Shopifyでお気に入り機能を実装してみよう![前編]
最終更新日: 2025.01.22
![Shopifyでお気に入り機能を実装してみよう![前編]](https://www.kannart.co.jp/blog/wp-content/uploads/2022/06/rectangle_large_type_2_4f53aae5c0abf2e986773ac2e2aacd1c.webp)
こんにちは!
駆け出しコーダーとして日々業務に励んでいるR.Aです!
私自身7回目の投稿になります!!
前回までの記事では
■Shopify、Liquidとは何か??
■Shopifyのアカウント作成の手順
■Liquidのコードを編集するための手順
■ディレクトリ構造の解説
■どの商品からの問い合わせかをわかるようにするための問い合わせページのカスタマイズ方法
■無料アプリ「Product Reviews」でレビュー機能を付けてみよう!前編・後編
上記の6項目について投稿いたしました!
もしまだ読んでいないという方がいましたらぜひ一読ください!!
無料アプリ「Product Reviews」でレビュー機能を付けてみよう!後編
今回はShopifyのテーマにお気に入りアプリを実装していきましょう!
お気に入り機能を実装することによって
・顧客が興味を持った商品にブックマークを付けられる
・運営側は顧客の購買以前の関心を「見える化」をすることができる
といったようにお気に入り機能を実装することでマーケティング視点でもメリットがたくさんあります!
今回実装していくお気に入りアプリは下記になります。
自分でも実装してみたのですが、非常に簡単に実装できるのでオススメです!
実際に実装手順についてご紹介していきます!
お気に入り – オンラインストア用のEコマースプラグイン – Shopify アプリストアお気に入りボタンを導入して、商品のお気に入り登録が可能にapps.shopify.com
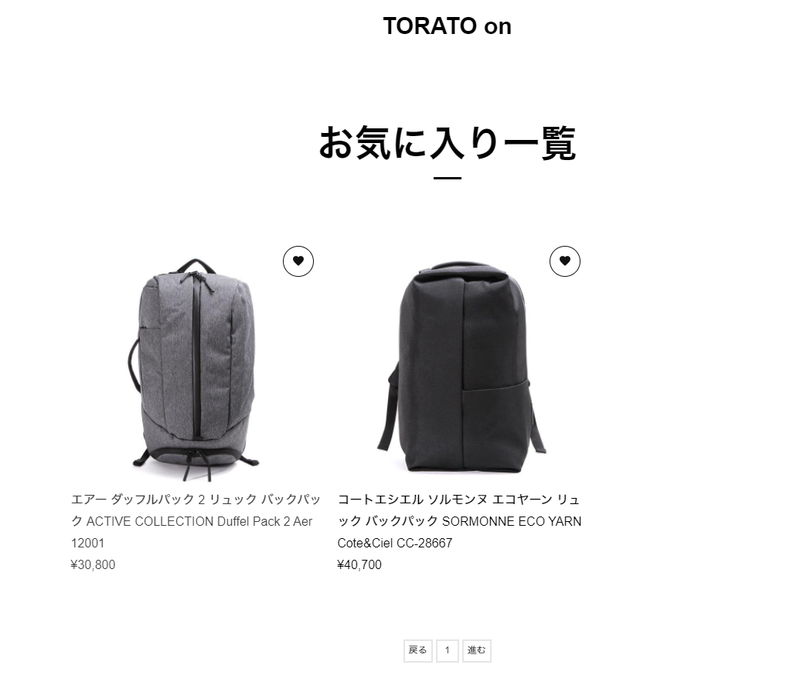
今回の実装イメージとして下記サイトのように右上にハートアイコンを設置して、ハートを選択するとお気に入り追加した商品一覧を表示させるといった実装を進めていきます。
https://torato-on.jp/


また後編で商品詳細ページにお気に入りを追加できるボタン設置するといった実装も進めていきます!
1、お気に入り一覧に表示させるページを作成しよう!
最初の手順としてお気に入りアイコンを選択した際にお気に入り一覧に遷移できるようにページ作成をしてみましょう。
ページ作成は管理画面から、オンラインストア→ページ作成で作成することができます。
titleでお気に入り一覧などと表示させたいキーワードを入力します。
次に”ウェブサイトのSEOを編集する”からURLをfavorite-listに変えて保存します。
これでハートアイコンを選択してお気に入り一覧に遷移する前準備ができました。
2、ヘッダーにハートアイコンを設置してページを表示させよう!
次にヘッダーにお気に入りアイコンを設置してお気に入り一覧のページを表示してみます。
Liquidのコードを編集する必要があるのですが、編集方法は管理画面のオンラインストアからアクション→コードを編集するからできます。
編集するファイル場所はSections→header.liquidを編集します。
設置したい箇所に下記のコードを入れます。(cssなどでの調整は今回は省きます)
<a href="/pages/favorite-list">
<i class="fas fa-heart"></i>
</a>こちらのコードを入れることでハートアイコンを選択してお気に入り一覧に遷移すると実装することができます。ハートのアイコンについてはご自身が設置したい画像をaタグに設置して大丈夫です!
まとめ
今回はヘッダーにハートアイコンを設置して、そちらを選択後お気に入り一覧のページに遷移するといった実装を進めていきました。
実装手順を見て、簡単に実装することが理解できたと思います!
次回の後編で商品詳細ページにお気に入り追加のボタンを設置するという実装を進めていきたいと思います!





