【2025年最新】Illustrator(イラストレーター)でのグラデーションのやり方 文字にかける方法や色変更についても解説
最終更新日: 2025.04.10

Illustrator(イラストレーター)のグラデーションは、単色では表現しきれない奥行きや質感を表現し、洗練されたデザインを生み出す強力なツールです。
グラデーション機能を活用することで、滑らかな色の変化や立体感のある表現が可能になります。
今回の記事では、基本的なグラデーションの使い方から、より高度なテクニックまでを詳しく解説し、デザインの幅を広げるためのヒントをご紹介します。
この記事を書いた人:カンナートブログ編集部

株式会社カンナートは「WEB制作」「システム開発」「事業化支援」を行う企業です。WEBに関わる様々なご要望にワンストップでお応えしてきたノウハウを生かし、お客様の課題を解決いたします。
ブログでは、カンナートの社員がWEB制作の過程で 「発見したこと」「便利だと思ったこと」を不定期にお届けします。
目次
1. Illustrator(イラストレーター)におけるグラデーションの種類
2. Illustrator(イラストレーター)で図形にグラデーションをかける方法
3. Illustrator(イラストレーター)で文字にグラデーションをかける方法
4. Illustrator(イラストレーター)で画像にグラデーションをかける方法
5. Illustrator(イラストレーター)のグラデーションに関するFAQ
6. まとめ
Illustrator(イラストレーター)におけるグラデーションの種類
Illustrator(イラストレーター)のグラデーションの種類には、「線形グラデーション」「円形グラデーション」「フリーグラデーション」の3つがあります。
線形は一直線に色が変化し、円形は中心から放射状に広がるタイプです。
一方で、フリーグラデーションは自由に色を配置でき、複雑な表現が可能です。
これらを使い分けることで、より豊かなビジュアル表現が実現できます。
Illustrator(イラストレーター)で図形にグラデーションをかける方法
ここからは、実際に図形にグラデーションをかけていく時の操作を解説していきます。
画面キャプチャも載せているので、一緒に手順を追ってグラデーションをかけてみてください。
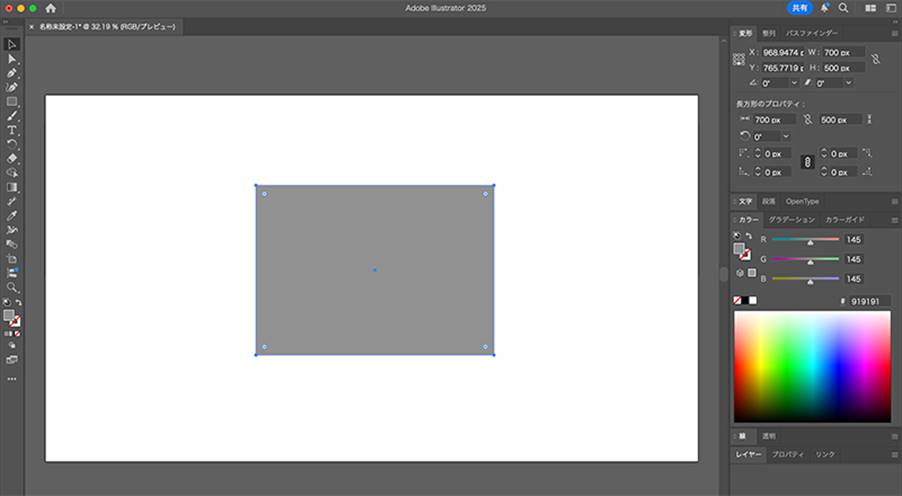
オブジェクトを作成

まずはグラデーションを適用させるオブジェクトを作成します。
長方形や楕円形など自由な形を用意してみましょう。
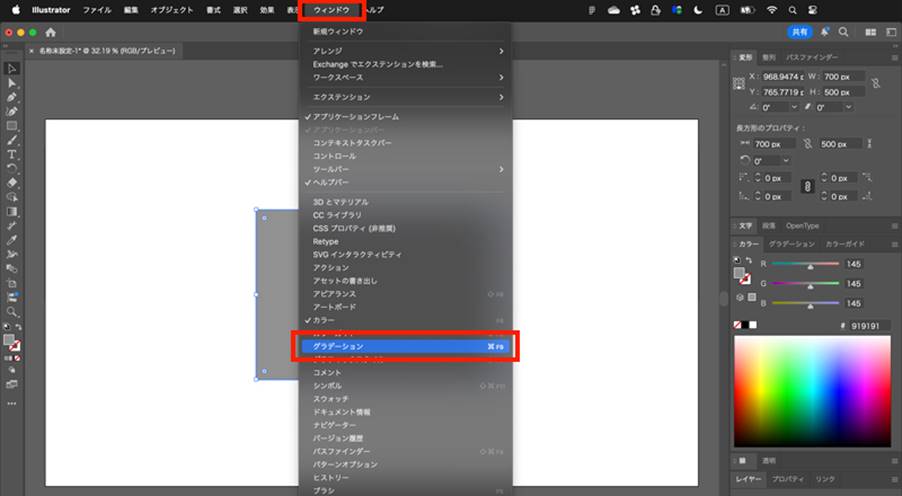
グラデーションツールを選択

