【Shopifyテーマ紹介】コレクションページのサイドメニューがすげぇ!『District』
最終更新日: 2025.01.22

夏が近づくにつれ
妙に浮足立つマルボロです。
いやまだ夏ではないんだけど、6月過ぎたら夏じゃん?
もうすでにこの段階でマルボロはテンション高しなわけ。
別に何するってわけじゃないけども(しないのかよ)夏がスキさ。
スキって言えば、みんなスキするの忘れないでね!
さて今回は「Shopifyテーマ紹介」シリーズの第2弾!(今思いついたシリーズ)『District』というテーマをご紹介いたします。
このテーマ、今のところマルボロ脳内選手権第2位のテーマです。
第1位の紹介記事はこれ。
【最強テーマ】Shopifyテーマで迷ったらコレを使え!『Prestige』
まずはトライアルで機能を確認。
テーマを入れる前に、細かく確認したい時ありますよね。
そんな時助かるのが、テーマのトライアル(試用)機能。
下記手順でトライアルすることができます。
❶ 管理画面左メニュー「オンラインストア」→下の方の「テーマライブラリー」でShopifyテーマストアに行きます。
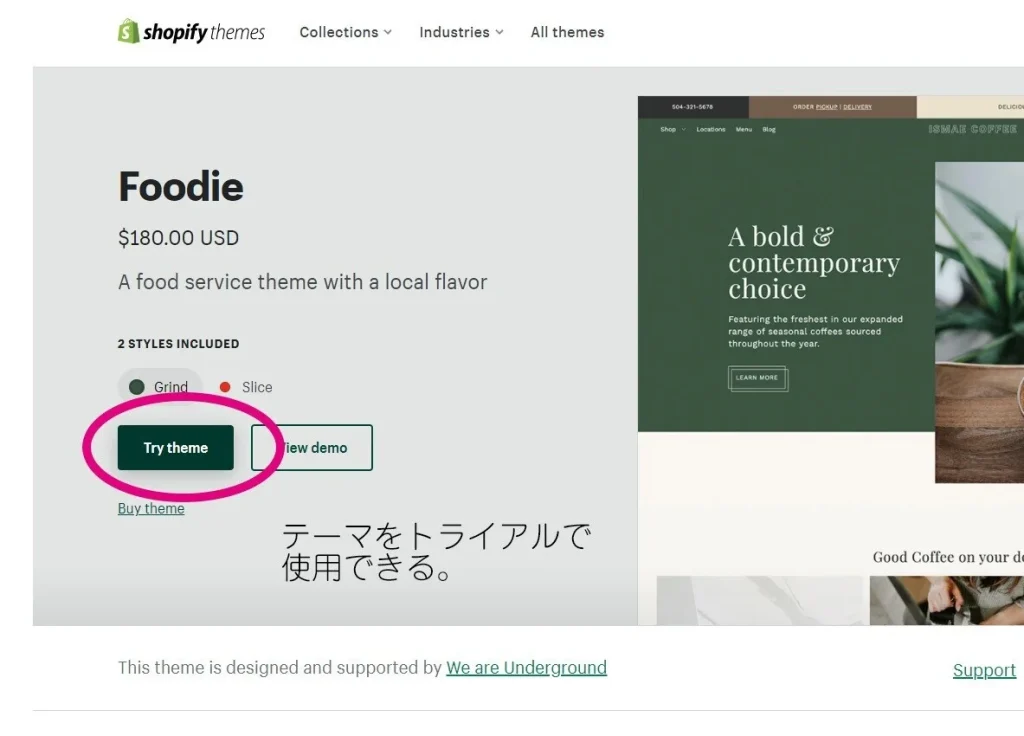
❷ 気になるテーマを選んで「Try theme」をクリックするとお試しの状態でテーマがセットされます。
❸ さっきの「テーマライブラリー」に「トライアル中のテーマ」としてセットされるので、カスタマイズ出来るようになります。
気になるテーマがあれば「Try theme」ボタンを押しちゃえ。

