VSCodeでHTMLをリアルタイムプレビューする方法を解説【Visual Studio Code】
最終更新日: 2025.03.13

HTMLソースを完成させ、表示確認をしようとしたけれど、どうやって確認するのだろう。
そんな経験があるHTML・CSS初学者の方も多いのではないでしょうか。
今回の記事では、VSCodeやCode Penを使用したHTMLのプレビュー方法を解説します。
リアルタイムでブラウザ表示を確認できる方法もあるので、ぜひチェックしてみてください。
この記事を書いた人:カンナートブログ編集部

株式会社カンナートは「WEB制作」「システム開発」「事業化支援」を行う企業です。WEBに関わる様々なご要望にワンストップでお応えしてきたノウハウを生かし、お客様の課題を解決いたします。
ブログでは、カンナートの社員がWEB制作の過程で 「発見したこと」「便利だと思ったこと」を不定期にお届けします。
目次
1. VSCodeでHTMLをリアルタイムプレビューする方法を解説
2. Live ServerでHTMLをリアルタイムプレビューする
3. Live PreviewでHTMLをリアルタイムプレビューする
4. HTML PreviewでHTMLをリアルタイムプレビューする
5. Code PenでHTMLをリアルタイムプレビューする
6. まとめ
VSCodeでHTMLをリアルタイムプレビューする方法を解説
HTMLをリアルタイムプレビューするやり方としては、拡張機能を使用したり、webサービスを利用したりする方法があります。
ここからは、具体的な4つのブラウザ表示の確認・プレビュー方法を詳細に説明していきます。
Live ServerでHTMLをリアルタイムプレビューする