メニューバー「ウィンドウ」から「グラデーションツール」を選択します。
するとグラデーションパネルが表示されるので、このパネルでグラデーションを作成していきます。
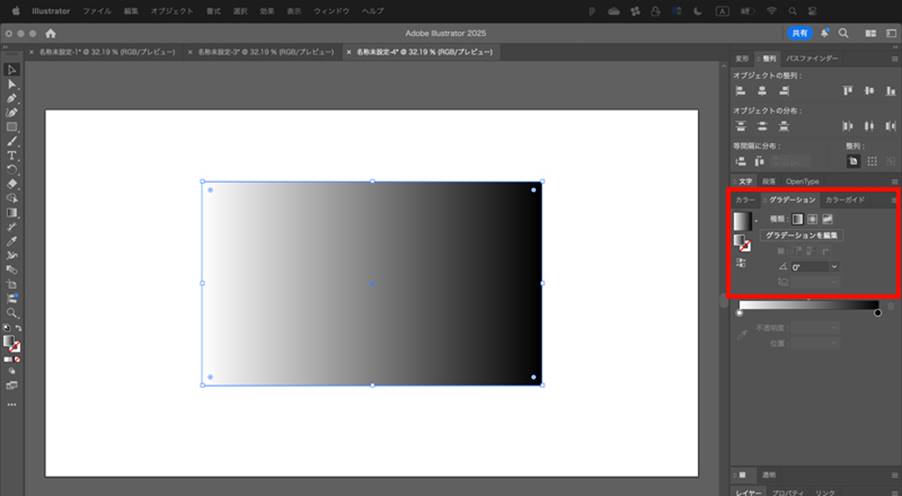
グラデーションの作成・調整

適用したグラデーションの種類や色変更などの調整をします。
グラデーションの種類を変更すれば、グラデーションの広がり具合を調整できますよ。
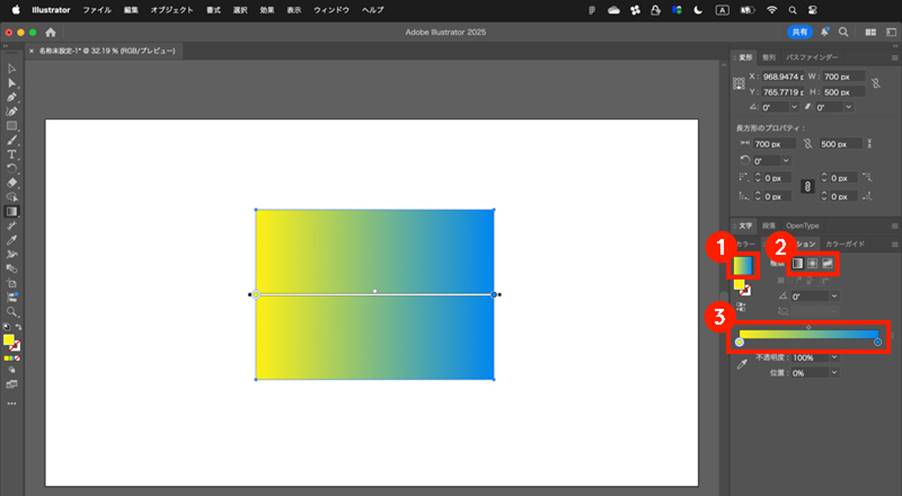
❶グラデーションパネルの左上のアイコンをクリックすると、グラデーションが適用されます。
❷グラデーションの種類が選べます。
❸グラデーションの色変更やバランス・広がりを調整できます。
Illustrator(イラストレーター)で文字にグラデーションをかける方法
Illustrator(イラストレーター)では、文字にもグラデーションを適用できますが、オブジェクトと同じ手順ではうまく反映されません。
ここでは、文字にグラデーションをかける方法を見ていきましょう。
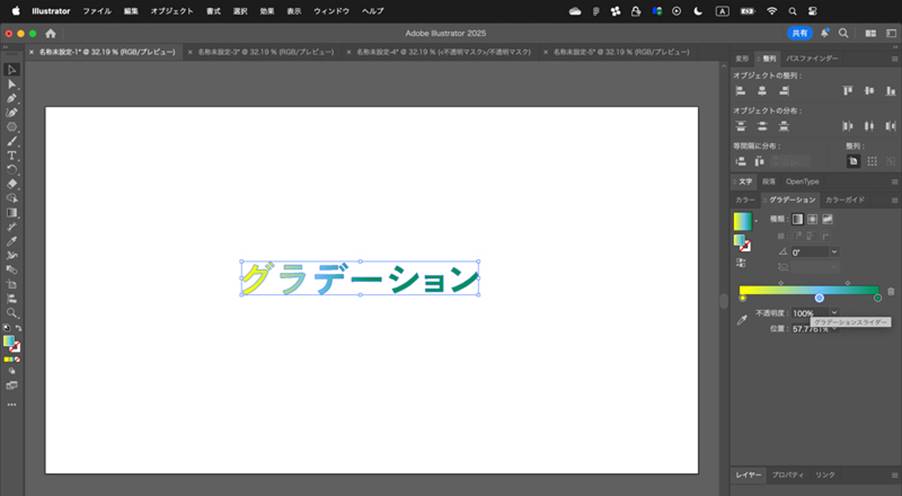
文字をアウトラインしてグラデーションをかける

