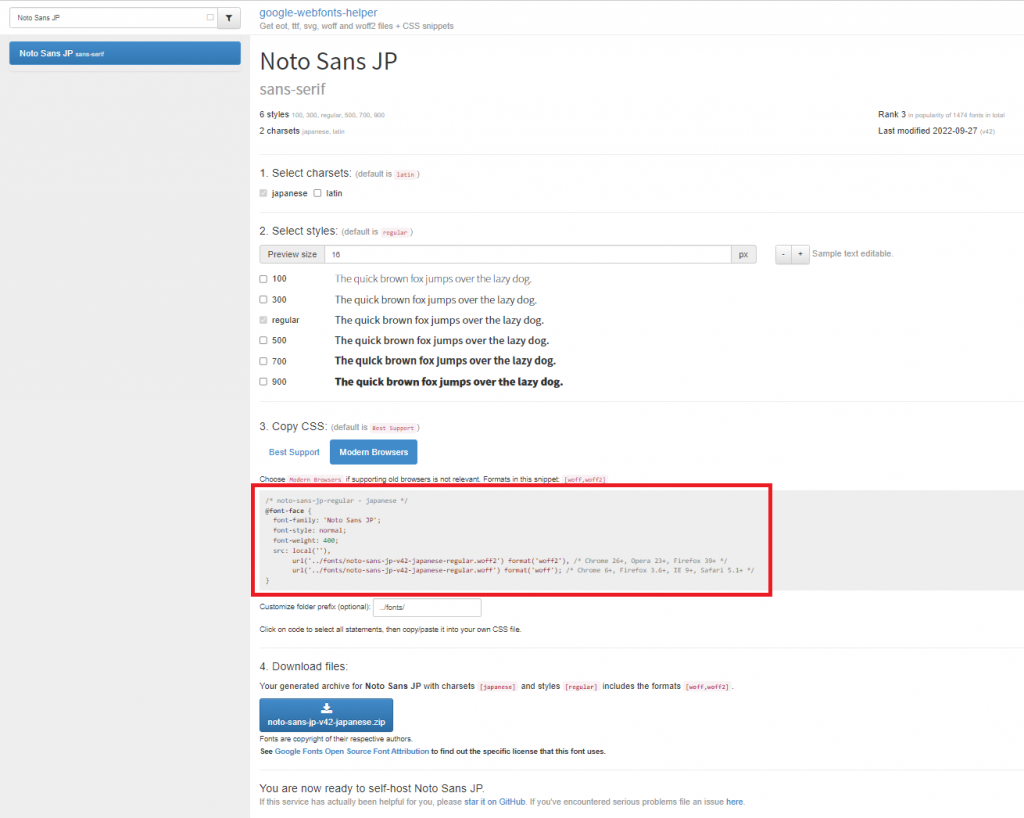
①使用したいフォントを検索し、でできた候補をクリック
②Japaneseを選択
③使用するフォントウェイトにチェックを入れる
④Modern Browsersを選択
⑤ファイルをダウンロードする
2.使用するサーバーにダウンロードしてきたフォントをアップする