まずは、VSCodeの拡張機能である「Live Server」を使った方法です。

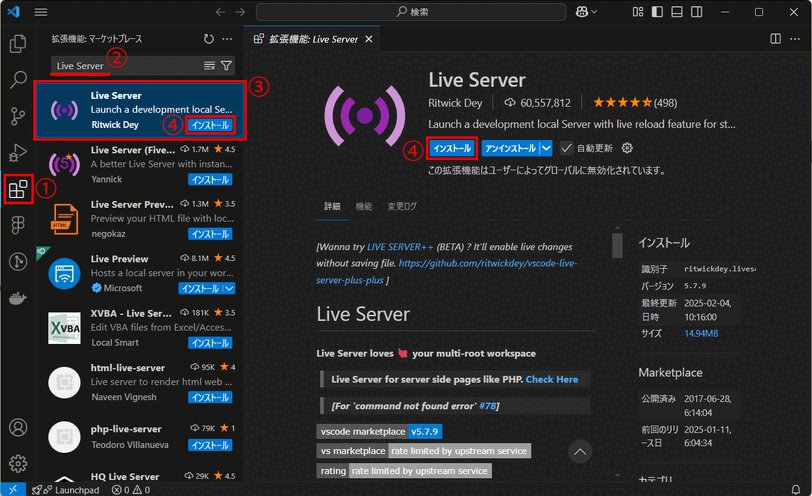
①の4つの四角拡張機能をクリック。
②の検索窓で「Live Server」と入力。
④検索結果の中でお好きなものの「インストール」をクリック。
複数ある場合は③をクリックし、内容を確認してから「インストール」をクリックしてください。
ここまででインストールは完了です。
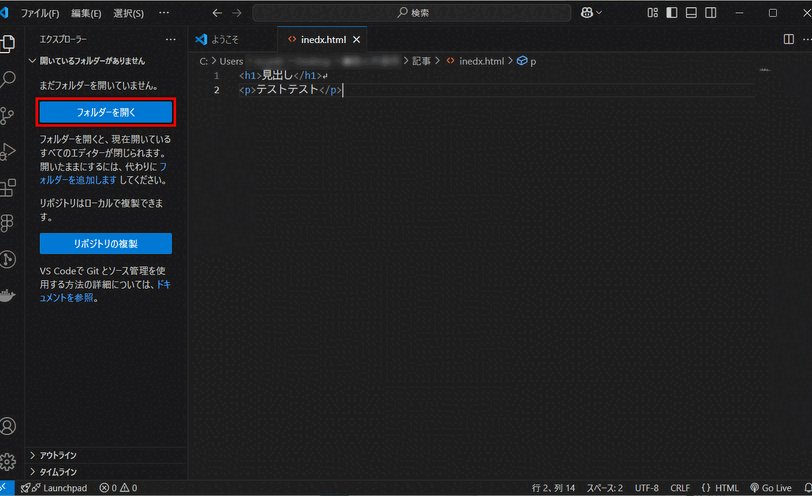
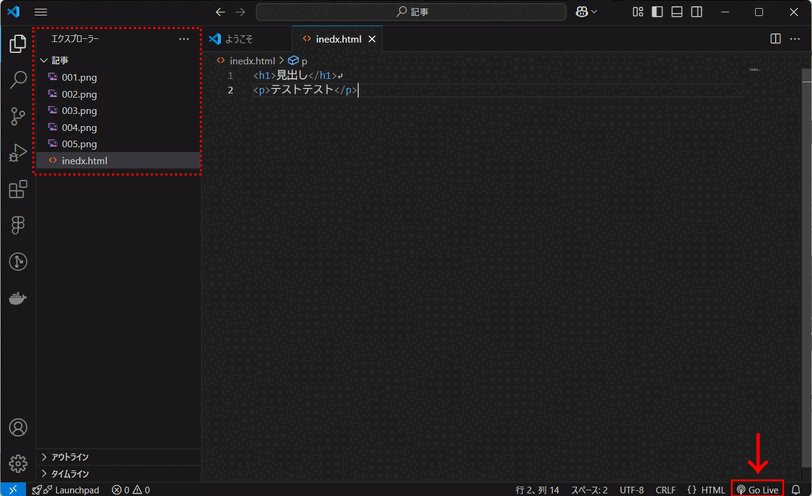
画面の「フォルダを開く」、もしくは画面左上のメニューから「ファイル」>「フォルダを開く」でプレビューを確認したいフォルダを選択します。