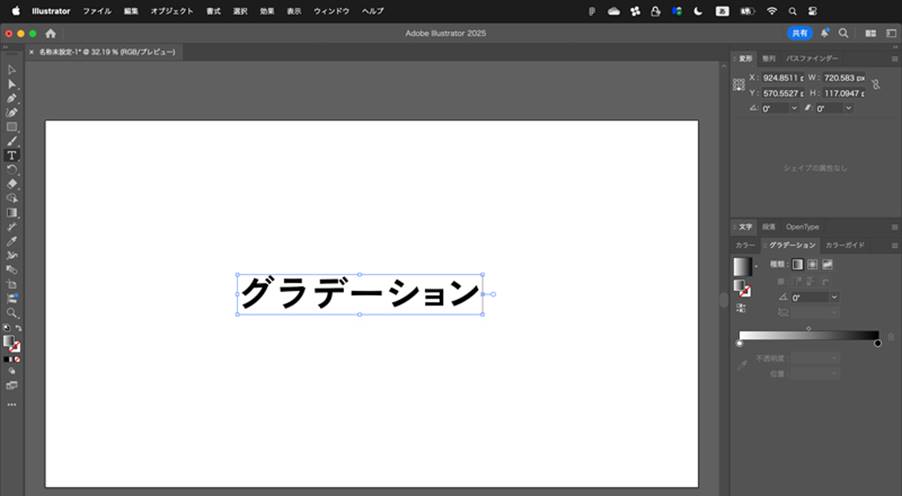
まずは文字ツールをツールバーから選び、文字を入力します。

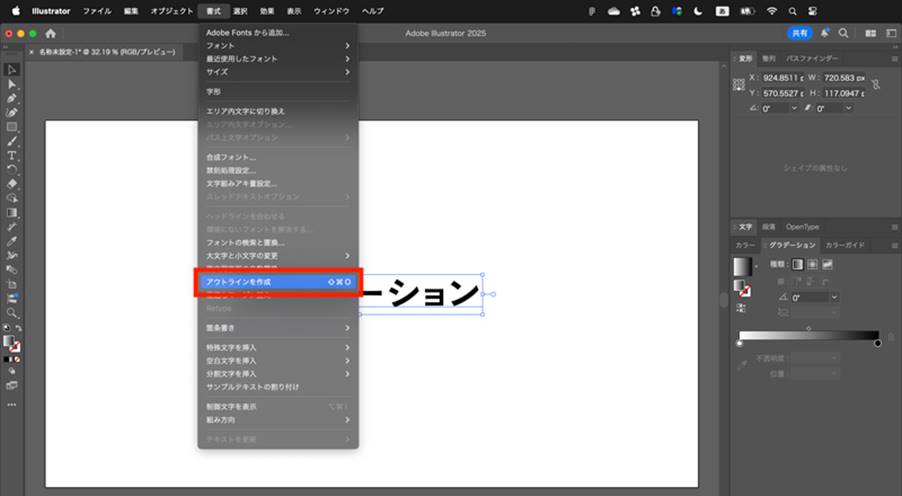
次に、文字を選択し、「書式」の項目から「アウトラインを作成」をクリックしましょう。
文字をアウトライン化することで、その後の編集や変形がしやすくなります。
※アウトライン化すると文字の修正はできないので注意してください。


