Shopifyでお気に入り実装をしてみよう!(無料アプリ編)
最終更新日: 2025.01.21

こんにちは!
駆け出しコーダーとして日々業務に励んでいるR.Aです!
前回までの記事では
■Shopify、Liquidとは何か??
■Shopifyのアカウント作成の手順
■Liquidのコードを編集するための手順
■ディレクトリ構造の解説
■どの商品からの問い合わせかをわかるようにするための問い合わせページのカスタマイズ方法
■無料アプリ「Product Reviews」でレビュー機能を付けてみよう!前編・後編
■Shopifyでお気に入り機能を実装してみよう![前編][後編]
■Shopifyで会員オプションを追加してみよう!
■Shopifyでセール機能を実装しよう!
■Shopifyで配送日時を指定できるようにしよう!~前編~~後編~
■Shopifyで特定のタグのときの処理をしてみよう!
上記の11項目について投稿いたしました!
もしまだ読んでいないという方がいましたら、ぜひ一読ください!!
今回の記事ではShopifyで無料アプリを使用してお気に入りを実装してみましょう!
今回実装していくお気に入りアプリは下記になります。
自分でも実装してみたのですが、非常に簡単に実装できるのでオススメです!
またこちらのアプリは無料で使用できるためぜひ自身のストアにインストールしてみましょう。
実際に実装手順についてご紹介していきます!
Wishlist Hero | Shopify App StoreGrow Sales with a customizable Wishlist & Email remindersapps.shopify.com
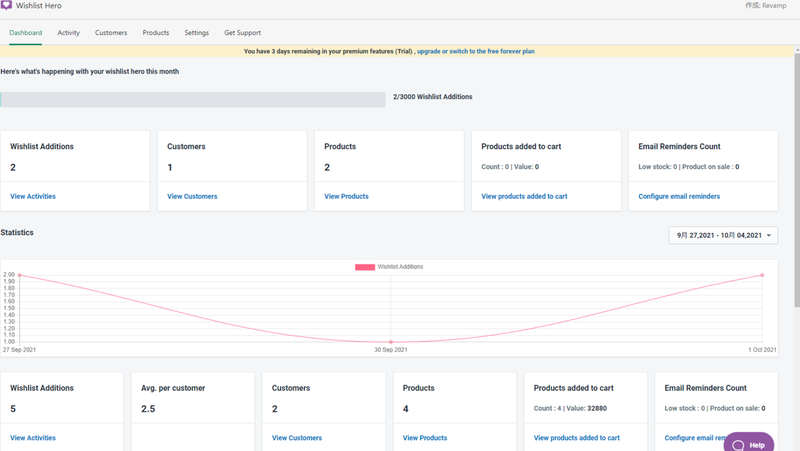
1、アプリの管理画面をみてみよう!
アプリをインスールすると下記の画像のような管理画面が表示されます。
Dashbordなどのメニューについて説明していきます。

実際にサイトページにお気に入り表示を実装するのはsettingsのメニューです。
次にsettingsの設定画面をみてみましょう!
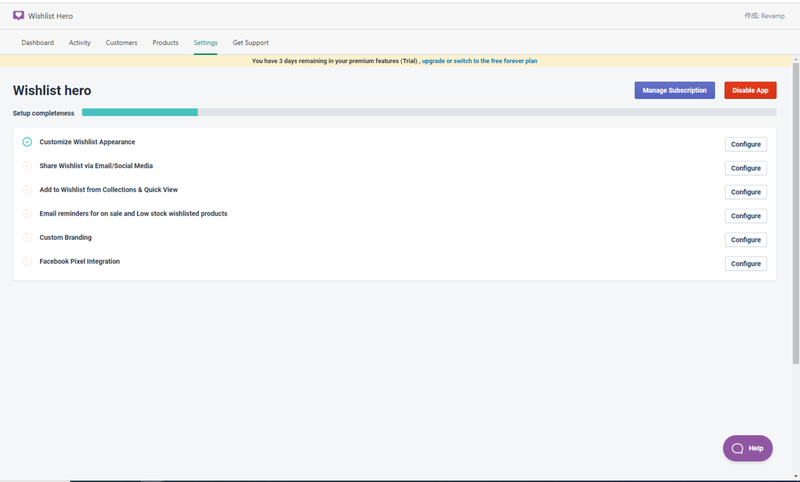
2、Settingsの設定画面をみてみよう!
Settingsのメニューを開くと下記のように表示されます。
無料でカスタマイズできるのはCustomize Wishlist AppearanceなのでこちらのConfigureを選択して開きます。

こちらでお気に入りの表示設定を行うことができます。
それぞれのメニュー項目の説明していきます。
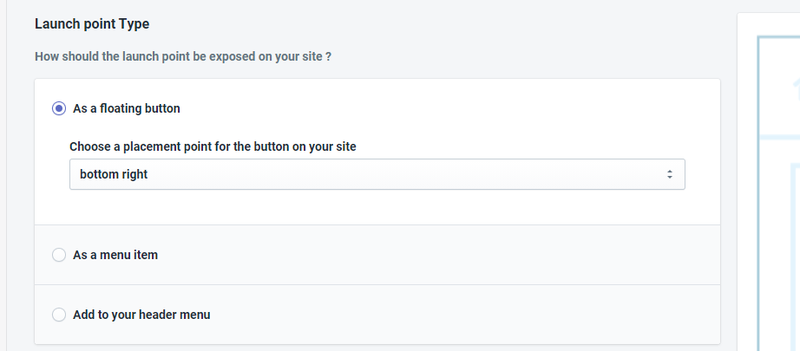
Launch point Type
→Launch point Typeでお気に入り追加のボタンの位置を設定できます。
こちらでお気に入りの位置を指定しましょう!

Display the Wishlist module as
→Display the Wishlist moudle asでお気に入り一覧ページをポップアップで表示させるか、別ページのウインドウに開くかを選択できます。
Button Details
→Button Detailsで商品詳細ページに表示させるお気に入り追加のボタンのカスタマイズを行うことができます。
Languages
→Languagesで言語編集を行うことができます。
日本語対応のショップの場合はそれぞれの項目で日本語に翻訳設定しておきましょう!
3、まとめ
今回は無料で使用できるWishlist Heroのアプリを使用してお気に入り実装の説明を進めていきました。
ノーコードで管理画面内の設定だけでカスタマイズできるので非常に簡単です!
ぜひこの機会に無料アプリを使用してお気に入り実装をしてみましょう!





