モバイルフレンドリー対応をすべきページの優先順位とは?
公開日: 2015.04.21


ついに本日4/21(火)よりモバイルフレンドリーのアルゴリズム変更が始まりました。
モバイルフレンドリーについては、第1回目の記事でチェックツールのご紹介、第2回目の記事では、モバイルフレンドリーの追加最新情報をご紹介しました。今回は第3回目として、アルゴリズム変更が始まった後でもスマホ対応は進められていくと思いますので、実際に対応すべきページの優先順位を把握しておく方法をお伝えします。
モバイルフレンドリーチェックツールでエラーが出るページ
複数回の記事でご紹介しているので繰り返しになってしまいますが、まずはモバイルフレンドリーに対応するためのページが分かるツールで確認します。
ツールでチェックした時に、エラー表示されたページがスマホ化した方が良いと思われるページです。
チェックツールで確認する方法は、第1回目の記事や、他サイトでも多く紹介されているので、詳しい説明は省略させていただきます。
おさらいとして、基本的なチェックツールを掲載しておきます。
モバイルフレンドリーチェックツール
https://www.google.com/webmasters/tools/mobile-friendly/?hl=ja
ウェブマスターツール
https://www.google.com/webmasters/tools/home?hl=ja
ただ最近他のサイトで、クリックの機会損失予測もしてくれるものを見つけましたので、ご紹介します。↓こちらです。
Tokyo Search Professionals
ここまでは、どこでも紹介されている内容なので、既に確認している方も多いと思います。
エラーページが多い場合
上記のチェックツールで、エラーが出るページかどうかは確認できました。
ただ、エラーが出たページが多過ぎて、どこから手を付けて良いのか分からない。。
そのような時は、以下の点で判断することをお勧めします。
エラーが出たページが、
ランディングページで、PVが多いかどうか
この「ランディングページでPVが多いかどうか」のチェックについては、
Googleアナリティクスを使った方法をご紹介します。
基本的な確認方法なので、知っている方は読み飛ばして、実際に確認してみてください。
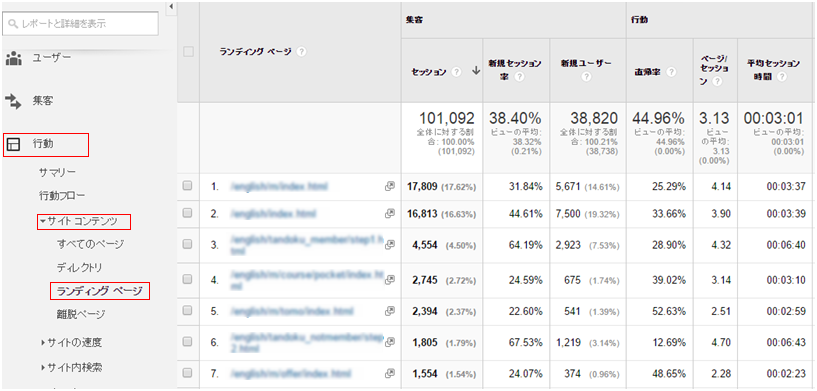
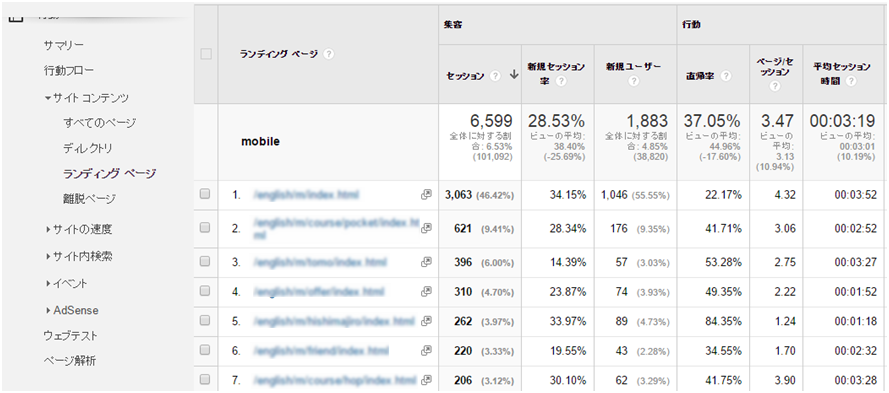
まずは、下記の赤枠で
行動>サイトコンテンツ>ランディングページ
と進みます。