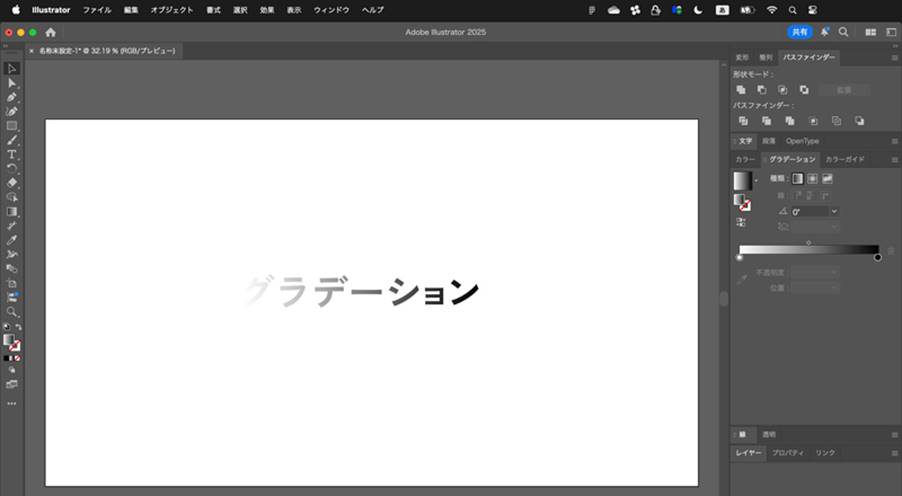
アウトライン化した文字には、オブジェクトと同じ方法でグラデーションを適用できます。
ただし、そのままでは文字ごとに個別でグラデーションがかかってしまいます。
文字全体に一体化したグラデーションをかけたい場合は、メニューバーの「オブジェクト」から「複合パス」→「作成」を選び、複合パスに変換することで、ひとつのオブジェクトとしてグラデーションを適用できるようになります。
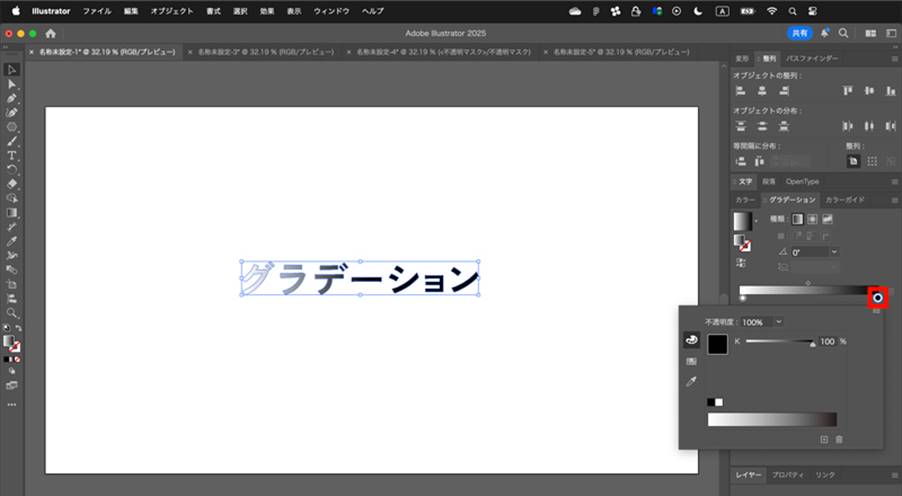
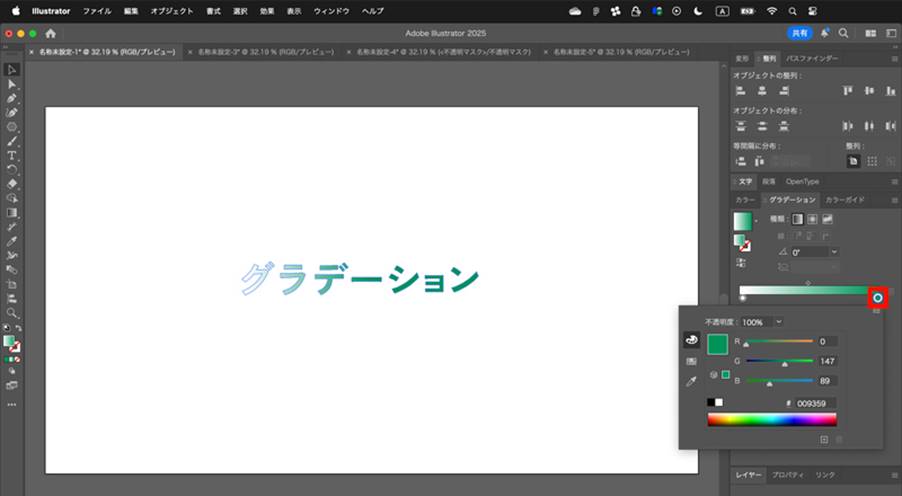
文字をアウトラインしないでグラデーションをかける
2つ目の方法は、テキストをアウトライン化せずにグラデーションを適用するやり方です。
この方法では、アピアランスパネルを使って設定していきます。
設定が完了した後に文字をアウトライン化しても、グラデーションの効果はそのまま維持されます。

