Shopifyにインスタのフィードを埋め込み表示する方法 「Instafeed 」
最終更新日: 2025.01.22

(2023年1月18日更新)
こんにちは!日々子育てに奮闘中、ディレクターのMです。
今回はShopifyにInstagram(インスタグラム)のフィードを表示させる方法について紹介したいと思います!
フィードを表示すると言うと難しく聞こえますが、簡単に言うと投稿を表示させる方法です。ECサイトなどでよく見かけますが、そのお店のインスタの投稿をサイトに表示させているアレです!
Shopifyでインスタの投稿を表示させるには「Instafeed ‑ Instagram Feed」というアプリを使用します。アプリの利用料は下記の3つのプランがあります。
・無料プラン
・月額$5.99プラン
・月額$17.99ドルプラン※2023年1月時点の料金設定です。
投稿を掲載するだけでしたら、無料プランで十分だと思います。では早速インストールをして設定してみましょう。
Instafeedのインストール方法
まずはインストール方法から。アプリは下記のページからインストール可能です。「アプリを追加する」の緑色のボタンをクリックするとインストール画面が表示されます。
Instafeed ‑ Instagramフィード連携アプリ| Shopify アプリストアInstagram公認フィードアプリが特別な購買体験を実現apps.shopify.com
インストール画面で右下の「アプリをインストール」のボタンをクリックしてインストールは完了です。

インスタとの連携方法
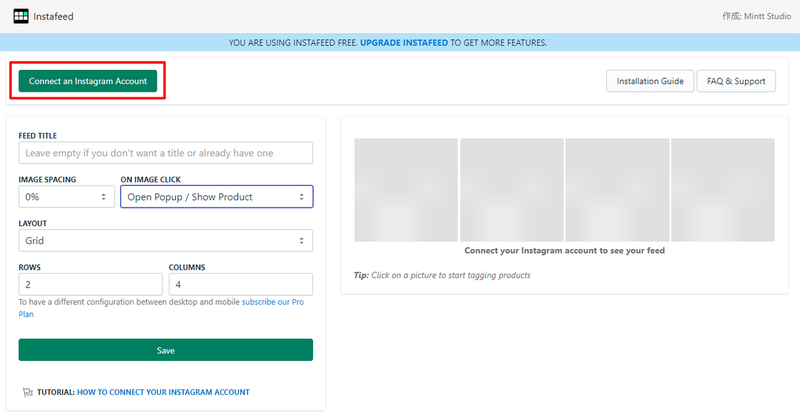
アプリのインストールが完了したら、インスタグラムとの連携を行います。アプリ設定画面左上の「Connect an Instagram Account」ボタンをクリックしてください。

インスタのログイン画面が表示されますので、ログインIDとパスワードを入力し、「ログイン」ボタンをクリックします。

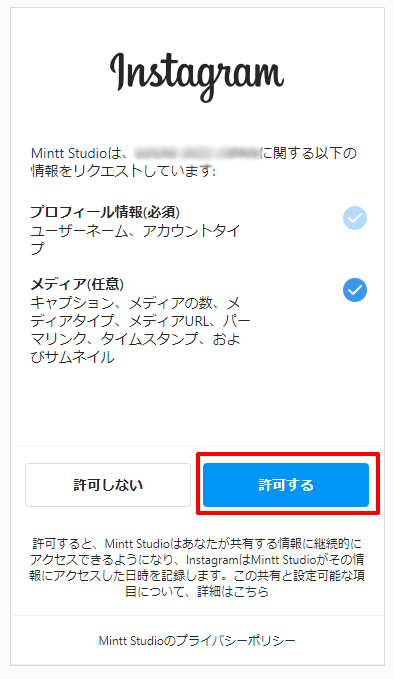
アクセスに関する認証画面が表示されますので、「許可する」をクリックしてください。

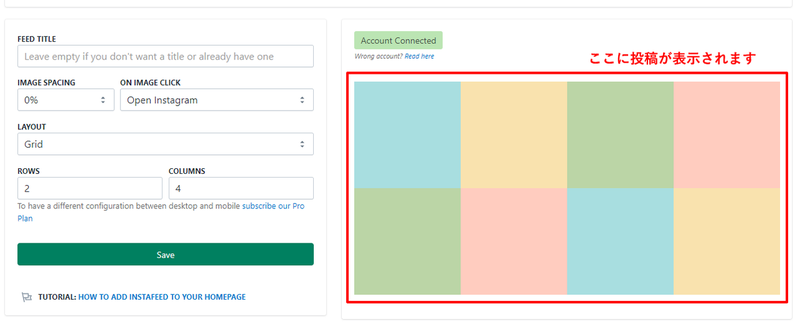
連携が完了すると、アプリの管理画面に投稿が表示されます。

以上で、インスタとの連携は完了です。
投稿表示の設定方法
インスタとの連携が完了しましたら、投稿を表示する際の設定を行います。設定はアプリ管理画面の左側の画面で行います。各項目の設定について見ていきましょう!