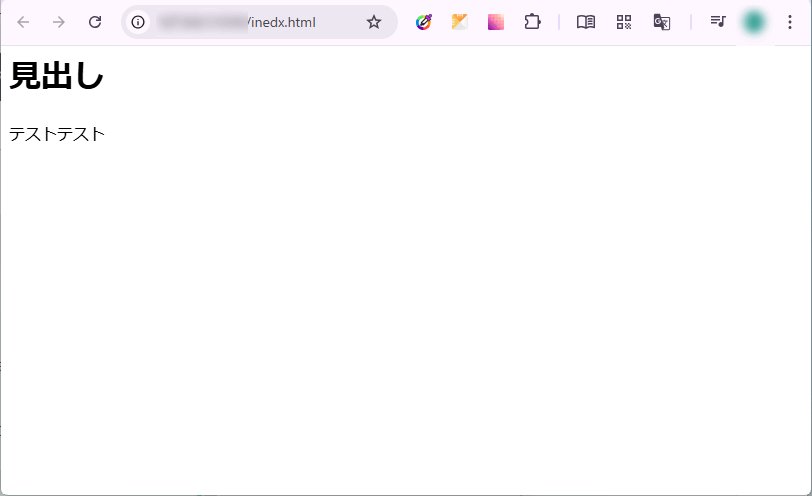
その後、画面右下の「Go Live」をクリックすることで、HTMLがどのように表示されるかプレビューを確認することができます。
リンクはこちら:Live Server
Live PreviewでHTMLをリアルタイムプレビューする
続いて、拡張機能「Live Preview」でプレビューを確認する方法を紹介します。

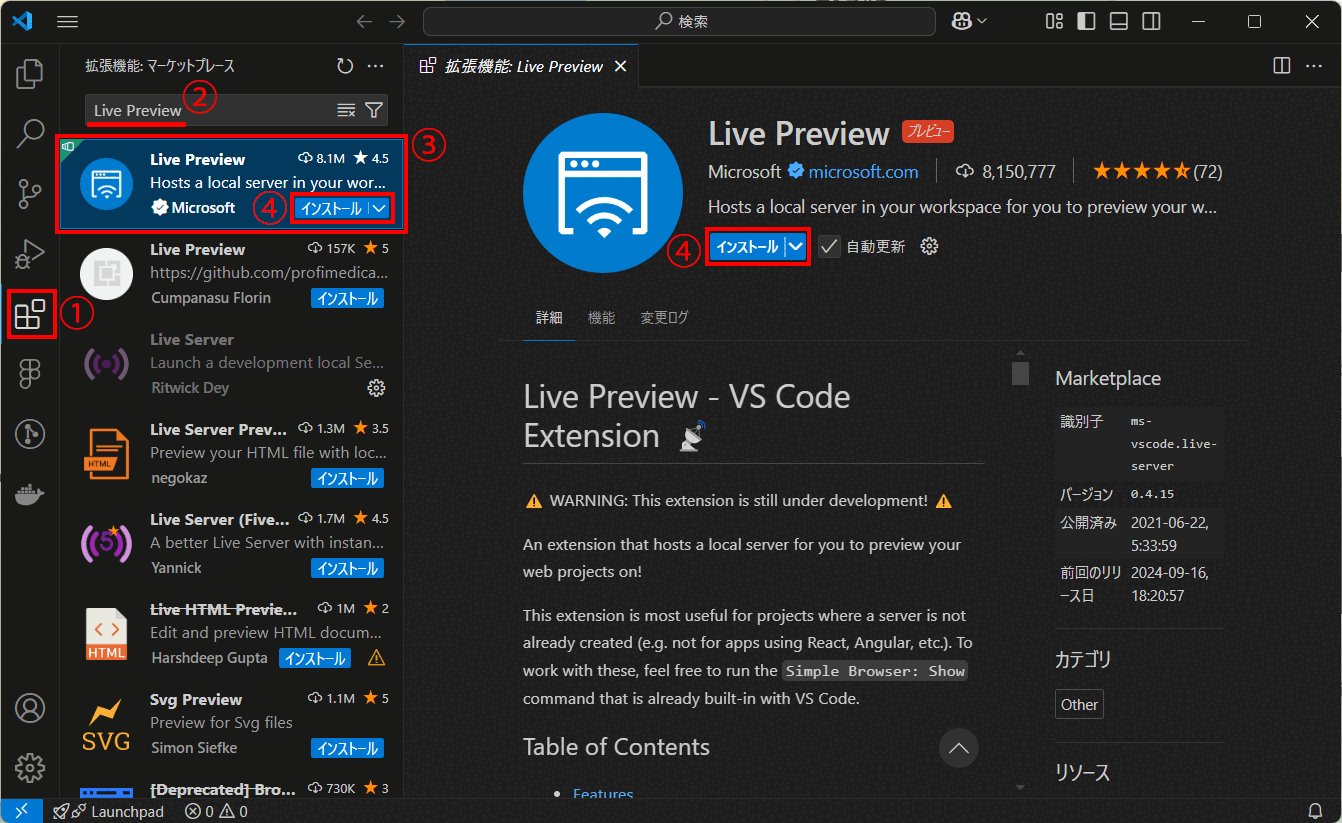
①の4つの四角拡張機能をクリック。
②の検索窓で「Live Preview」と入力。
④検索結果の中でお好きなものの「インストール」をクリック。
複数ある場合は③をクリックし、内容を確認してから「インストール」をクリック。
