簡単!お問い合わせページの作成方法!
最終更新日: 2025.01.22

こんにちは!
駆け出しコーダーとして日々業務に励んでいるR.Aです!
私自身4回目の投稿になります!!
前回までの記事では
■Shopify、Liquidとは何か??
■Shopifyのアカウント作成の手順
■Liquidのコードを編集するための手順
■ディレクトリ構造の解説
上記の4項目について投稿いたしました!
もしまだ読んでいないという方がいましたらぜひ一読ください!!
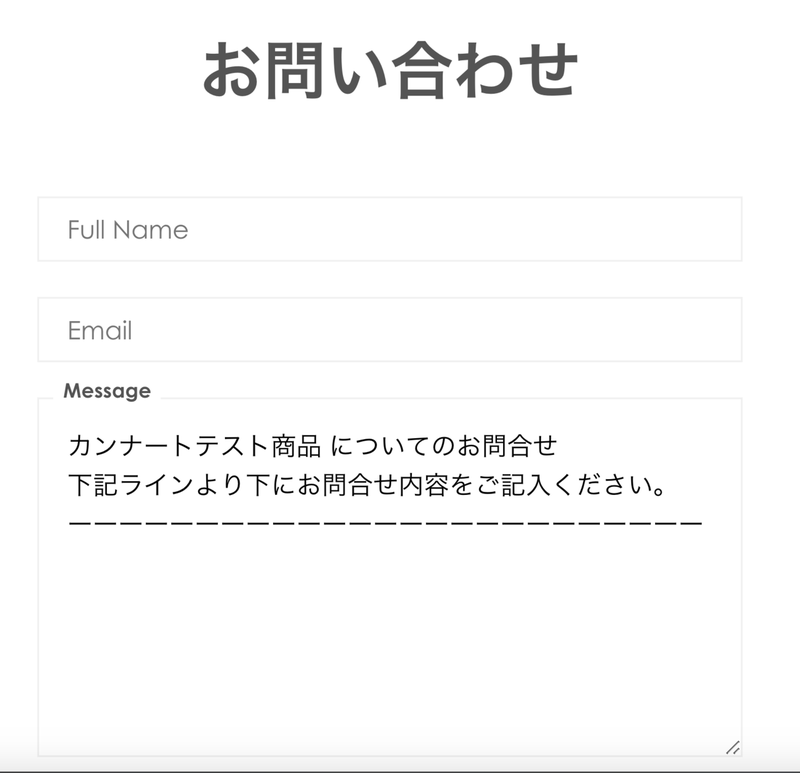
今回は各々の商品ページにお問い合わせボタンを設置して、下記の画像のようにどの商品からの問い合わせかをわかるようにするカスタマイズを行いたいと思います!

①管理画面からお問い合わせページを作成しよう!
まずはじめに、お問い合わせページを作成しましょう!
作成方法は、管理画面からページ→ページ追加でできます!
タイトルは”お問い合わせ”などと記載して、テンプレートの種類はpage.contactをしておきましょう。
②商品詳細ページに問い合わせボタンを作ろう!
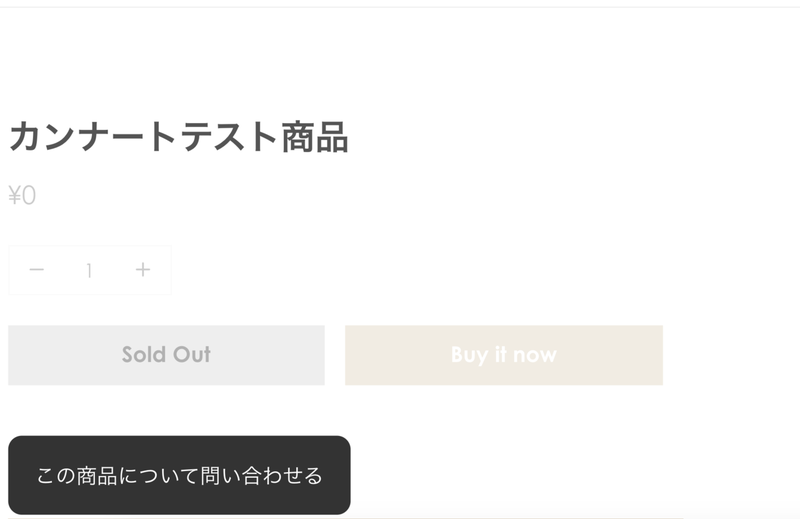
次に商品詳細にお問い合わせボタンを作成しましょう!
下記画像のようなボタンを作成します。

