CTA(コールトゥアクション)とは?意味や改善方法を解説!
最終更新日: 2025.01.17

皆さまはCTA(コールトゥアクション)という言葉はご存知ですか?CTAとは、簡単に言ってしまうとWebサイトやWeb広告で使われるボタンのことです。そして、Webマーケティングにおいては非常に重要な意味を持ちます。
この記事ではWebマーケティング初心者の方でもわかるよう、CTAの意味やその意義、そして改善方法まで解説いたしますので、ぜひご覧ください。
<目次>
1.CTAとは

※弊社サービスサイトより抜粋
CTA(コールトゥアクション)とは、WebサイトやWeb広告、ブログなどのデジタルコンテンツにおいて、ユーザーに対して特定の行動を促すためのテキストやボタンのことを指します。その名の通り、「行動を呼びかける」という意味を持ちます。
例えば、製品の購入、メーリングリストへの登録、無料ダウンロード、サービスのお問い合わせなどを促すボタンが当てはまります。広告でよく見かける「詳しくはこちら」「今すぐお試し」「資料請求はこちら」と書かれたボタンがまさにCTAと呼ばれるものです。
2.CTAはなぜ重要なのか

※弊社サービスサイトより抜粋
CTA(コールトゥアクション)の一番の目的はコンバージョンにつなげることです。コンバージョンとは最終的な目的やゴールのことを指します。LPやECサイトであれば「商品を購入してもらうこと」、サービスサイトや企業のHPであれば「お問い合わせや資料請求をしてもらうこと」にあたります。
もしWebサイトにCTAボタンが設置されていなければ、どうなるでしょうか。
ユーザーからすれば、商品やサービスに興味を持ったとしても、いちいち問い合わせ先を探すのは手間と感じるでしょう。面倒になってそのまま離脱してしまうかもしれません。
各所にCTAを設置しておけば、ユーザーが興味をもったタイミングで行動を喚起することができるので、コンバージョンにつなげやすくなります。
3.CTAの作成方法
効果的なCTA(コールトゥアクション)にするために、作成する際には以下のポイントに注意しましょう。
1.目的の明確化
CTAを作成する前に、コンテンツのゴールを明確に決めましょう。例えば、商品の購入を促進したい、メーリングリストへの登録を促したい、サービスの詳細ページへ誘導したい、などゴールを決めます。そしてサイトの目的に応じたCTAを設定します。
2.キャッチコピーの作
CTAには、読者や訪問者に行動を促すキャッチーで前向きな言葉を使用しましょう。例えば、「無料で試してみる」「15秒で申し込み完了!」など、ユーザーにとって押しやすくなるようなワードを入れ込みましょう。
3.デザインの工夫
CTAボタンやリンクのデザインにも工夫を凝らしましょう。目立つ色を使ったり、テキストのフォントを読みやすくしたり、ボタンを押しやすい大きさにしたりしましょう。
4.場所の選定
CTAを配置する場所も重要です。一般的には、ページの上部や中央、またはコンテンツの最後に配置することが効果的です。また、スクロール時にも表示されるように固定することで、ユーザーの関心が高まった瞬間にボタンが押せるようにする、といった手法もあります。
CTAを作成する際には、これらのポイントを考慮して設計し、目的に応じた効果的なCTAを目指しましょう。
4.CTAの改善方法