※「フォルダを開く」設定をしていなくてもプレビューは確認できますが、注意のポップアップが表示されるため設定しておくのがおすすめです。
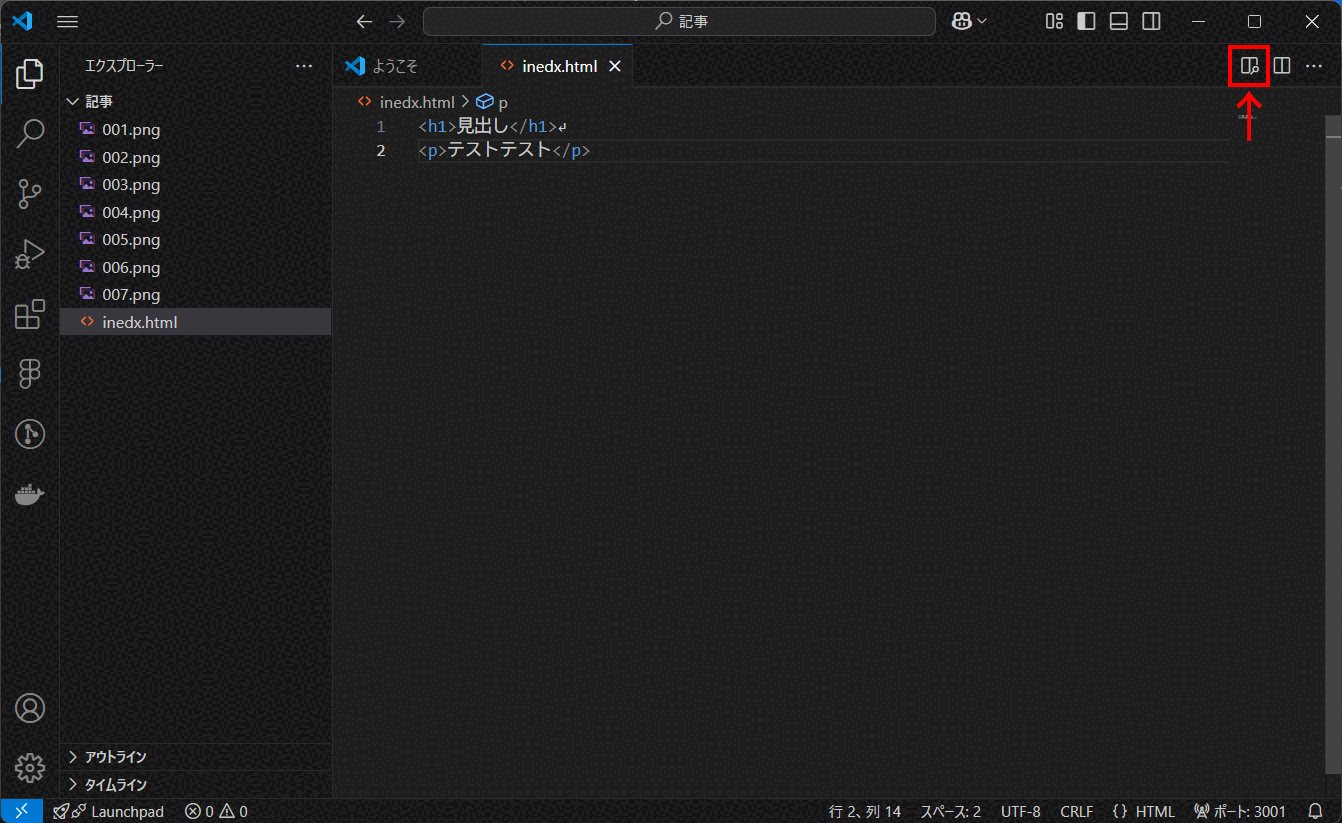
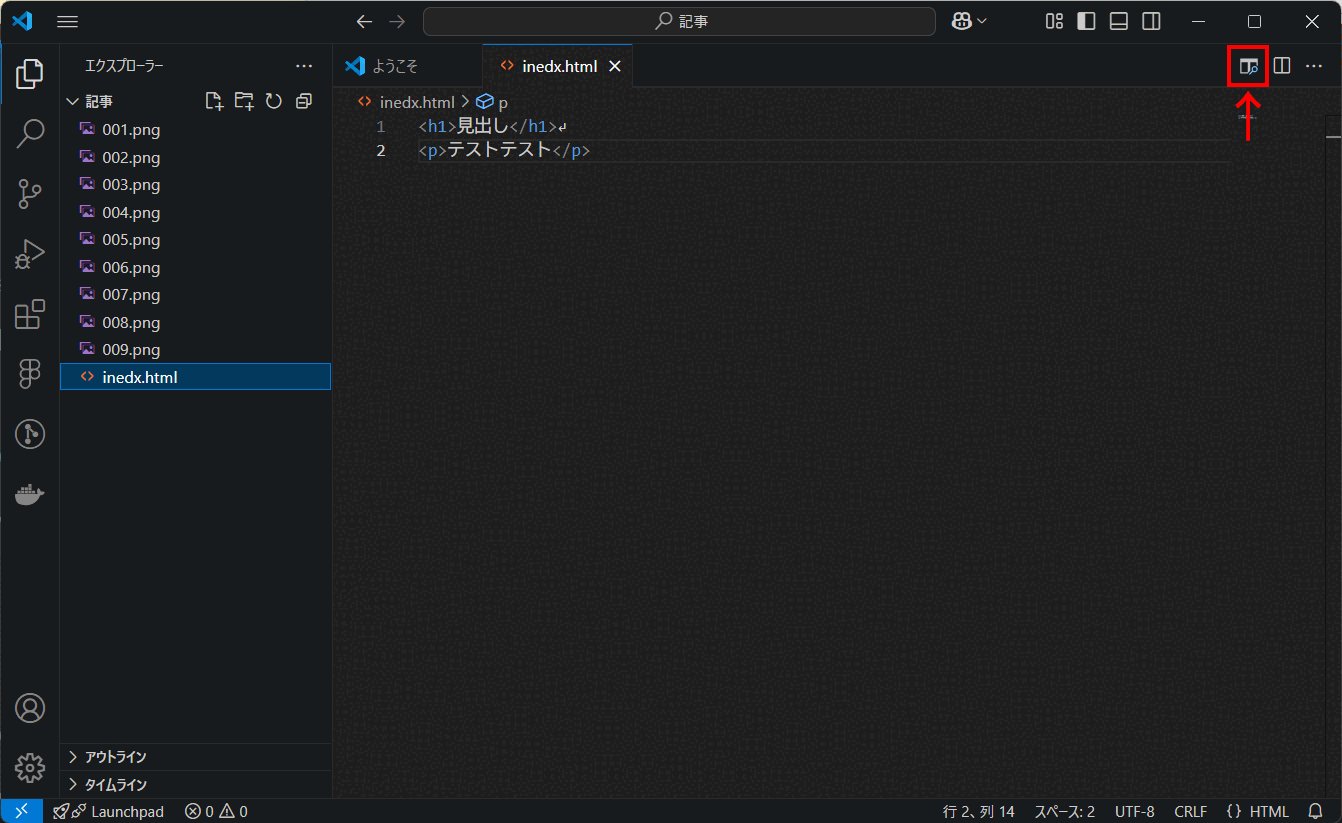
インストールが完了したら、画面右上の鍵マークがついている「show Preview」(2つのうち左側)をクリックしましょう。
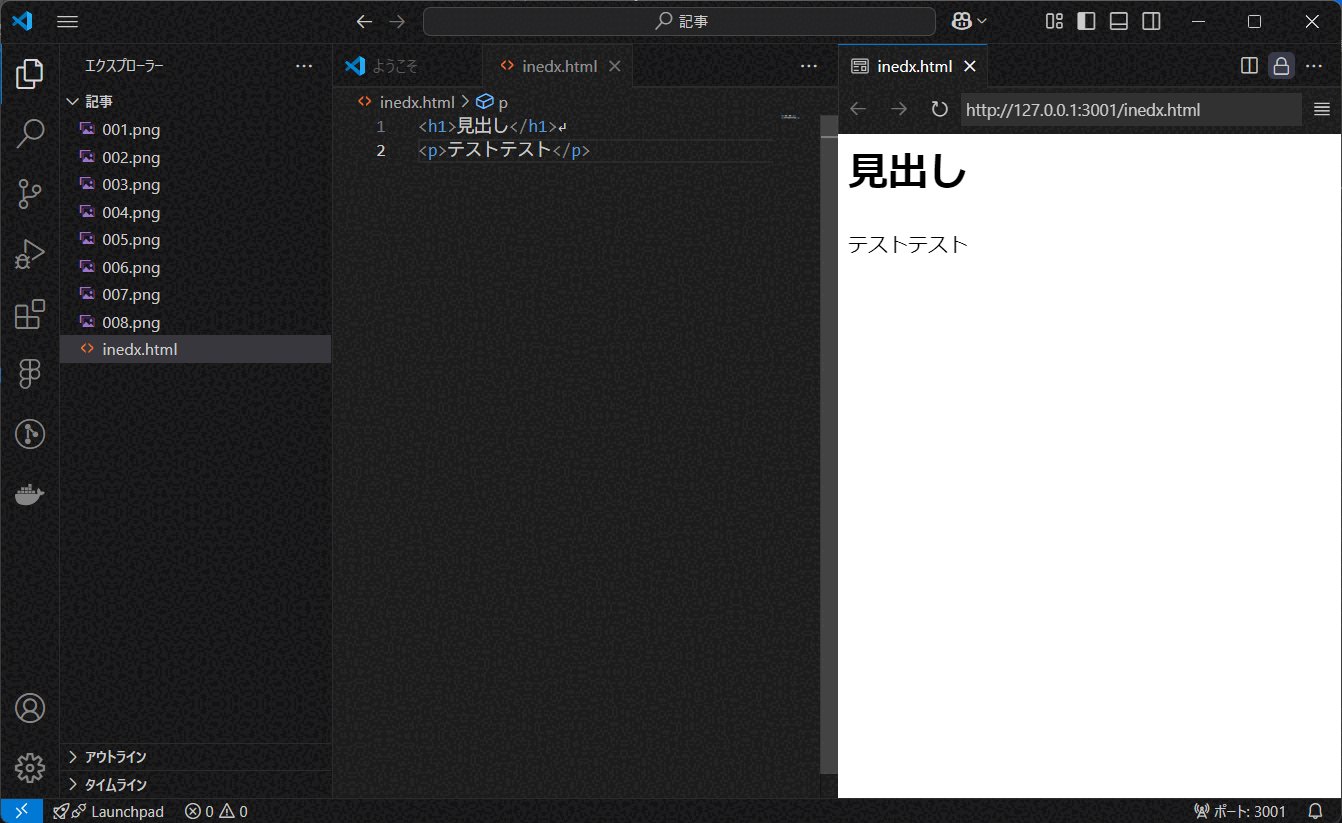
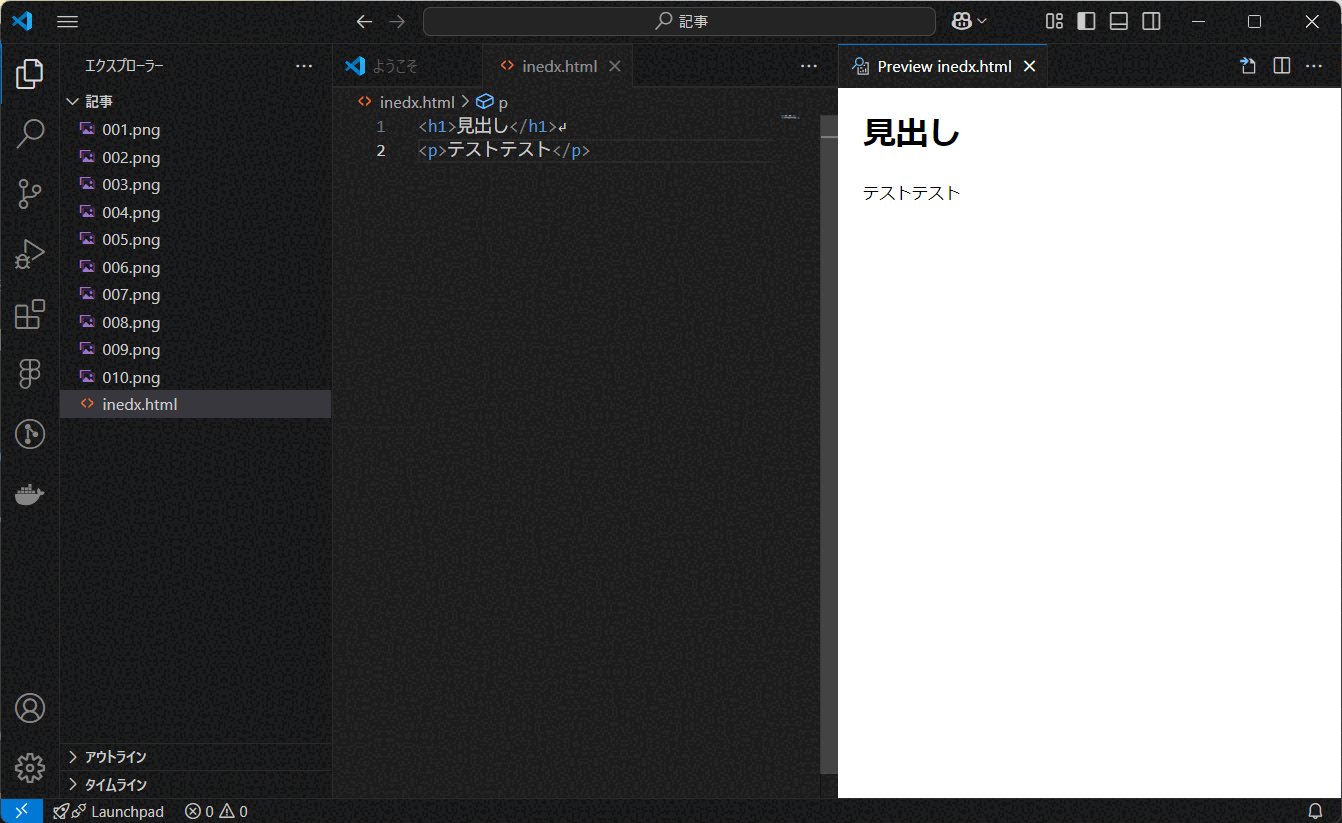
その後、VSCode上で反映状況がリアルタイムで確認できます。
リンクはこちら:Live Preview
HTML PreviewでHTMLをリアルタイムプレビューする
