PageSpeed Insightsで100点が取りたい! WebP編
最終更新日: 2025.01.20

はじめまして。
コーダーのにょろです。
今回からブログチームに仲間入りしましたので、どうぞよろしくお願いします。
早速ですが、先日私のもとに「サイトスピードが遅いので改善してほしい」と依頼がありました。
そして、タイトル通り「PageSpeed Insightsで100点が取りたい!」と思い、
いろいろと試してみたので、今回は第一弾として次世代画像フォーマット「WebP編」をお届けします。
そもそも「PageSpeed Insights」とは
PageSpeed InsightsはGoogleが提供しているURLを入れるだけでWebページの読み込み速度を測定してくれるツールです。
スコアだけでなく、改善できるポイントや診断結果も教えてくれるので、Web制作に関わっているほとんどの方はお世話になったことがあるのではないでしょうか。
早速、わたしもURLを入れ、勢いよく分析ボタンを押してみました。
すると、、、

パフォーマンス低っっ!という無念の結果に、、、
改善できる項目に記載されていることを試してみる!
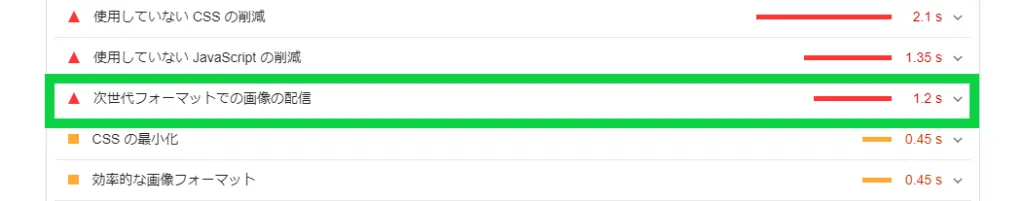
気を取り直して、まずは「改善できる項目」に記載されている項目を確認してみます。
今回は、その中で見つけた次世代フォーマットでの画像の配信というものを試してみることにします。

次世代フォーマットとは
- WebP
- JPEG 2000
- JPEG XR
上記が次世代フォーマットとされています。
従来のJPEGやPNGの画質をあまり落とすことなく、データの容量を減らすことができると近年注目されています。
ただ、JPEG 2000やJPEG XRは対応していないブラウザが多く、あまり普及していないように思います。
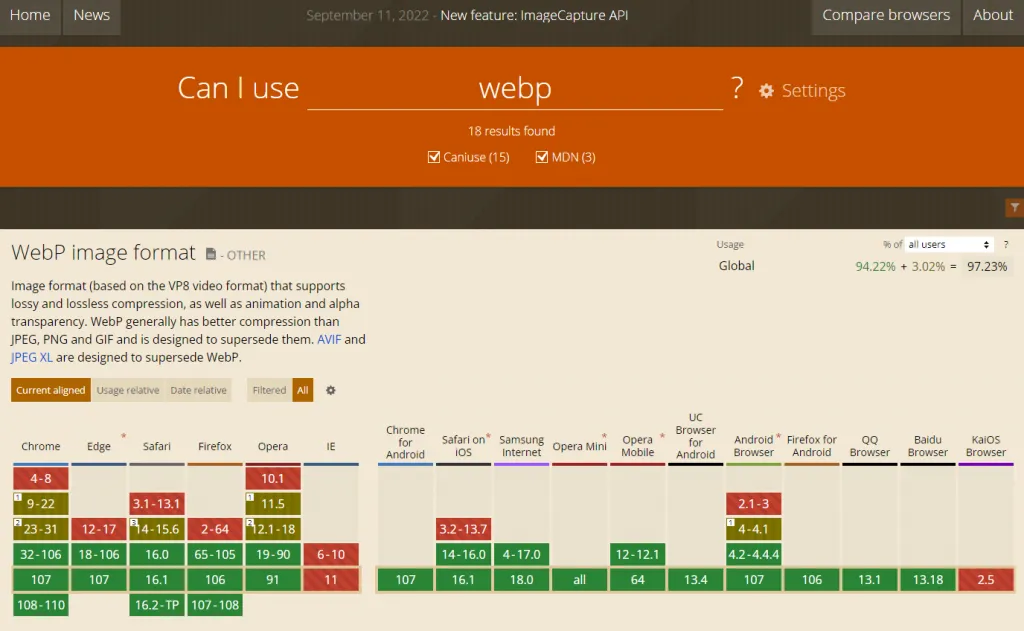
ですがWebPは、遅れていたsafariも対応済みとなり、概ねカバーできるみたいなので今回はWebPを試してみることに。
以下は2022年11月現在の対応ブラウザです。
[参考] https://caniuse.com/?search=webp

