WEBエンジニアなら知っておいて損はないChromeデベロッパーツールの豆知識5選
最終更新日: 2025.01.22


Google Chromeのデベロッパーツールは、今やフロントエンド開発において欠かせないツールになりました。今回は、近年のアップデートで追加された便利な機能についていくつか紹介させていただきます。
- ブレークポイントの設定
- 変数の確認
- 変数の監視
- コンソールからjavascriptを実行する
- ページ全体のスクリーンショットを撮る
ブレークポイントの設定
ブレークポイントを設定することによって、プログラムの処理を任意の行で止めることができます。
また、停止した場所から、処理を一つずつ自分のタイミングで進めることができます。

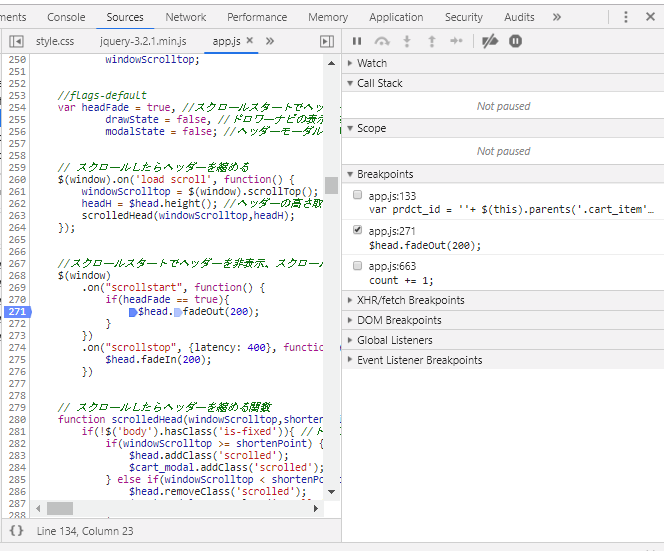
1. Sourceタブを選択し、左部のツリーから、対象のjsファイルを選択します。
2. メインエリアに表示されたファイルの内容から、任意の行番号をクリックします。
3. 任意のイベントを発火させます。

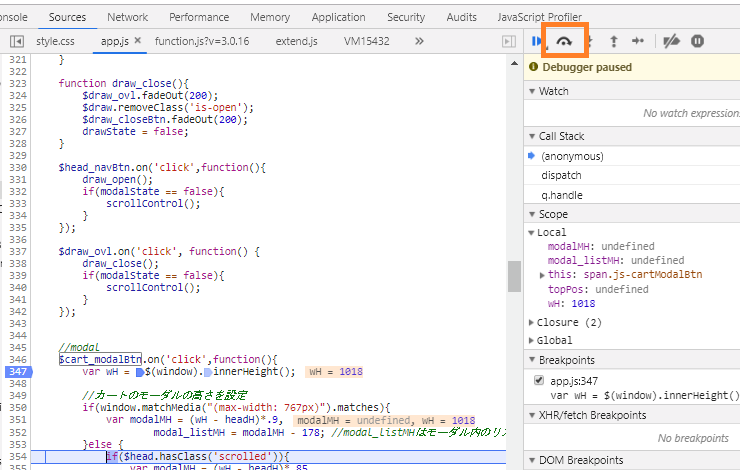
次へ進むマークをクリックすることで、一つ先の処理まで進めることができます。
変数の確認
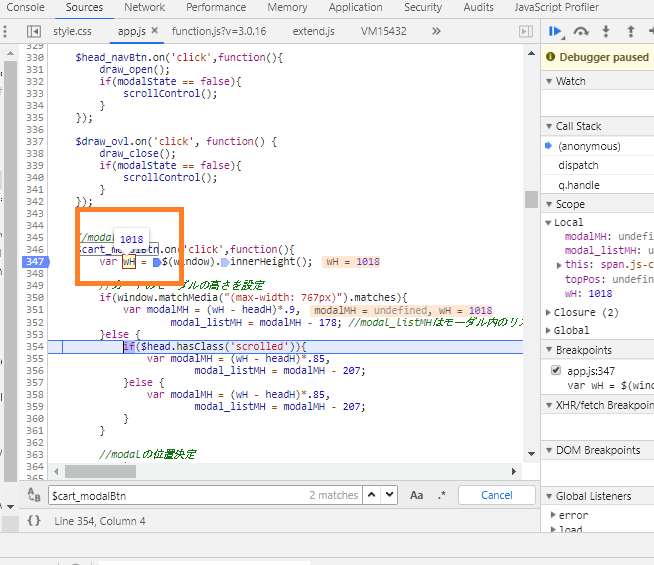
変数にカーソルを合わせることで、中身を確認することができます。