しかしこれだけだと、PCやタブレットからの流入も含まれてしまいます。
そこで、セグメントを設定します。
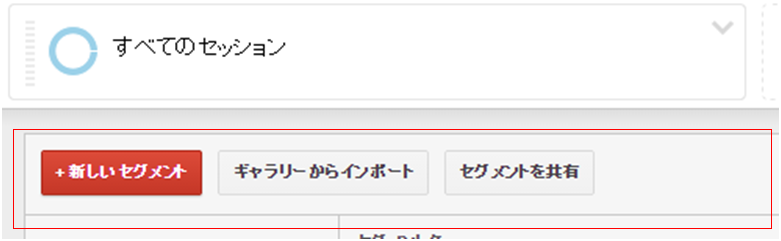
Googleアナリティクスの画面上部にある、「すべてのセッション」をクリックします。
すると、すぐ下に下記の赤枠の部分が表示されます。
この赤枠の中の「新しいセグメント」をクリックします。

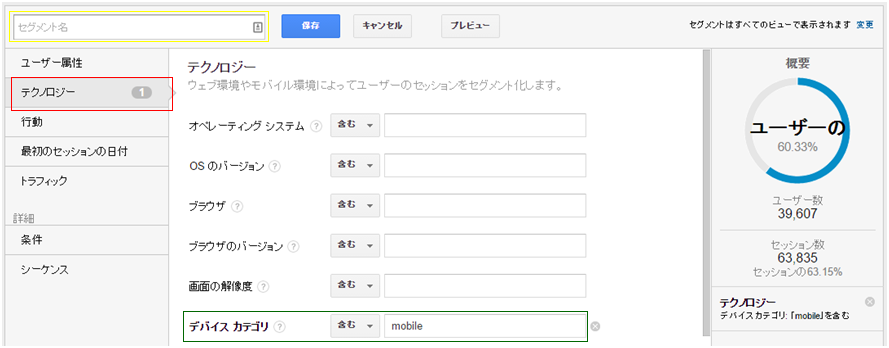
すると、下記の画面が表示されますので、左側の赤枠「テクノロジー」をクリックし、
右側の緑枠の「デバイスカテゴリ」のテキストボックスに「mobile」と記入します。
上のオレンジの枠には、分かりやすく「mobile」などと記入しておきます。

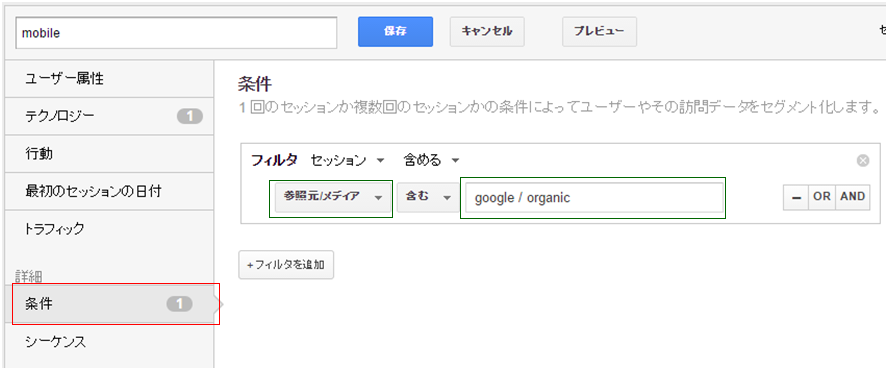
次に、下記の赤枠の「条件」をクリックし、
緑枠の中から「参照元/メディア」を選択し、テキストボックスに「google / organic」と入力します。

そして、「保存」をクリックしてセグメントの設定は終了です。
すると再度、ランディングページ一覧の画面が表示され、先ほどの数字と異なっている事を確認できると思います。
このランディングページ一覧がスマートフォンでのアクセスが多い順となります。

これらの上位ページがスマホ対応すべき優先順位の高いページと考えられます。
まとめ
4/21(火)がとうとうやってきました。
順位変動が起きているサイトも徐々に現れているのではないでしょうか?
ただ、これからできる事としては、
月の予算や日々の更新業務、顧客対応などの中で、全てのページをスマホ対応できない場合もあると思います。
そこで、今回見てきた方法で、スマホ対応を実際に進めるページの範囲はどのページなのか、どのディレクトリなのかなど、決める事ができると思います。
是非、自社のリソースに適した進め方で対応していただければ、結果としてしっかりとユーザーの期待に応えられるサイトが完成すると思います。





