Shopifyで配送日時を指定できるようにしよう!~後編~
最終更新日: 2025.01.21

こんにちは!
駆け出しコーダーとして日々業務に励んでいるR.Aです!
私自身12回目の投稿になります!!
前回までの記事では
■Shopify、Liquidとは何か??
■Shopifyのアカウント作成の手順
■Liquidのコードを編集するための手順
■ディレクトリ構造の解説
■どの商品からの問い合わせかをわかるようにするための問い合わせページのカスタマイズ方法
■無料アプリ「Product Reviews」でレビュー機能を付けてみよう!前編・後編
■Shopifyでお気に入り機能を実装してみよう![前編][後編]
■Shopifyで会員オプションを追加してみよう!
■Shopifyでセール機能を実装しよう!
■Shopifyで配送日時を指定できるようにしよう!~前編~
上記の10項目について投稿いたしました!
もしまだ読んでいないという方がいましたら、ぜひ一読ください!!
今回の記事では前回に引き続き、アプリを使用して配送日時を指定できるようにカスタマイズしていきましょう!
前回の記事で管理画面内での設定方法について解説いたしました。
設定した項目をカート画面に実際に反映するには、リキッドにソースコードを入れる必要があります。
その進め方について今回解説していきます!
まだ前回の記事を読んでいない、もしくは下記のアプリをインストールしていない場合は↓のリンクからインストールしておきましょう!
https://apps.shopify.com/d?locale=ja
2週間は無料で使用できるため、この機会にストアに追加してこの記事で手順を踏んで実装してみましょう!
2週間の無料期間を経た後は月額$9.80となっています。
1、導入手順について
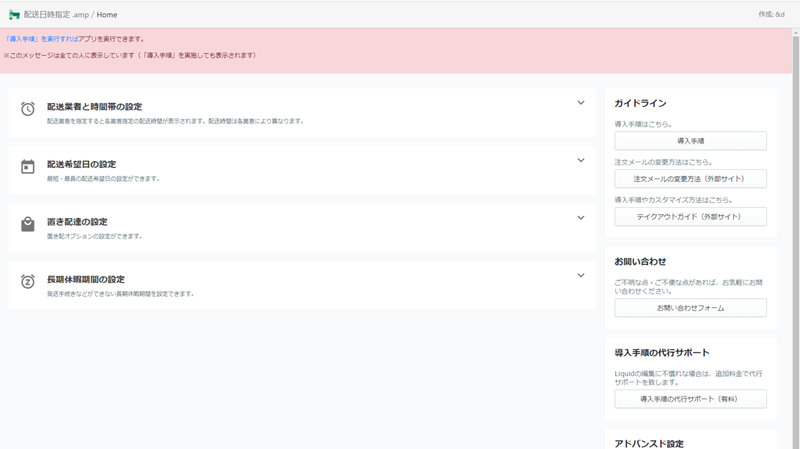
配送日時の管理画面を開いてみましょう。
右のガイドラインの導入手順を選択します。

導入手順をクリックした後は下記の順に進めていきます。
STEP1:テーマを現在使用しているテーマを選択します。
STEP2:実行して次のステップへの青ぼたんを選択します。
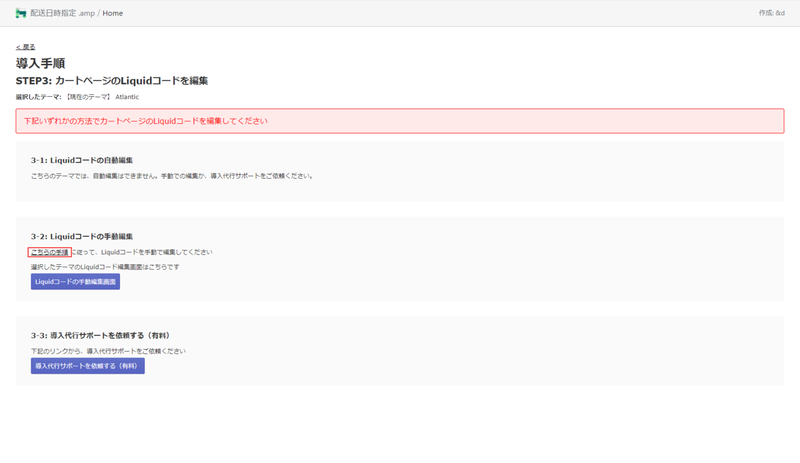
STEP3:3-3の 導入代行できますが、今回については手動で進める方法について説明していきます。
3-2のこちらの手順という箇所をクリックしてガイドライン通りに進めていきます。

