ストア表示速度からShopify構築を考えてみた。
最終更新日: 2025.01.21

時の経つのは早いもので、
カンナートnoteもマルボロの回がやってまいりました。
皆さんお元気でしたでしょうか。
マルボロです。
今回は意外と見落とされがちだけど結構大事なポイント。
『ストア表示速度からShopify構築を考えてみた。』のでお伝えしていきます。
ECではストアの表示速度が遅いとエラいコトに。
一般論ですが、人々がwebサイトが表示されるまで待てる許容範囲は3秒以内と言われています。
アクセスしてからファーストビューが表示されるまで待てる時間、という意味です。
さらにさらに
読み込み時間が1秒遅くなると、PVにして11%、顧客満足度が16%、CVRについては7%も減少すると言われてます。
もっと踏み込んだ調査でAmazonの見解では「サイト表示が0.1秒遅くなると売り上げが1%減少」逆に「1秒高速化すると10%向上」と申しております。
これはECについてのお話ですが、webサイトの表示についてとにかく人々は表示を待っちゃくれない。
マルボロも待ちやしないぜ。
つまりストアの表示速度を上げるのはかなり重要なので、ここを考慮したストア構築を行う必要があります。
Shopifyで「オンラインストアの速度」を確認
管理画面 → オンラインストア → テーマ →
中段の「オンラインストアの速度」 → レポートを表示するボタン押下
で自分が構築したストアの表示速度が見れます。
他と比べて比較的早いよ的な曖昧な表現でのお知らせもありますが、きっちり数値化もしてくれてます。
Shopifyが数値化に使用してるツールは「PageSpeed Insights」というGoogle提供のツールです。
PageSpeed Insightsdevelopers.google.com
普通にストア構築した場合50くらいのはずです。
50くらいだと「類似のストアと同じ速度」という評価です。
45以下くらいだと「類似のストアより遅い」になります。
ただこの数値は実際の「PageSpeed Insights」での計測スコアと違うのでShopifyストア全体での偏差値のようなものかな?
Shopify管理画面に表示されるのはサマリーなので、「インサイトを表示する」リンクからGoogle提供の「PageSpeed Insights」の画面に飛べます。
ストア表示速度改善の参考にします。
「PageSpeed Insights」でストア表示速度のネックを探る
「PageSpeed Insights」は、最高点は100点なのかなと推測されますが、つまり100点により近い方が評価高いです。
100点のストアなんて見たことないけども。(逆に0点も見たことない)
「PageSpeed Insights」で言う20点代とかだと、ぅおぉ重たっ!という体感レベルです。
見るのやんなっちゃって離脱するレベル。
「PageSpeed Insights」の画面ではスコアを下げている原因や、上げるための対策も記載されています。
ただ明確に「PageSpeed Insights」のスコアと、表示の体感レベルが一致してるわけではないです。
スコアは悪いのに体感はそうでもない場合もあります。
あくまで指標としてとらえてください。
とは言え構築したストアをShopify「他と比べて遅いです」的なコメント言われたら手を入れましょう。
まずやるべきはふたつ。
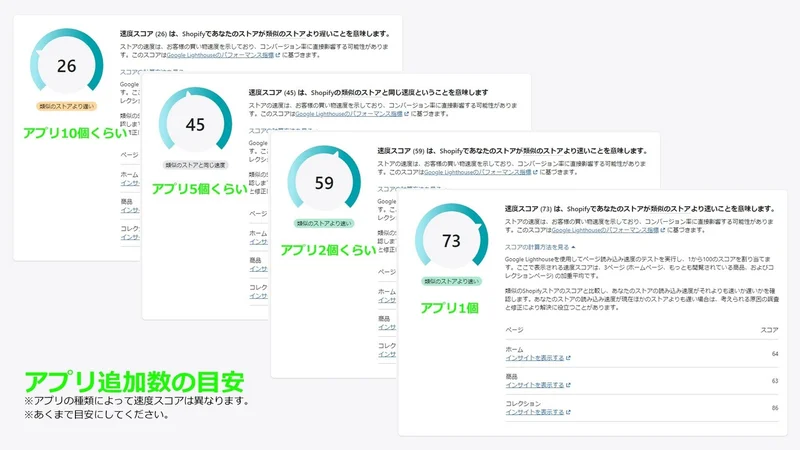
スコア向上に一番効果があるのはアプリをあまり導入しないコト?!
と、マルボロは思います。
あくまでマルボロ調べなので、Shopify公式見解ではありません。
ただこれ結構効きます。
自分が担当したマーチャントさん事例ですが、アプリを1/3削除したら、「PageSpeed Insights」のスコアが40前半 → 60後半まで上昇しました。
アプリと表示速度の明確な相関関係は分かってないという前提ですが、アプリ導入数が少ないストアの方がスコアは良いです。(マルボロ調べ)

どうしても必要なアプリを何個か決め、あとは「PageSpeed Insights」のスコアを確認しつつ追加導入をするのが良いかと思います。
当たり前の話ですが、動的に表示に影響を与える系アプリは慎重に導入しましょう。(UGCとか)
もちろん機能面やUI/UXガン無視するわけにもいかないので、表示速度とのバランスは悩ましいです。
マーチャントからのリクエストや経験値との兼ね合いになります。
ただ提案時や構築時のチェックポイントとして留意しておきましょう。
画像の圧縮をしっかりやるだけでも結構違います!
メインビジュアルはできるかぎり圧縮しましょう。
スライダー入れている場合なんかは枚数にも気を使いましょう。
できれば商品画像などもすべて圧縮かけたいですね!
最低限ファーストビューで表示される商品画像やイメージ画像は対応しましょう。
画像が多ければ多いだけ馬鹿にならない効果あります。
制作でよく使ってるツールとして「Tinypng」があります。
画質を落とさず容量だけ小さくしてくれる便利ツールです。
TinyPNG – Compress WebP, PNG and JPEG images intelligentlyMake your website faster and save bandwidth. TinyPNG optimizetinypng.com
こういった地味な作業の積み重ねが大きな効果を生みますので、めんどくさがらずにやりましょうね!
まとめ
上記挙げたふたつ以外にもまだまだ出来ることはあります。
例えば、
・JavaScriptをHTML下部に設置する
・webフォントの使用を控える
・カルーセルの数を増やし過ぎない
・画像の遅延読み込みを導入する
こんな感じですが、JavaScriptの読み込み位置は変更できなかったり、カルーセルの数はテーマに依存してたりいじれない場合もあります。
アプリやテーマによっては思うように出来ない事があるとしても、今回挙げたアプリの見直しや画像圧縮は出来るはずなので、ぜひぜひ心がけてください!
それではまた次回お会いしましょう。
「スキ」もしてくださいね♪
マルボロでした!