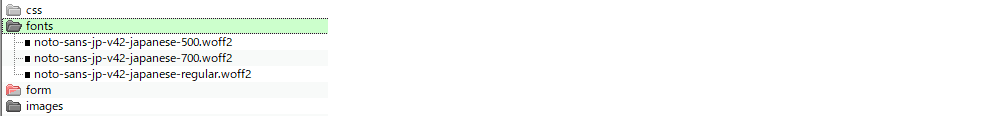
今回はindex.htmlと同階層に新たに「fonts」というフォルダを作成しその中にフォントを格納しました。
おそらく「.woff」と「.woff2」の2種類ずつダウンロードされるかと思いますがどちらかで大丈夫です。
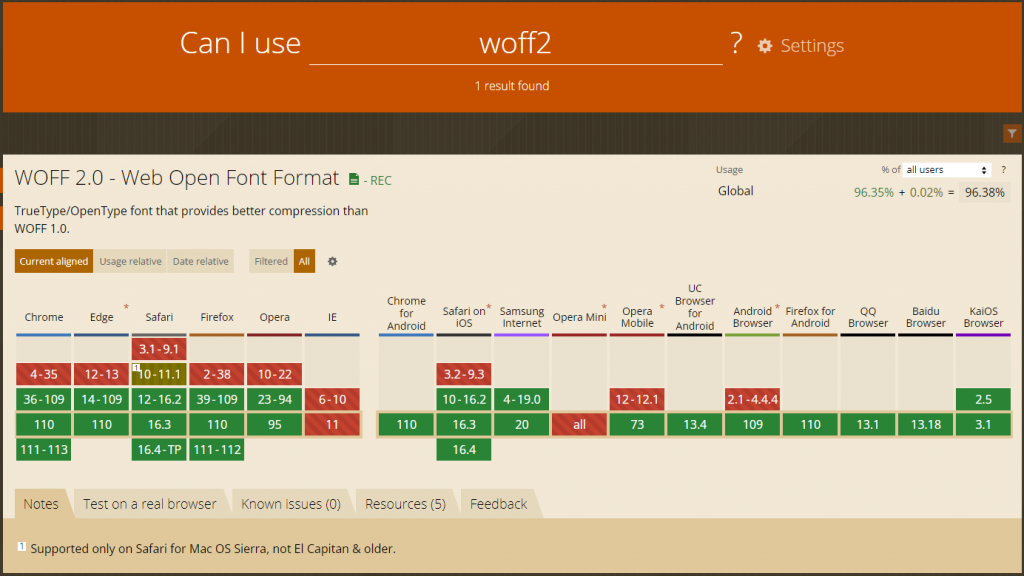
ちなみにwoff2は「WOFF File Format 2.0」の略でWOFFのバージョンアップ版で、WOFFよりもフォントファイルの圧縮率が高い&読み込み時間をより短縮できるみたいなので今回はWOFF2を残しました。
Can I Useはこんな感じhttps://caniuse.com/?search=woff2

3.スタイルをあてる

チェックを入れたフォントウェイトの数だけ赤枠部分にCSSを表示してくれるのでそのままスタイルシートにコピペします。
@font-face {
font-family: 'Noto Sans JP';
font-style: normal;
font-weight: 400;
src: local(''),
url('../fonts/noto-sans-jp-v42-japanese-regular.woff2') format('woff2'),
font-display: swap;
}ピンクマーカーの部分は自分で作ったフォルダ名と配置した場所のドキュメントルートになるのでご自身の環境に合わせて変更してください。
こちらの記述もWOFFかWOFF2のどちらかご自身が必要な方の記述だけで大丈夫です。
そしてとても重要なのがオレンジマーカーの部分。外部読み込みをやめたとしても、フォントファイルを読み込むのに多少時間がかかるため、その間テキストが表示されないままになります。
そんな時にfont-display: swap;の記述があれば代替テキストを表示してくれます。
コピペするとこの記述はないので、各フォントウェイトごとに忘れずに追記しましょう。
この記述の有無だけでもかなり点数に影響します。(というかこれも記述されていないとPageSpeed Insightsに怒られます。)
body {
font-family: Noto Sans JP;
}そして、通常通りbodyやWebフォントを適用したい箇所に設定するだけです。
これで外部サイトを読み込みに行く必要がなくなりました。
では、PageSpeed Insightsの点数を見てみましょう!
before

after

おー!かなり改善されました!(100点は無理でした…泣)
これでサイトが重くなるのを恐れてWebフォントを使用するのを避けていた方も、心置きなく使用できるのではないでしょうか?
デザイン的にも、SEO対策的にも一役買ってくれるWebフォント、うまく活用して快適WEBサイトライフをともに楽しみましょう!
次回は「PageSpeed Insightsで100点が取りたい!最終回」として、他にも試してみた対策をいくつか紹介しようと思います。
ではまた~!





