モバイルフレンドリーを考える
最終更新日: 2015.03.27


先日、Googleが「スマートフォン対応しないと検索順位下げるかもよ」と発表しました。4/21(火)から実施するということなので、もう1か月しかありません。。
さっそくわが社で制作しているウェブサイトが、Googleロボットにどう見られているのか確認作業を始めました。使ったのは下記のツールです。
■モバイルフレンドリー テスト
https://www.google.com/webmasters/tools/mobile-friendly/
調べたいURLを入力してボタンを押すだけです。
現在稼働しているウェブサイト中、およそ6割がモバイルフレンドリーでした。
モバイルフレンドリーって?
そもそもモバイルフレンドリーってなんのことなのでしょうか?調べてみると、
利用できること
読みやすいこと
使いやすいこと
単純明快ですね。単純すぎて対応方法がさっぱりわかりません。
モバイルフレンドリーでないサイトについては、営業のみなさんに頑張ってもらうとして、ここではどうすればモバイル フレンドリーになるのか、を考えていきます。
モバイルフレンドリーに対応するには?
スマートフォンに最適化されたページの場合
↓
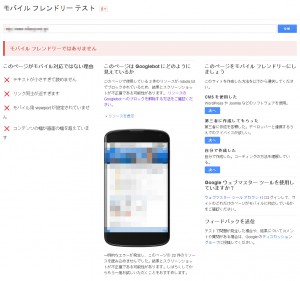
問題ありません。 このページはモバイルフレンドリーです。
スマートフォンページへUA判定でリダイレクトしているページの場合
↓
問題ありません。 このページはモバイルフレンドリーです。
PC閲覧用ページの場合
↓
×印がいくつかでてきましたよ。
モバイルフレンドリーテストの結果(一例)
・「テキストが小さすぎて読めません」
確かに文字が読めないです。ピンチインしないと読めないのはモバイルフレンドリーじゃないんですね。
・「モバイル用 viewport が設定されていません」
ソースを見てみると、viewportを設定するメタタグが記述されてないですね。モバイルフレンドリーではありません。
・「リンク同士が近すぎます」
これはタップミスがありそうですね。特にモバイルフレンドリーではないです。
・「コンテンツの幅が画面の幅を超えています」
実機(nexus5、iPhone5s)で確認しても、小さいけれど横スクロールバーは出ないで全ての要素が表示されています。どういうことでしょうか。
ではこの最後の「コンテンツの幅が画面の幅を超えています」という点の解決方法を考えていきましょう。
まずは簡単そうなviewportの追加からいきます。
下記を追加してみました。
<meta name="viewport" content="width=device-width">
viewportのエラーがなくなり、テキストが小さいエラーもなくなりました。が、リンクとコンテンツ幅はエラーがでたままです。
では次に、下記のタグにしてみました。
<meta name="viewport" content="width=1000px">
あれ?viewportのエラーが出てきちゃいました。タグがあっても、幅指定していると無効になるっぽいですね。
次に、おおざっぱにコンテンツの幅を全て100%に指定してみました。
div{
width:100% !important;
margin:0 !important;
padding:0 !important;
}
もちろんレイアウトはぐちゃぐちゃです。が、モバイルフレンドリーと認められましたね。メディアクエリを設定してもモバイルフレンドリーでした。上記の設定にしてやると、リンクが近いというエラーも一緒に無くなっていました。
何を基準にしてモバイルフレンドリーであるかどうかは今のところ謎です。少なくとも人間の目とGoogleロボットのスマートフォンに対する見方は結構違うように思えます。
でも、検索順位が下がる可能性もあるので、スマートフォン対応は必須になってきますね。
今後はPCのみのページでも「スマホ対応」ラベルをつけられるような裏SEO手法がでてきそうです。
それにしてもこのツール、便利なんですが、重いし、一つのURLしか調べられないのがネックです。解決方法はおおよそ検討がついたので、モバイルフレンドリーかモバイルフレンドリーでないかだけを判定するようにすればもっと効率よくなるかも、ということで、apiから直に解析結果を取得することにしました。
apiはこれです。
https://www.googleapis.com/pagespeedonline/v3beta1/mobileReady
パラメータに任意のURLをくっつけて、エンター!
お!jsonで返ってきました。
中身を見てみると、スコアがありますね。なんのスコアだろう?その下にpassの真偽値がありました。これがモバイルフレンドリーかどうかっぽいです。これがtrueならモバイル フレンドリー、falseならモバイルフレンドリーじゃないってことですね。
正規のツールより半分くらい早いかも。体感です。
これ、URLリスト作ってAjax使ってプログラム組んだら複数ページを一括で調査できそうです。社内の誰かにお願いしてみましょう。