ガイドラインにあるテーマがあればそちらを参照して進めていきます。
今回はその他の場合について進めていきます。
5-b-7.その他のテーマの場合に進みます。
管理画面からコードを編集するでLiquidファイルを選択しましょう。
必要なファイルは下記のフォルダです。
templates/cart.liquid
sections/cart-template.liquid
<form action=”/cart” method=”post”>~</form>
の箇所を探し、下記のコードを挿入します。
{% render 'cart-attributes' %}該当のファイルをひらいた際にCtrl+Fで<form action=”/cart” method=”post”>で検索を掛けると容易に見つけることができます。これで導入手順の完了です!
2、注文確認メールに配送希望日・配送時間帯を表示する
購入画面で配達希望日・時間帯を表示させる方法について進めていきます。
手順については基本的にガイドラインを参照すれば進められますが、全体観について進めていきます。
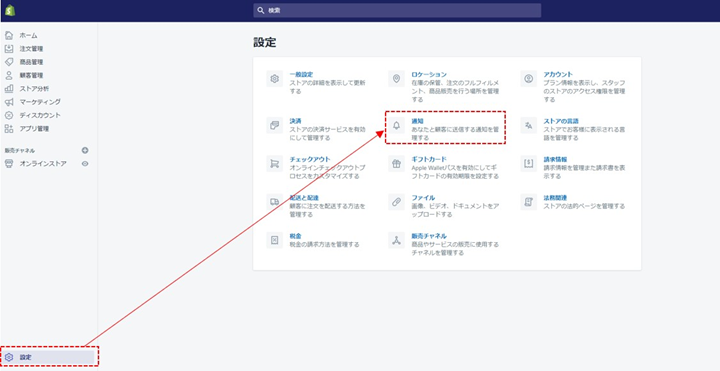
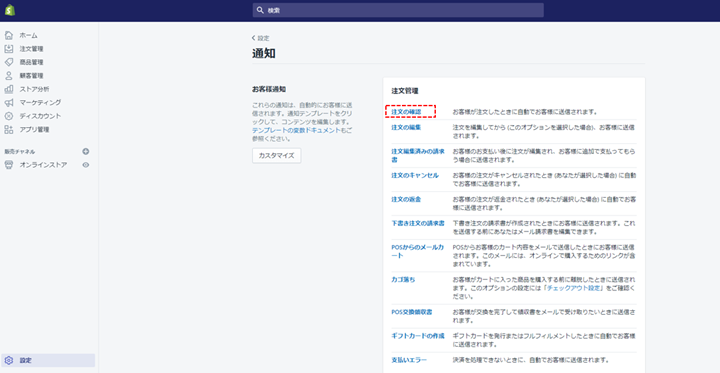
Shopifyの管理画面から 設定 > 通知 > 注文管理 > 注文の確認を選択します。


注文の確認の画面開くとソースコードが見れるため、こちらの該当のソースコードにすべて書き換えます。
少し長いので該当のソースコードはガイドラインを参照ください。
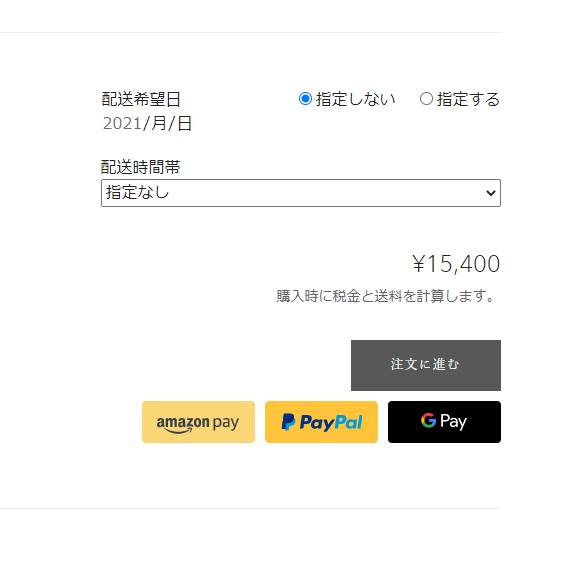
上記の手順を進めることで購入画面に表示されるようになりました!
こちらで設定完了です。

3、まとめ
前編・後編に分けて、配送日時指定のアプリ導入について説明していきました。
配送日時のアプリを導入することで、よりよい顧客体験を提供することができます。この記事を参考にぜひご自身のショップに導入してみましょう!





