HTML5プロフェッショナル認定試験レベル1 Ver2.5を受験してみて
最終更新日: 2025.01.20

初めまして!
駆け出しコーダーとして日々業務に励んでいるよこです!
最近HTML5プロフェッショナル認定資格レベル1 Ver2.5を受験し合格しました。
受験勉強を通して学んだことをまとめていけたらと思います。
受験理由
これまで独学でHTMLとCSSを勉強してきたということもあって、今一度体系的な知識を身に着けたいと思い受験をしました。
HTML5プロフェッショナル認定試験とは?
HTML5、CSS3、JavaScriptなど最新のマークアップに関する技術力と知識を、公平かつ厳正に、中立的な立場で認定する認定制度です。
この認定の取得を通じて、下記のスキルと知識を持つWebプロフェッショナルであることを証明できます。
・HTML5(HTML Standard、CSSなどのWeb技術)を使ってWebコンテンツを制作できる。
・ユーザ体験を考慮したWebコンテンツを設計・制作できる。
・スマートフォンや組み込み機器など、ブラウザが利用可能な様々なデバイスに対応したコンテンツを制作できる。
HTML5(HTML Standard、 CSSなどのWeb技術)で何ができるか、どういった技術を使うべきかの広範囲の基礎知識を有する。
参照:HTML5プロフェッショナル認定試験 レベル1について(Ver2.5)
出題範囲は、下記5項目から出題されます。
・Webの基礎知識
・CSS
・要素
・レスポンシブWebデザイン
・APIの基礎知識
受験勉強を通して得た知識(HTML・CSS)
HTML5要素のカテゴリー
HTML5ではブロック要素やインライン要素という考え方が無くなり、
各要素は以下7つのカテゴリーで分類され、ほどんどの要素はいずれかのカテゴリーに属します。
■メタデータ・コンテンツ
タイトルやメタデータ、CSSの指定、外部ファイル読み込みなどを表すコンテンツです。
head要素内で使用できる要素がメタデータ・コンテンツに属します。
<base>、<link>、<meta>、<noscript>、<script>、<style>、<title>■フロー・コンテンツ
body要素内で使用されているほとんどの要素がフロー・コンテンツに属します。
<a>、<article>、<aside>、<img>、<input>、<button>、<div>、<header>、<footer>、<form>、<h1>、<h2>、<h3>、<h4>、<h5>、<h6>など■セクショニング・コンテンツ
コンテンツの区分や節などの、区切りを表すHTML要素です。
<article>、<aside>、<nav>、<section>■ヘッディング・コンテンツ
コンテンツの見出しを表すHTML要素です。
<h1>、<h2>、<h3>、<h4>、<h5>、<h6>■フレージング・コンテンツ
文章内で使用するHTML要素です。従来のインライン要素に近い概念のカテゴリーです。
<a>、<br>、<button>、<iframe>、<img>、<input>、<span>、<textarea>、<select>など
■エンベッディッド・コンテンツ
外部のリソースや、画像、動画、音声など、文書内に埋め込みを行うHTML要素です。
<audio>、<canvas>、<embed>、<iframe>、<img>、<object>、<picture>、<video>■インタラクティブ・コンテンツ
リンクやフォームなど、ユーザーが操作可能なHTML要素です。
<a>、<audio>、<button>、<details>、<embed>、<iframe>、<img>、<input>、<keygen>、<label>、<object>、<select>、<textarea>、<video>要素
■ruby要素
rubyとはルビ(ふりがな)のことで、テキストにふりがなを振りたい場合に使用します。
ルビを振るテキストの範囲になります。
■rt要素
ルビテキスト(ふりがなの文字列)を示します。
■rp要素
ルビに対応していないブラウザで表示される記号(括弧など)を示します。
■details要素
詳細情報を提供する開閉式のウィジェットを表します。この要素内の先頭にsummary要素を配置すると、詳細情報のキャプション等を示すことができます。
CSSセレクタの詳細度による優先順位
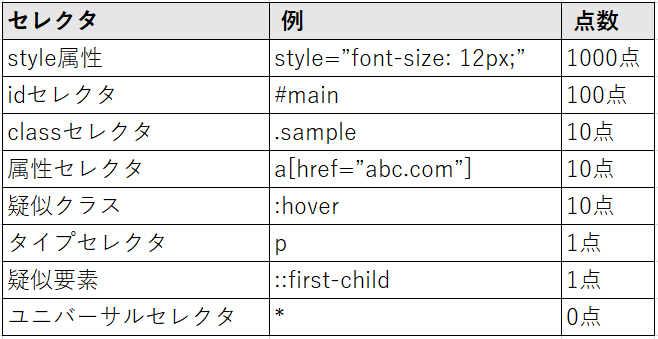
CSSのセレクタには、詳細度と呼ばれる点数があります。
この点数が大きいものほど詳細度が高いことになり、優先されます。
*点数は詳細度として上の桁に繰り上がることはありません。例えばclassセレクタが10個あっても、3桁にはなりません。
<セレクタと詳細度の例>

CSSプロパティ
■list-style-type(リストのスタイルタイプを指定するプロパティ)
list-style-type:disc; 黒丸
list-style-type:circle; 白丸
list-style-type:square; 塗りつぶされた四角形
list-style-type:decimal; 数字
list-style-type:lower-alpha; 小文字のアルファベット
list-style-type:upper-alpha; 大文字のアルファベット
■background(背景関連のプロパティ)
background: linear-gradient(色が変わっていく方向や角度, 開始色, 終了色)); グラデーション
メディアクエリでのCSS切り替え方法
link要素を利用してCSSを切り替えることができます。
<link rel="stylesheet" href="mobile.css" media="screen and (max-width: 767px)">
<link rel="stylesheet" href="pc.css" media="screen and (min-width: 768px)">最後に
レベル1を受験してみて、知らないHTML要素やCSSプロパティが多くあり、普段使っていたものはごく一部だったんだなと感じました。
これまで独学で勉強してきたこともあり曖昧な知識が多く、体系的に学び直す良い機会となりました。
今後の業務で得た知識をもとにWeb制作をしていき、知識の定着をはかっていきたいと思います。
最後まで読んでいただきありがとうございました。