続いて、拡張機能「HTML Preview」を使ったプレビュー確認方法を解説します。
基本的には上で紹介した「Live Preview」と同じ操作で確認できます。

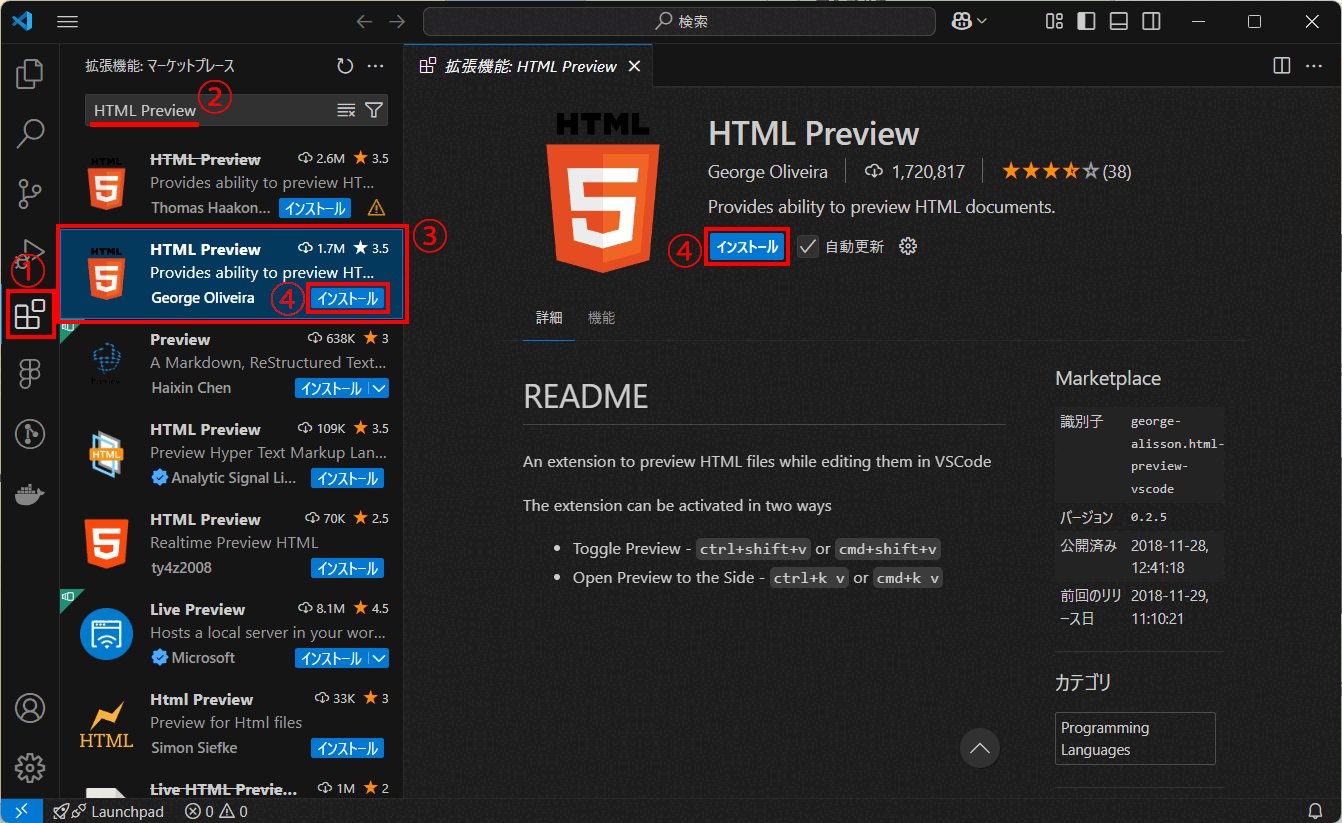
①の4つの四角拡張機能をクリック。
②の検索窓で「HTML Preview」と入力。
④検索結果の中でお好きなものの「インストール」をクリック。
複数ある場合は③をクリックし、内容を確認してから「インストール」をクリック(開発者がGeorge Oliveiraさんになっている方がエラー数が少なく推奨されています)。
※こちらも「フォルダを開く」設定をしていなくてもプレビューは確認できますが、注意のポップアップが表示されるため設定しておくのがおすすめです。