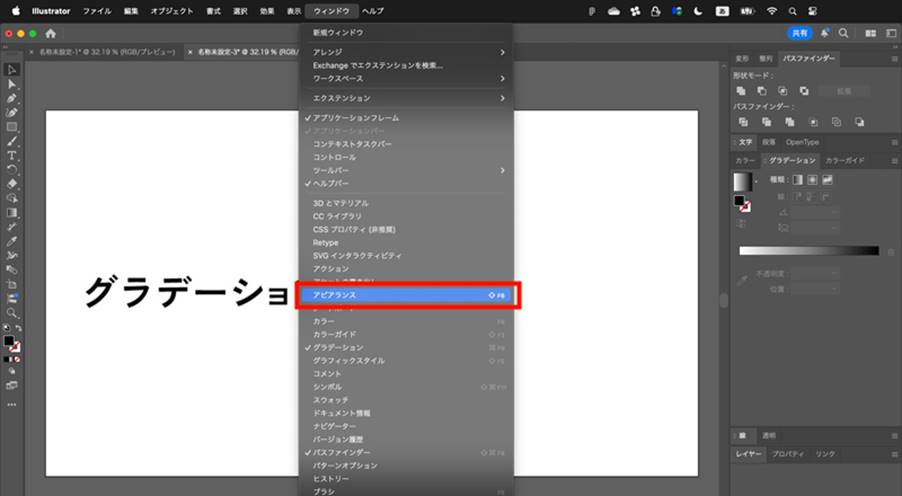
まずは、「ウインドウ」メニューのアピアランスを選択します。

その後、テキストを選択し、「カラー」パネルでカラーを「なし」に設定します。
何も見えなくなりますが、テキストは選択したままとなっています。

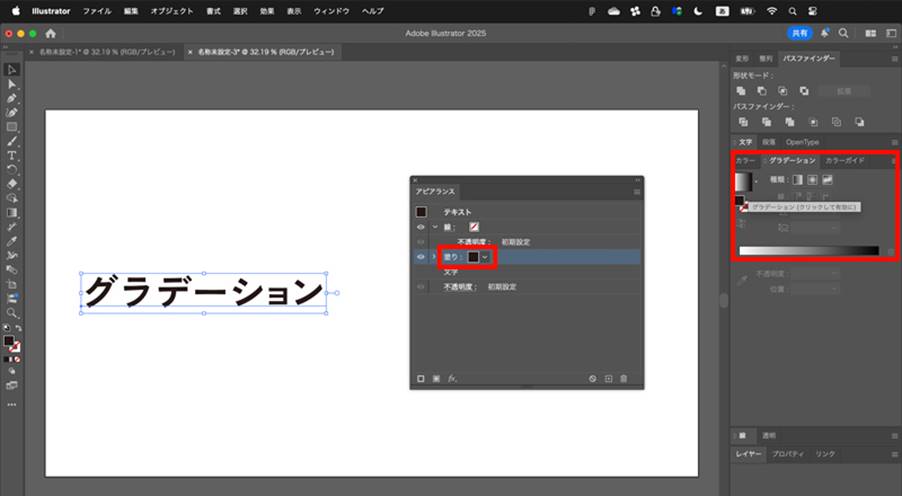
次に、「アピアランス」パネルで「新規塗りを追加」をクリックし、黒の塗りを追加しましょう。

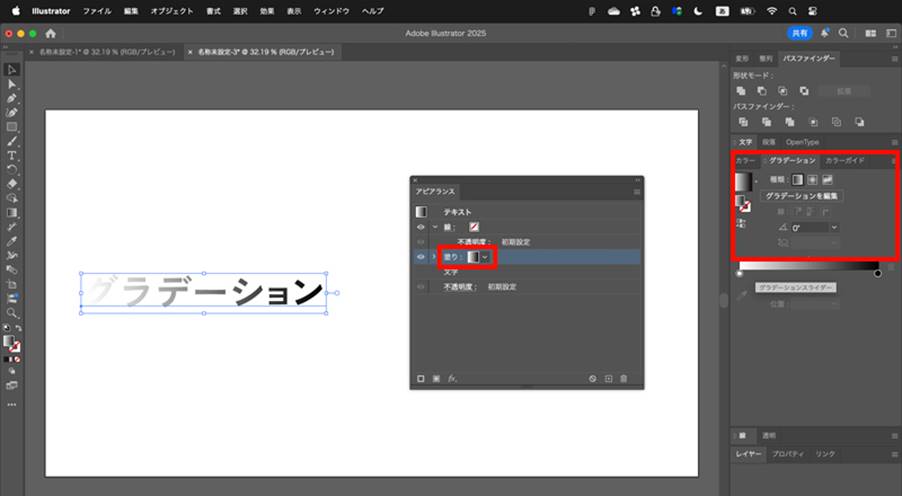
最後に、「塗り」の項目に対して「グラデーション」を選択し、あとは色変更など自由にグラデーションを作成していきましょう。
Illustrator(イラストレーター)で画像にグラデーションをかける方法
ここまでは文字に対してグラデーションをかける方法を説明しました。
次に、画像にグラデーションをかける方法を解説します。
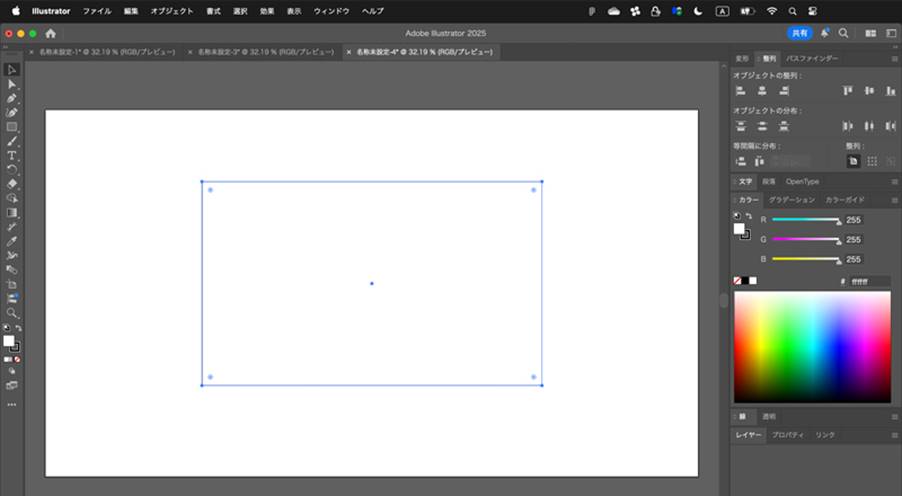
画像と同じ大きさのオブジェクトを作成