手順として管理画面から「コードを編集する」を開きます。
Sectionsからproduct-form.liquidを開きましょう!
開いたら、お問い合わせを設置したい箇所に下記のコードを貼り付けてみましょう!
<div class="contact-button">
<a href="/pages/contact/?{{ product.title }}">
この商品について問い合わせる </a>
</div>
<style>
.contact-button{
background-color: #333;
color: #fff;
border-radius: 10px;
padding: 20px;
}
</style>
上記のコードを解説すると、ボタンを選択すると先ほど作成したお問い合わせページに移動します。
そして2行目のhref=””の箇所に商品名である{{ product.title }}を入れます。{{ product.title }}の前に?を入れたのは次の解説で理解できます
③問い合わせページに商品名を入れよう!
最後に、問い合わせページに商品名を入れて、どの商品からの問い合わせかをわかるようにしましょう!
問い合わせページはSectionsからpage-contact.liquidを開きましょう!
開いたら下記のコードを貼り付けます。
<script>
$(function(){
var parameter_val = location.href.split('?');//?の前後で分けている
var takeover = parameter_val[1];//?の後をみている
var product_name = decodeURI(takeover);
$('商品名を入れたい箇所のクラス名を指定').val(product_name + ' についてのお問合せ'+'\n'+'下記ラインより下にお問合せ内容をご記入ください。'+'\n'+'ーーーーーーーーーーーーーーーーーーーーーーーーー');
});
</script>
上記のコードを解説していくと、まず1行目で、
ボタンを選択後問い合わせページのURLは下記のように表示されますが、?を基準に前後に分けています。
https://~~~/pages/contact/?カンナートテスト商品
つまり、【https://~~~/pages/contact/】と【カンナートテスト商品】の2つに分けられます!先ほど?を入れたのはここで使用したかったからです!
欲しいデータとしては後のカンナートテスト商品なのでこちらを取り出して商品名を表示させるというのが2行目以降の処理です。
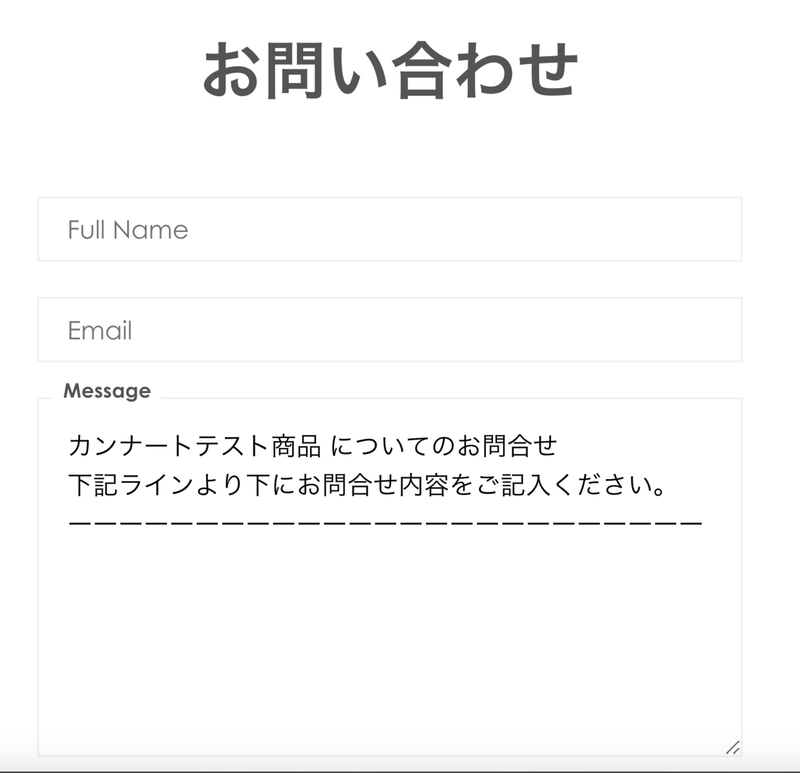
その結果として目標としていた問い合わせボタン選択後商品名表示がされました!

応用すれば該当商品の品番なども表示させることができるので、皆さんもぜひ実践していただければと思います!
今回の記事が皆さんの役に立てれば幸いです!次回の記事もお楽しみに!