インストールが完了したら、画面右上の鍵マークがついている「Open Preview to the Side」(2つのうち左側)をクリックすることで、VSCode上でリアルタイムプレビューができます。
リンクはこちら:HTML Preview
Code PenでHTMLをリアルタイムプレビューする
最後は「Code Pen」を使ったHTMLのプレビュー方法になります。
そもそもCode Penは、VSCodeとは異なり、オンライン上でHTMLやCSS、JavaScriptを書くことができるwebサービスです。
そのため、web制作の環境が整っていなくても、ブラウザ上でページの制作をすることができます。

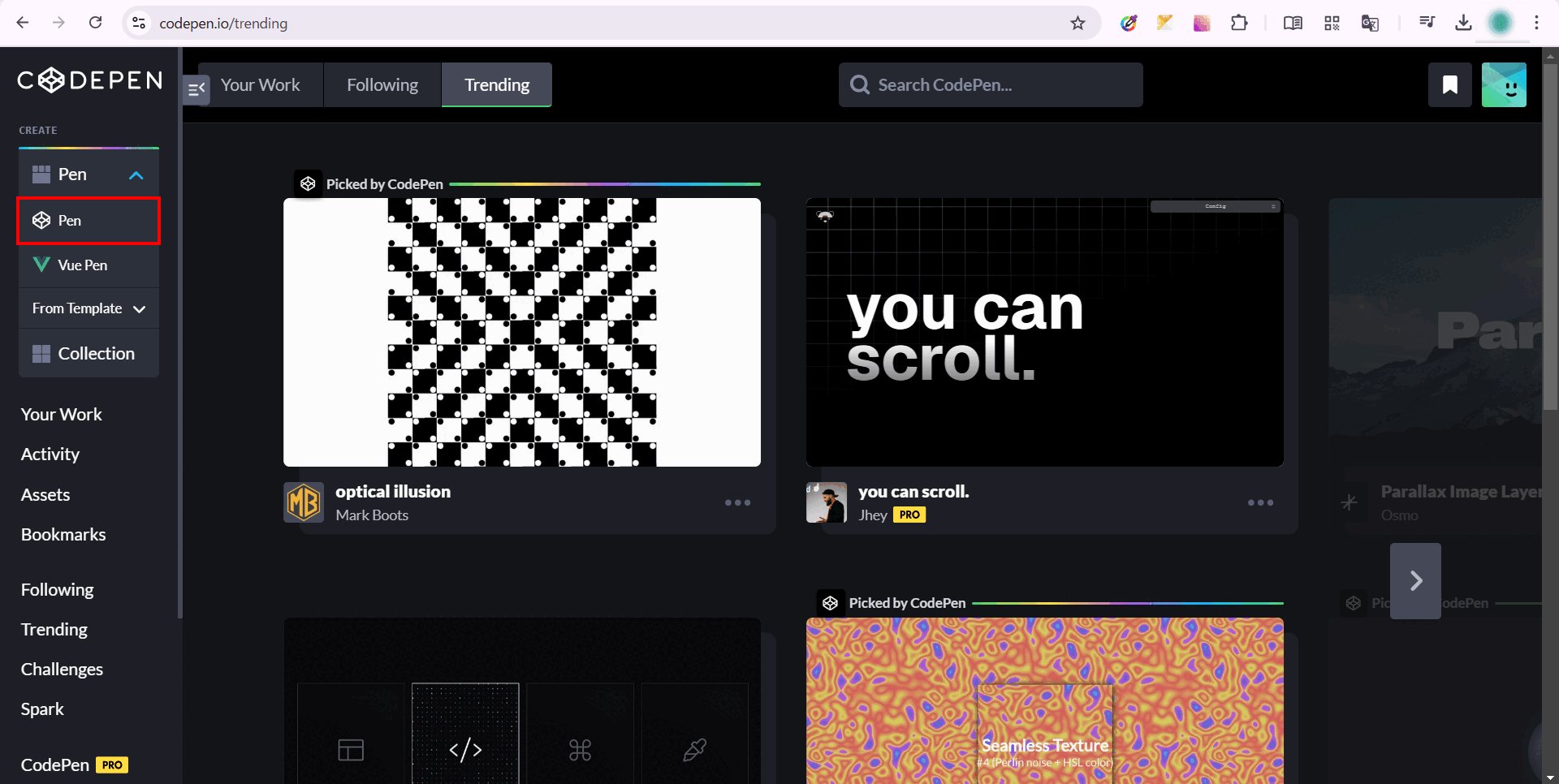
Code Penのサイトでアカウント登録し、画面左上の「Pen」>「Pen」をクリック。