まず、グラデーションを適用したい画像を用意します。

次に、長方形ツールや円形ツールなどを使い、画像と同じサイズのオブジェクトを作成します。
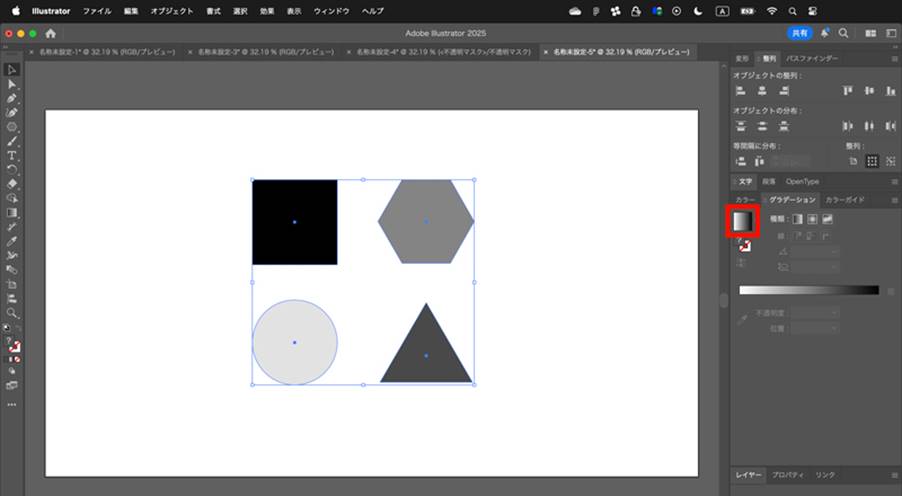
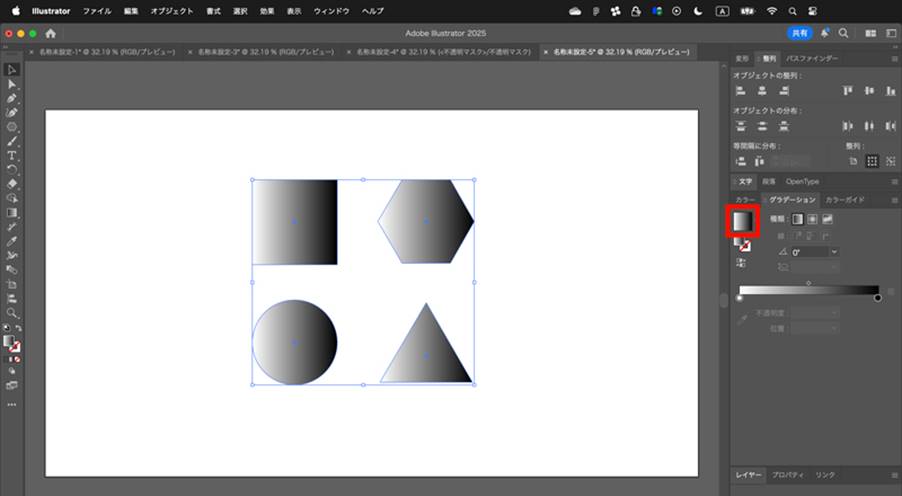
オブジェクトにグラデーションを適用

配置したオブジェクトをクリックし、白黒のグラデーションをかけます。
グラデーションは今までと同じく、グラデーションパネルで調整できます。
すると、黒い部分に透明度が反映されます。
重ね順の確認・調整
作成したオブジェクトが画像の前面にくるよう、重ね順を調整します。
「オブジェクト」>「重ね順」>「最前面へ」、または、右クリック>「最前面へ」でオブジェクト位置を調整することができます。
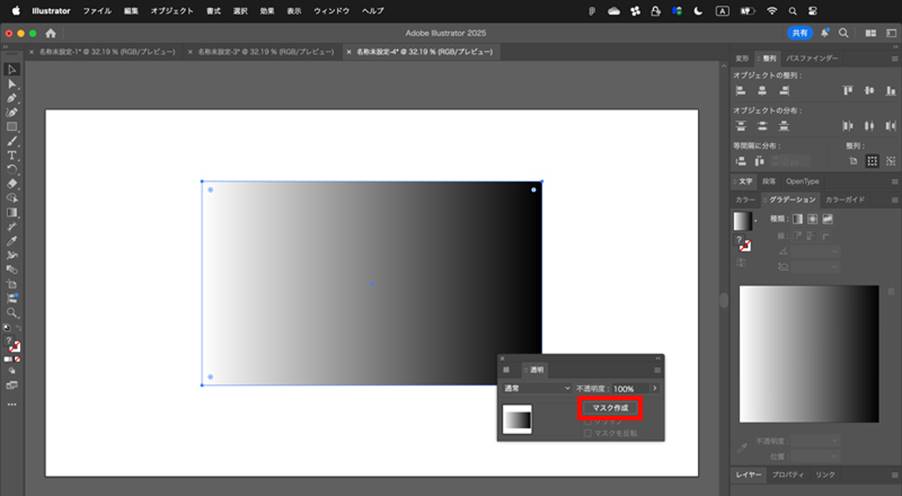
透明マスクを作成し、グラデーションを適用
画像とオブジェクトを選択して、グラデーションを設定します。


