無料アプリ「Product Reviews」でレビュー機能を付けてみよう!前編
最終更新日: 2025.01.22

こんにちは!
駆け出しコーダーとして日々業務に励んでいるR.Aです!
私自身5回目の投稿になります!!
前回までの記事では
■Shopify、Liquidとは何か??
■Shopifyのアカウント作成の手順
■Liquidのコードを編集するための手順
■ディレクトリ構造の解説
■どの商品からの問い合わせかをわかるようにするための問い合わせページのカスタマイズ方法
上記の5項目について投稿いたしました!
もし「まだ読んでいない」という方がいましたら、ぜひ一読ください!!
今回は私自身、案件でアプリを実装することが多くその中で使用した「Product Reviews」というアプリについてご紹介していきたいと思います。
「Product Reviews」をテーマに入れると商品レビューを商品ページに表示させることができます。
サイト内にレビューを表示することによって、ショップに訪れたお客様の購入の際の指標となり売上増加につながる大切な機能です。
またショップ側は運営していくにあたって、レビューで寄せられた意見を参考にサービス向上に努めていくこともできます。
しかもこのアプリは“完全無料”で、レビュー機能を実装したい場合はこのアプリで十分だと思います。
今回の記事を参考にして、ストア内にレビュー機能を実装してみましょう!
1、アプリをインストールしよう!
下記のリンクからアプリを追加してみましょう。
https://apps.shopify.com/product-reviews?locale=ja
アプリによってはインストールしたときに自動的に実装されるものもありますが、「Product Reviews」はLiquid内にコードを入れないといけないため、次にそちらを解説したいと思います。
2、レビューを表示させたい場所にコードを貼り付けよう!
ページ内にレビューを表示させていきたいと思います。
表示させる方法はすごく簡単なので実際に見てみましょう!
①商品詳細ページにレビューのフォームを入れてみよう!
商品詳細ページにレビューを実装する際には、管理画面→アクション→コードを編集するを選択します。
その後にSections>product-template.liquidを選択して下記のコードをコピーして表示させたい場所にそのまま貼り付けてましょう!
(ファイル名はテーマによって異なります)
<div id="shopify-product-reviews" data-id="{{product.id}}">{{ product.metafields.spr.reviews }}</div>
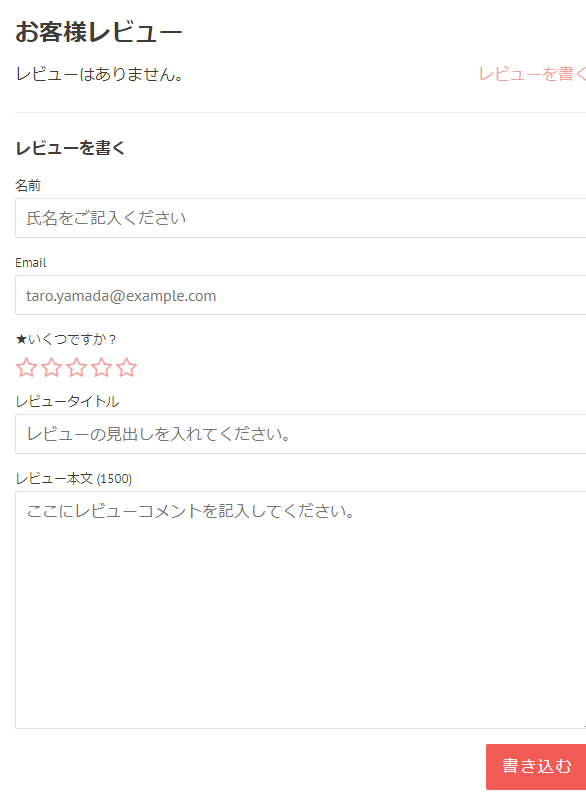
上記のコードを貼り付けることで商品詳細ページにレビューフォームを表示させることができました。
これでお客様がレビューを書くことができます!

②商品一覧ページにそれぞれの商品のスコアを表示させてみよう!
次に商品一覧ページにレビュースコアを表示させてみましょう!
Liquid内のSections>collection-template.liquidを選択して下記のコードをコピーして表示させたい場所にそのまま貼り付けてましょう!
(ファイル名はテーマによって異なりまので、ご注意ください。)
<span class="shopify-product-reviews-badge" data-id="{{ product.id }}"></span>
こちらを貼り付けることによって下記のページのように、商品詳細ページにスコアバッジを表示させることができました!

以上の手順を踏んでストア内にレビュー機能を実装してみましょう!
まとめ
今回の記事では
・「Product Reviews」をインストール
・Liquid内でレビューを表示させたい場所にコードを貼り付け
を行いました!
次回はレビューフォームやスコアバッジのカスタマイズ方法などを解説していきます!