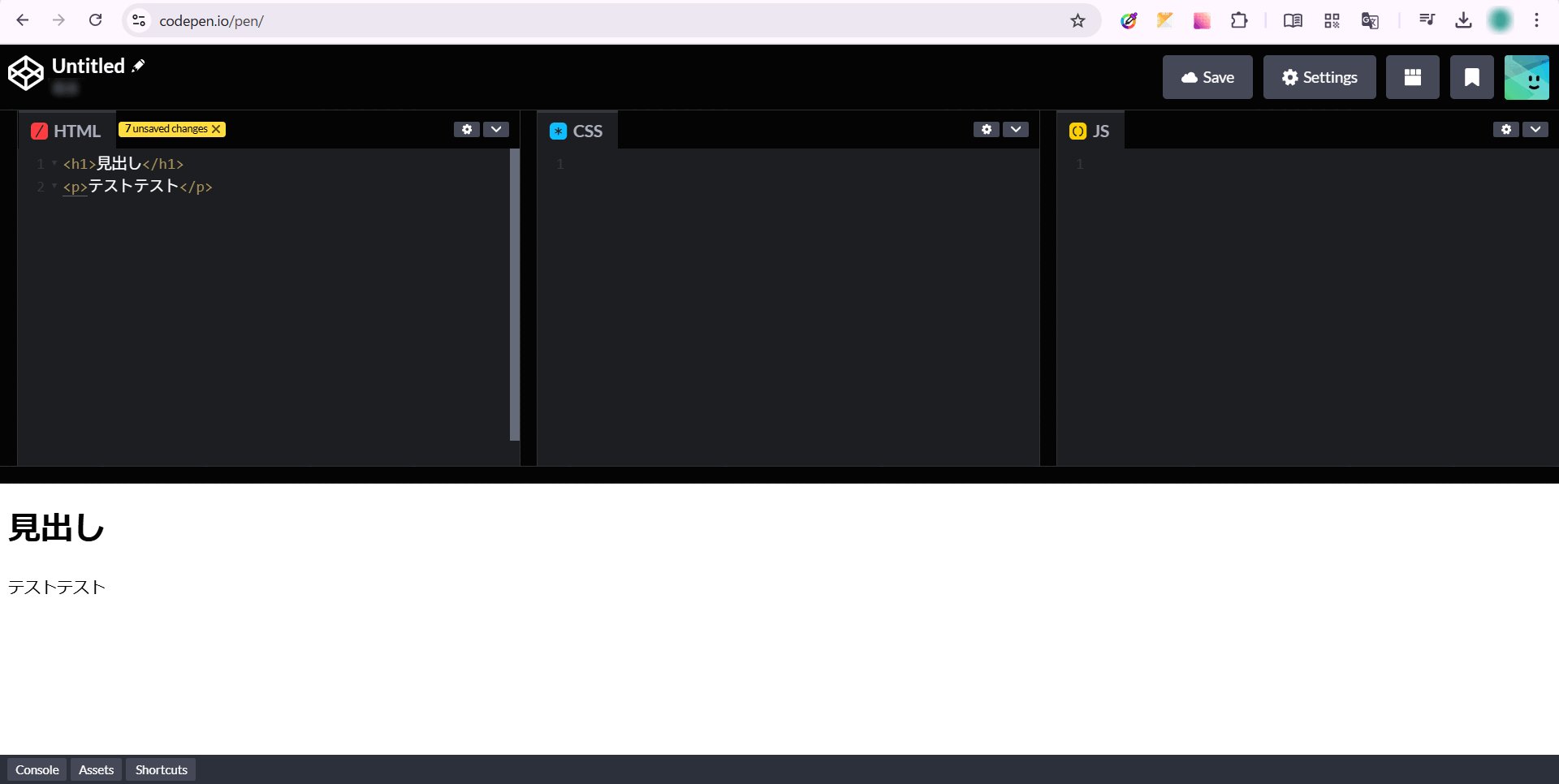
するとHTMLやCSS、JavaScriptのコード入力画面が出てくるので、コードを打ち込むと画面下部でリアルタイムプレビューが表示されます。
また、そのままコードを保存しておけば、webサイトに貼り付けて使用することができます。
リンクはこちら:Code Pen
まとめ
今回はVSCodeでHTMLをリアルタイムプレビューする方法を解説しました。
拡張機能をインストールすることで、普段のコーディングがより楽に、正確に行えるようになります。
Code Penは無料で使えるwebサービスなので、VSCodeを使用していない方でもブラウザで気軽に使用できます。 今回の記事を参考に、実際にリアルタイムで反映状況を確認しながら快適なコーディング作業を行ってみてください。
関連記事はこちら