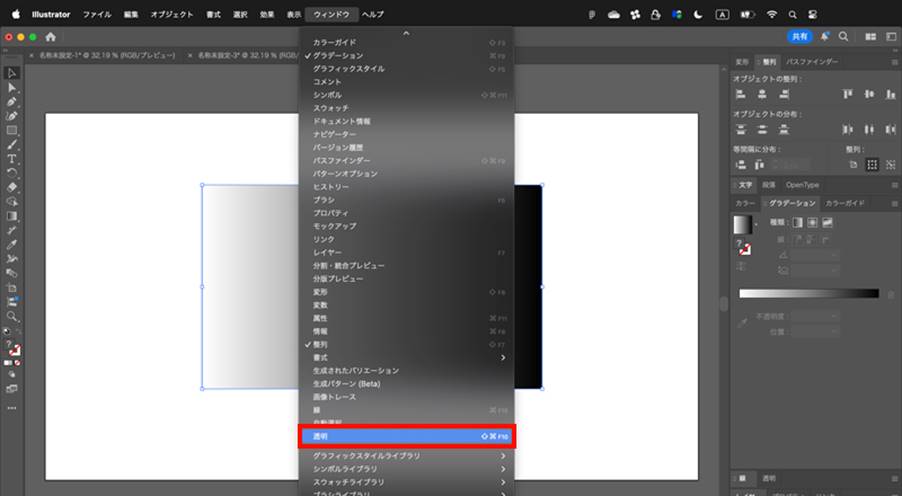
まず、ウィンドウから「透明」で透明パネルを選択し、「マスク作成」をクリックしましょう。

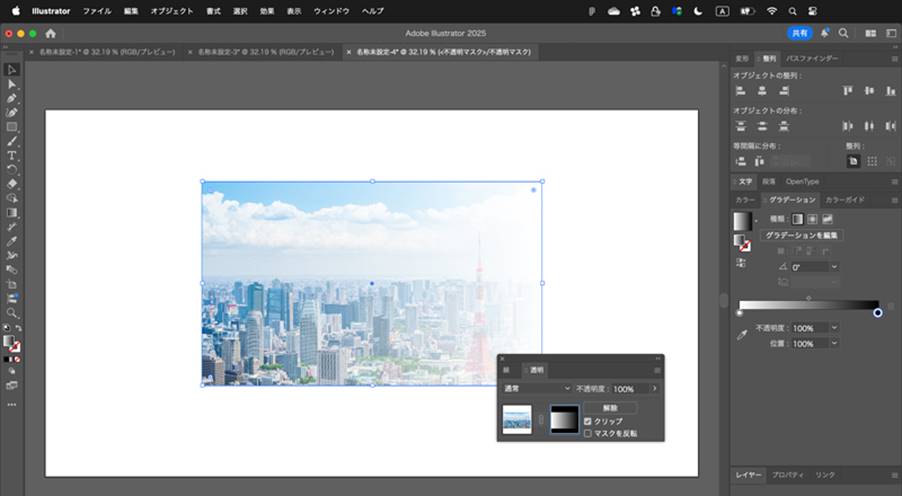
すると、グラデーションが適用されます。
あとは、グラデーションパネルや透明パネルを使って、グラデーションの方向や色変更、不透明度などをお好みに合わせて調整しましょう。
Illustrator(イラストレーター)のグラデーションに関するFAQ
ここからは、グラデーションに関するよくある疑問や、つまずきやすいポイントについて解説していきます。
初心者の方でも安心して使えるように、押さえておきたいポイントと使い方のコツを紹介します。
グラデーションの色を変更する方法

グラデーションの色を変更したい場合は、グラデーションメニューのスライダーにあるカラー分岐点をダブルクリックします。

その後、任意の色を選びましょう。
Web用の場合はRGB、印刷物の場合はCMYKでカラーを指定します。

2色以上のグラデーションを設定したい場合は、スライダー下にポインターを合わせると、「+」マークが表示されます。
マークが表示された状態でクリックすると新たに色を追加できます。
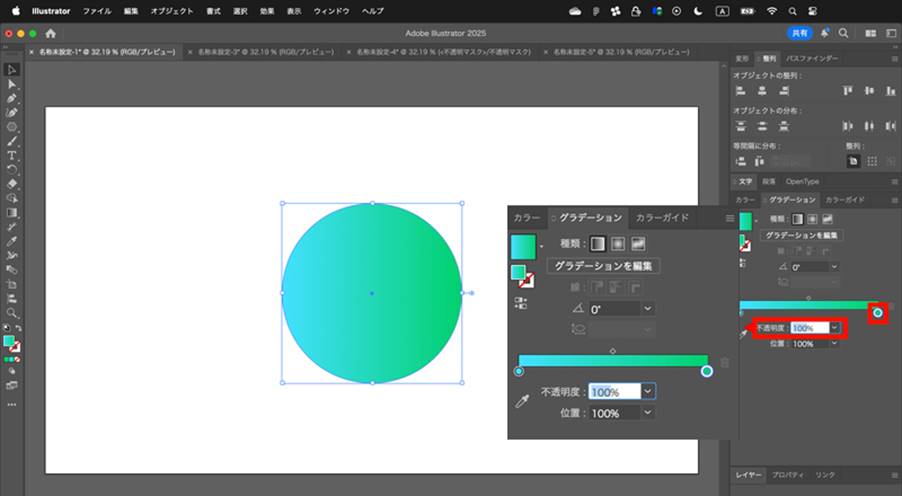
グラデーションの透明度を変更する方法