トライアル中は課金されない&期限なしでトライアルできる。

Liquidコードは購入しないと見れませんが、他は本番と同様に可能です。
マルボロはこの状態で触ってみて、最終的にテーマを決めてます。
Districtのトップページのセクションを確認してみる
Shopifyテーマで備わってるセクションは、一通り揃っています。
ただ、前回『Prestige』で紹介した「HTMLセクション」は無い模様。
これがあったら『Prestige』を抜いて、マルボロ脳内選手権No.1だったんですけどね!
そしてマルボロが注目した機能がこちら。
●ヘッダー
ヘッダーにランゲージセレクター/カレンシーセレクターがついてる。
大抵はフッターに含まれることが多いのです。ヘッダーにあるのがポイント。
●コレクション
コレクションリスト/コレクションされた商品の見せ方が4種類もある。
こんなに要らんでしょ。
と思うなかれ、意外と便利よ。
●Shop The Look
PinterestとかInstagramぽく見せれるってだけで、UGC機能ではないです。
飽くまで疑似的にそれっぽい事ができるだけだけど、意外とこの機能備えてるテーマ見かけないかも?
前に別のテーマで同様のセクションあったけど、最近増えてるのかな。
●MAP
実店舗の所在地をgoogleMAPで表示できる。
この機能自体は珍しくないんだけど、他のセクションと有機的に組み合わせるとより効果増。
このテーマ作った人は実に何が必要か分かってて作ってる感をひしひし感じる。
そして商品詳細ページにもあまり見たことないセクションが
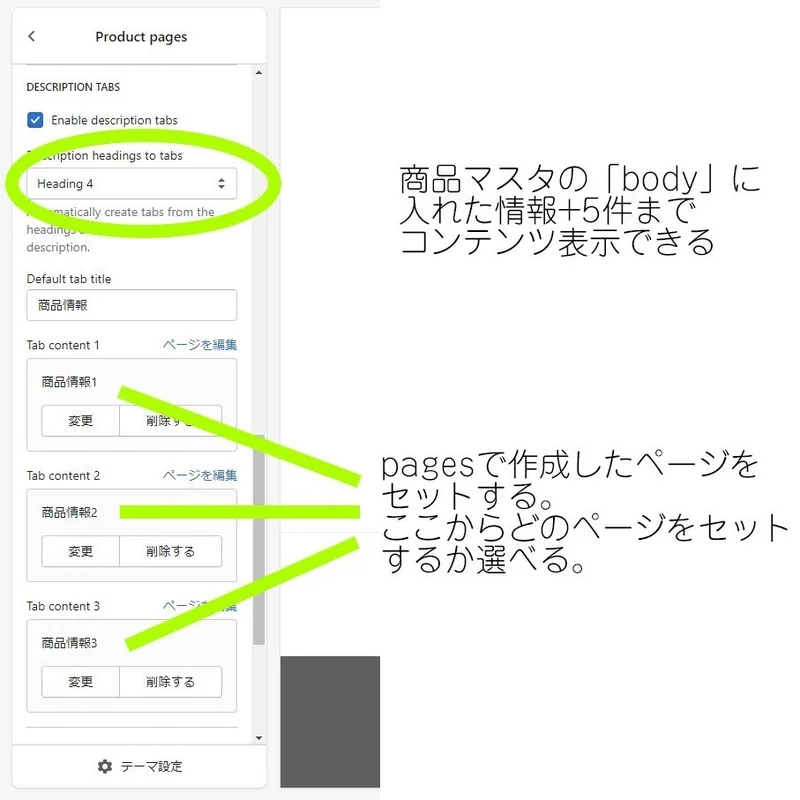
一般的な商品詳細ページだと、商品情報は商品マスタの「body」に入れた情報のみの表示になります。
『District』はここが一味違ってて、pages(ページ)に登録したコンテンツを挿入することができます。
例えば、商品共通で使うサイズ表とか、使用上の注意などをpages(ページ)で作成しておき、挿入するような使い方が出来る。
サイズ表をpages(ページ)でアップデートすると商品情報全部に反映されるってわけ。
ちなみにコンテンツは5件までセットできます。
何気にこれ便利機能じゃない?
もちろん商品マスタで該当箇所を置換して戻すのも良いけども。

もちろんこれ『District』だけに備わってるわけじゃなく、他のテーマでもあります。
ただデザインがダサかったり、とんがってるせいで商材を選ぶなどクセがあるの。
トータルで考えるとマルボロ的には『District』推しなのです。
さらにさらにコレクションページが優れモノ
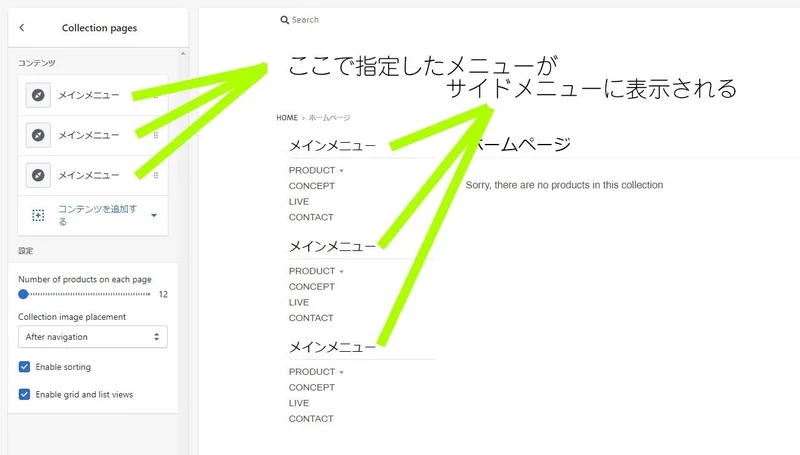
多くのテーマでは、サイドバーに絞り込み用のリンクを設置できますが、テーマで設定された項目しか置けない。自分で選べない。
しかしこの『District』は「メニュー」で作成した内容ならいくつでも置けちゃいます。

だから作りようによってはかなり手の込んだ絞り込みメニューが作れる。
価格帯で絞り込む・カラーで絞り込む・当然商品タイプで絞り込む、などなど工夫次第なのさ!
こういったことする専門のアプリがあるくらいの機能がテーマに内包されてるのがすげぇ。
そりゃマルボロ脳内選手権No.2にもなりますよね!
「メニュー」に設定した内容がそのままセットされるから、つまり2階層までの設定が可能。
商品が少ないストアだとあんまし功を奏さないけど、数百レベルの商品数になると途端に便利この上ないコレクション一覧が作成できます。
まとめ
Shopifyストア構築で悩ましい事柄の一つが、テーマ選びであることは確か。
これは逆に豊富過ぎて選びきれないっていう贅沢な悩みなんだけどね。
デザイン的にはどのテーマ選んでも大外しするって事は無いです。
でも、機能的に足りないって事がテーマを買っちゃった後で発覚する、なんてことが今までの経験でもあったりします。
そんな時テーマ機能説明やテーマ実装の経験談は、とても役に立つ情報だと思うので、これからも共有していきますね!
まだまだ目が離せないカンナートnote。
フォロー&スキお願いします!
マルボロでしたー
また次回。