実際にWebPを使用してみる
WebPに変更するにあたって調べてみた結果、やり方は大きく分けて以下の2通りありました。
① <picture>タグを使いHTMLファイルに直接記載して出し分ける
② htaccessで制御し従来のフォーマットとWebPを出し分ける
対応ブラウザが増えたとはいえ、バージョンによっては対応していないものもあるので、いきなり全ての画像をWebPにするのは現状難しいみたいです。
なので、いずれの方法でも出し分ける作業が必要になるため、画像は従来のものとWebPの2種類用意する必要があります。
① <picture>タグを使いHTMLファイルに直接記載して出し分ける
こちらの方法は、 <picture>タグの中に、上はWebP、下はjpgなど従来フォーマットの記述をし 、ブラウザによって出し分けるというものです。
<picture>
<source srcset="/img/image.webp" type="image/webp">
<img src="/img/image.jpg">
</picture>こちらは一からサイトを作る時には良いかなと思いますが、今回は既存サイトでしたので、<img>タグをすべて変更するのはかなりの手間だなと思い、後述する②の方法を選びました。
② htaccessで制御し従来のフォーマットとWebPを出し分ける
こちらの方法も①同様に画像フォルダに2種類の画像を用意します。
ただしこの場合、拡張子は元々の拡張子+.webpとします。
”image.webp”ではなく”image.png.webp”とします。(元の拡張子jpgだった場合は”image.jpg.webp”)
そして下記をhtaccessに記述するだけです。
<IfModule mod_setenvif.c>
SetEnvIf Request_URI "\.(jpe?g|png)$" _image_request
</IfModule>
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{SCRIPT_FILENAME}.webp -f
RewriteRule .(jpe?g|png)$ %{SCRIPT_FILENAME}.webp [T=image/webp]
</IfModule>
<IfModule mod_headers.c>
Header append Vary Accept env=_image_request
</IfModule>
<IfModule mod_mime.c>
AddType image/webp .webp
</IfModule>ドキュメントルートを記載するものなど何種類かあったのですがうまく動いてくれなかったのでこちらの記事を参考にさせていただきました。
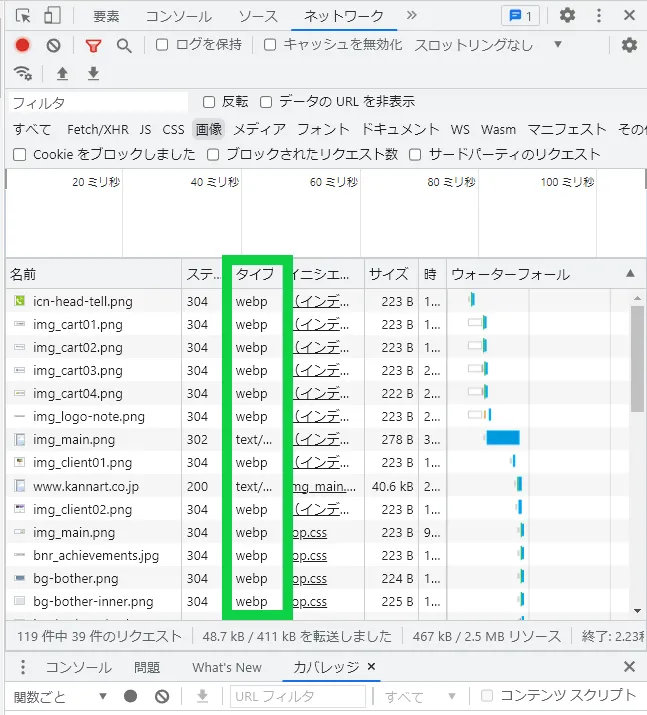
そして、デベロッパーツールのネットワークを確認してみると問題なくWebPで表示してくれていました!

結果はいかに?!

び、微増!!
なんだか思っていたのと違う、、、(実は画像問題以外にもちょこちょこ手を入れていた)と、思いましたが、元々画像はTinyPNGで圧縮していたし、そこまでのインパクトがなかったのかもと思い直し、別の原因を探る旅にまた出ることにします。
その結果はまた次回お伝えしようと思うので、読んでいただけるとうれしいです。
まあレッドゾーンから脱出できオレンジゾーンに入れたし、おすすめの方法は100点満点になったので今回は良しとします。
私は残念ながら微増でしたが、大きい画像をたくさん使っていたり、画像以外の改善点が見当たらない方は、試してみる価値は大ありだと思いますので、ぜひ参考にしていただければと思います。
それでは、最後までお読みいただきありがとうございました。
また次回お会いしましょう~!
さいごに参考まとめ
・サイトスピードの基本、まず画像を圧縮してみる
https://tinypng.com/
・WebPに変換する
https://saruwakakun.com/tools/png-jpeg-to-webp/
・拡張子を変える(こんな便利な方法があるなんて!これ常識ですか?)
https://ishi-pc.net/colum/kakuchou-all/
・王道のhtaccessがうまく動かなかったので助けていただきました
https://qiita.com/miyanaga/items/6570c3c9ae8e15dbb57c