CTA(コールトゥアクション)をは作って終わりにするのではなく、日々改善することがもっとも重要です!
効果的なCTAに改善していくためには、以下の方法をおススメいたします!
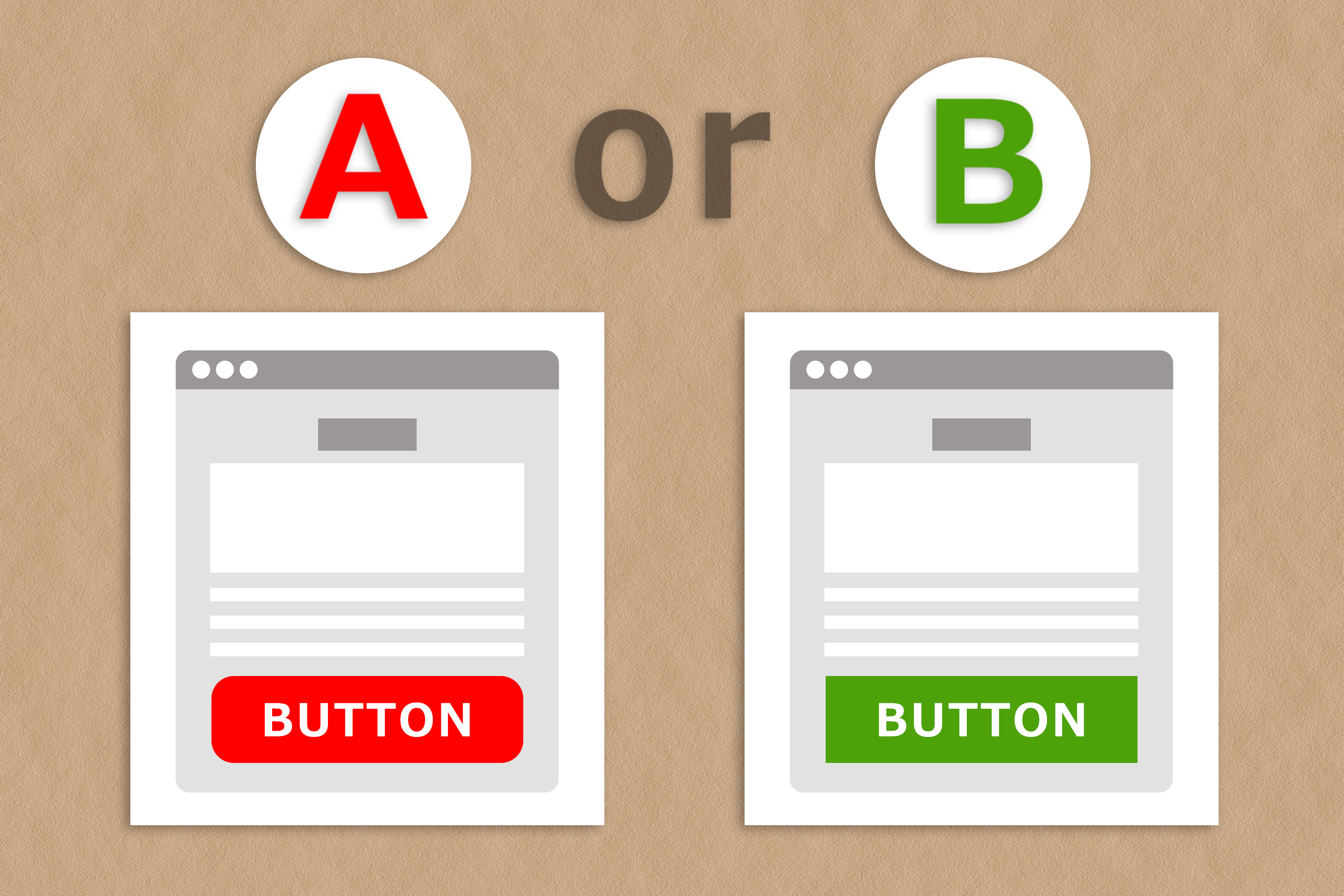
1.A/Bテスト
CTAの効果を検証するため、異なるCTAを作成して比較を行いましょう。
例えば文言やデザイン、配置などの要素を変えてテストしてみましょう。テストの数値を見て、どの色がいいのか、どの文言がいいのかを検討しましょう。
※全部の要素を変更してテストしてしまうと比較ができなくなるので、1回のA/Bテストで変更する要素は1つにしましょう。
A/Bテストにより、クリック率の高いCTAやクリックされやすい配置を特定することができます。
2.データの分析
Web解析ツールを使用して、CTAのクリック率やコンバージョン率を分析しましょう。
閲覧数やクリック数などの数値はGoogleアナリティクスで調べることができますし、ヒートマップを使えばユーザーの行動履歴が細かく確認できます。
(特にヒートマップは使えるデータが多く実用性が高いので、個人的にはデータ分析に必須なツールだと思います。)
現在サイトを分析できるツールは山ほどありますので、うまく活用して訪問者の行動や傾向を把握し、改善のポイントを見つけましょう。
3.CTAの文言の検討
CTAのコピーは、訪問者にアクションを促す言葉を選びましょう。
ここで大事なのが、具体的なメリットや行動を喚起する文言を記載することです。
「5分で完了!」「理想の〇〇を手に入れる」「○○%削減!」など、商品やサービスを利用することで得られる効果を謳って、望ましい効果や結果を想像させるような文言を用いましょう。
4.ページ全体の改善
CTAの効果を最大化するためには、ページ全体の改善も重要です。
CTAだけではなく、コンテンツの質やレイアウト、文章の読みやすさなどにも注目し、分かりづらい点は修正しましょう。また、サイトとCTAの訴求内容が乖離していないかもチェックしましょう。
例えば、コンテンツの情報が最新かどうかや、ページにストーリー性があるかどうか、表記ゆれがないかなど、ページ全体の流れを意識して改善していきましょう。
データに基づいてCTAを改善し続けることで、よりよいCTAのアプローチを目指しましょう!
5.CTAの注意点
CTA(コールトゥアクション)を設定する際には、以下に注意しましょう。
1.過剰にCTAボタンを設置しない
ページ内にたくさんの種類のCTAを配置することは避けましょう。例えば、「資料請求」「無料サンプル」「お問い合わせ」などが並んでいた場合、自分はどれを選ぶべきなのかと躊躇してしまうことがあります。そのページを見ているユーザーにとって、どのオファーが適切なのかを考えて設置するようにしましょう。
2.曖昧な表現を避ける
CTAのコピーに回りくどい表現を使ってしまうと、何をするべきなのか、ボタンを押すことで何が起こるのか分からず不安を抱かせてしまうことがあります。曖昧な文言や混乱を招く表現を避け、どのような行動を取るかを明確に伝えるようにしましょう。
3.デザインや配置を考慮する
CTAボタンやリンクのデザインは、目立つように設計することが重要ですが、過度な派手さや違和感のあるデザインは避けるべきです。また、CTAの配置場所も重要であり、ページのコンテキストや目的に適した位置に配置するようにしましょう。
4.スマホにも配慮したデザインにする
スマホやタブレットからのアクセスが増えている現代においては、CTAの設計はモバイルフレンドリーであることが重要です。モバイルからサイトを閲覧し、画面に正しく表示されているか、ボタンや文字の大きさは適切かをチェックしましょう。
CTAの効果を上げるためには、内容が分かりやすく迷わないボタンであることが重要です。クリックの障害になっている課題はないか探してみましょう。
6.まとめ
CTA(コールトゥアクション)は、Webマーケティングにおいては、ユーザーに「購入」「資料請求」「お問い合わせ」といった行動をとってもらうために重要となります。そして、CTAの効果を高めるためには、目立つデザインや分かりやすく前向きな文言で、クリックしてもらえるボタンを目指しましょう。デザインや文言を変え、その効果を検証することで、コンバージョンに繋がりやすいCTAに改善していくことも大切です。
カンナートではCTAを意識したWEBサイトやECサイトの構築も承っておりますので、まずはお気軽にご相談ください!