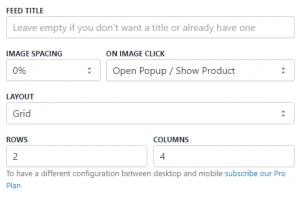
FEED TITLE
インスタを表示される箇所に掲載するタイトルです。空欄のままでも問題ありません。IMAGE SPACING
表示される画像と画像の空きの設定です。0%、1%、2%、5%、10%の中から選択できます。0%の場合は画像と画像の間の空きが0でくっついて表示され、1%、2%と増えるにつれて画像と画像の間の空きが広く設定されます。ON IMAGE CLICK
画像をクリックした際の動作を指定できます。
・Open Popup / Show Product:
ポップアップでインスタの投稿の詳細を表示します。
・Open Instagram:
インスタグタムを開いて投稿を表示します。
・Do nothing:
何も開きません。投稿を表示するだけにしたい場合に設定します。LAYOUT
投稿画像の表示方法についての設定です。
・Grid:画像が列になって並びます。
・Slider:画像がスライダーで表示されます。NUMBER OF ROWS
上記LAYOUTの設定で「Grid」を選択した場合、画像を何行表示させるかの設定です。NUMBER OF COLUMNS
上記LAYOUTの設定で「Grid」を選択した場合、画像を何列表示させるかの設定です。
設定しましたら、「Save」ボタンをクリックして保存してください。
左側の画面で設定した内容は、保存することによって右側のプレビューに反映されますので、確認しながら設定するのがオススメです!
サイトに表示させる方法
最後に、設定した内容でインスタの投稿をテーマのトップページに表示させる方法について説明します。
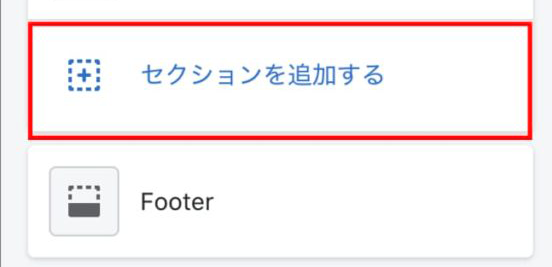
Shopifyの管理画面で「オンラインストア」>「テーマ」を選択し、「カスタマイズ」からテーマのカスタマイズ画面に移動します。テーマのカスタマイズ画面左側のセクションの設定欄で「セクションを追加する」をクリックします。

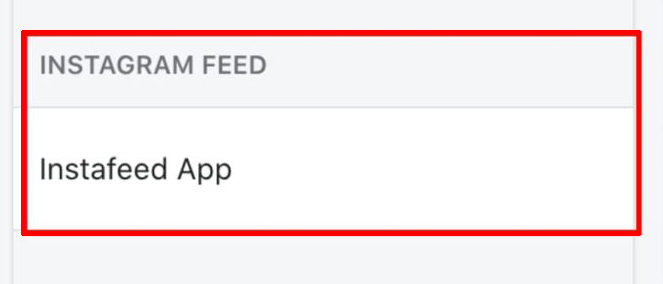
「INSTAGRAM FEED」という項目が表示されますので、そちらの「Instafeed App」をクリックし追加します。

これでトップページにインスタの投稿が表示されます。表示位置は適宜設定してくださいね。
もし上記のセクションの追加が表示されない場合は、アプリがテーマに対応していない可能性がありますので、投稿を表示させるためのタグを手動で追加してください。手動でのタグの追加方法は下記のアプリのヘルプページを参考にしてください。
Mintt Studio – Free Shopify AppsWe develop free high quality apps for your Shopify Store andminttstudio.com
いかがでしたか?
一度設定してしまえばインスタの投稿が増えた際にも自動で新しい投稿が表示されますし、設定も比較的簡単にできますし、何といっても無料!で使えますので、是非設定してみてください!
Shopifyでの新規ECサイト構築、他のカートからShopifyへの移行、サイト運用なら
Shopify Expertのカンナートにおまかせください!ご相談はこちらから。
※お電話でのお問い合わせはこちら※
03-6432-9033
(平日 10:00〜18:00まで)