グラデーションの透明度を変更したい時は、グラデーションスライダーのカラー分岐点をクリックすることで、「不透明度」の数値が調整できます。
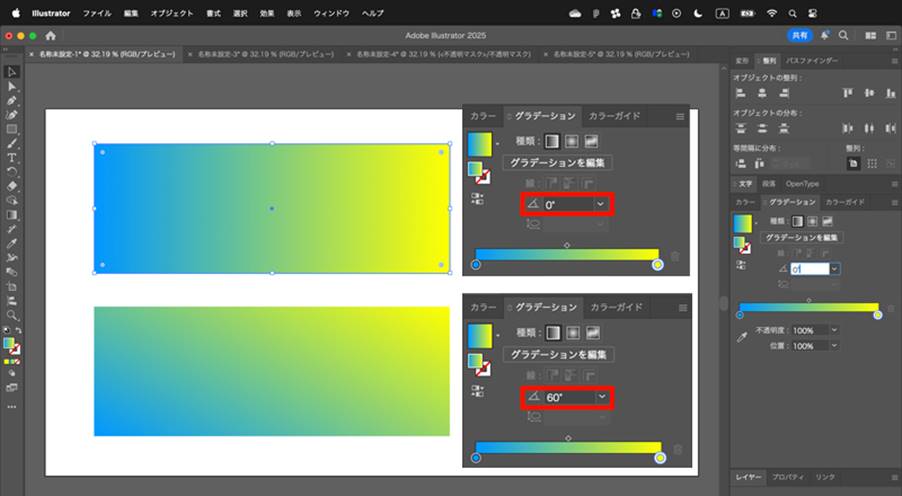
グラデーションの角度を変更する方法

グラデーションはデフォルトでは左から右にグラデーションがかかっています。
グラデーションを向きを調整するには、グラデーションパネルにある「角度」を選択し任意の数字を入力しましょう。
また、ツールバーのグラデーションを選択することで、オブジェクト上で角度や色、不透明度を変更することも可能です。
グラデーションを複数のオブジェクトに適用する方法

グラデーションを複数オブジェクトに適用する場合は、グラデーションを適用したいオブジェクトを選択します。

グラデーションパネルのグラデーションをクリックすることで、複数のオブジェクトにグラデーションをかけることができます。
グラデーションをかけた文字が黒くなる時の対処法
フォントのまま、グラデーション設定をしても反映されません。
グラデーションを設定する方法としては、上記で解説した、「フォントをアウトライン化する方法」や「アピアランスを使う方法」を試してみてください。
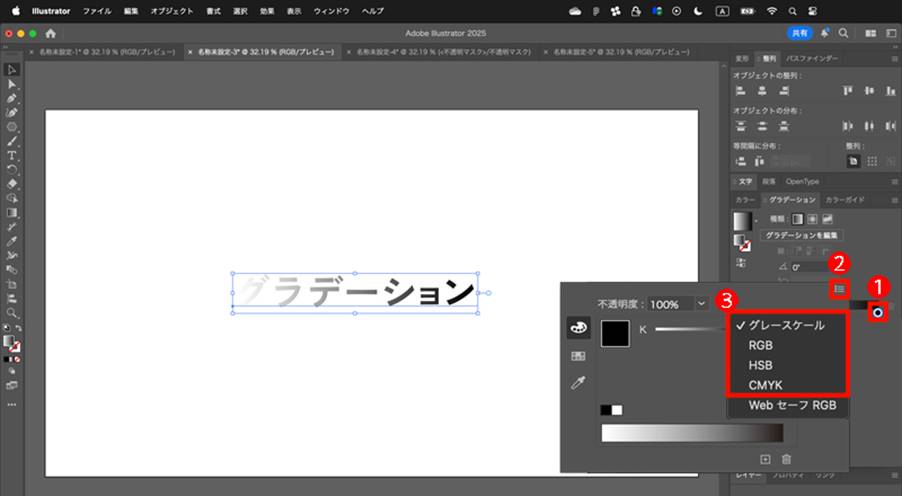
グラデーションをかけた文字が色変更できない時の対処法

グラデーションの色を変更できない場合、カラーモードが「グレースケール」に設定されている可能性があります。
その場合は、以下の方法を試してみてください。
- グラデーションスライダーのカラー分岐点をダブルクリックします。
- カラー設定パネルの右上にある三本線のメニューをクリックします。
- グレースケールから、RGB(Web用)またはCMYK(印刷用)に変更します。
まとめ
今回はIllustrator(イラストレーター)でのグラデーション作成方法を解説しました。
グラデーションには、背景に奥行きを出したり、視線を引きつけたりと、デザインの印象を大きく変える効果があります。 ぜひ今回紹介したグラデーションを活用して、表現の幅を広げてみてください。