変数の監視
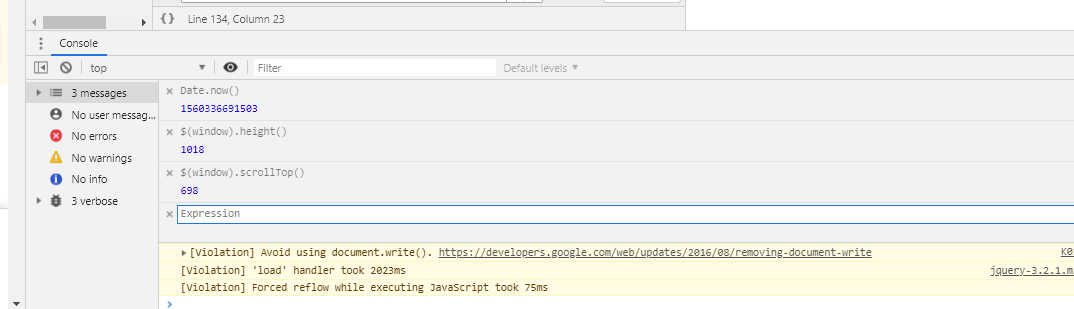
各event毎にConsole.log();を使って、リアルタイムに値を確認することも可能ですが、Live Expression機能を使えば、デベロッパーツールの操作だけで、値の確認ができます。

1. consoleタブを選択し、目のマークをクリック
2. Expressionとある項目に任意の式を入力
3. 外側をクリックし、入力を確定
コンソールからjavascriptを実行する
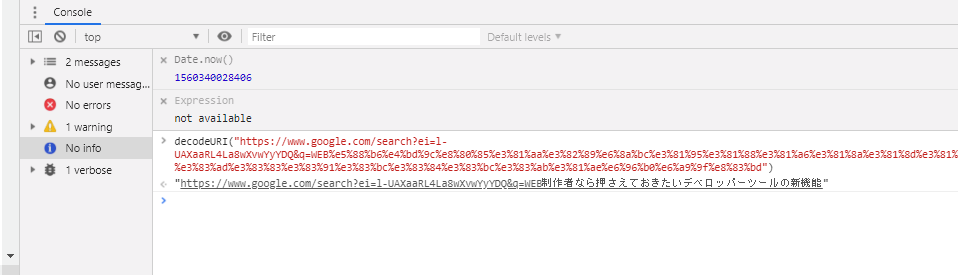
scriptの動作を手っ取り早く確認したい場合は、コンソール画面から確認することもできます。下記は、decodeURIをコンソール画面から実行し、URIのデコードをおこなっています。

1. consoleタブを選択し、空欄に下記を入力
decodeURI(“{文字列}”)
ページ全体のスクリーンショットを撮る
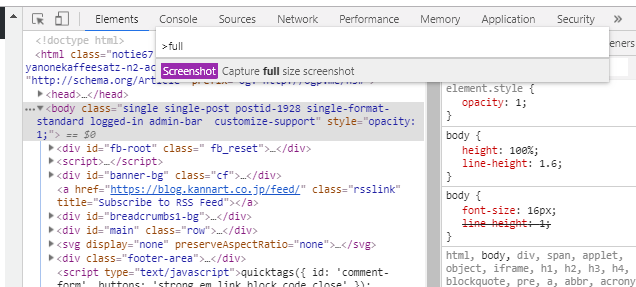
外部のアプリケーションや拡張機能を使用しなくても、デベロッパーツールの機能だけで、上から下まで全体のスクリーンショットを撮ることができます。

1. developertoolの領域(どこでも可)をクリックし、[Ctrl+Shift+p]を押す
2. コンソールウィンドウが表示されたら、fullと入力し、[Enter]を押す
まとめ
一般的なブラウザとしての機能の他、上記のような開発側の機能も常にアップデートされ進化しています。
具体的なアップデート内容は、その都度公式で公開されますので、事前にアンテナを張っておくことで、思わぬ収穫が得られるかもしれませんね。





